How to Automatically Slide Multiple Thumbnail Images Left and Right Using jquery.smoothDivScroll.js

In this article, I will introduce how to automatically slide multiple thumbnail images left and right using jquery.smoothDivScroll.js. You can set the following two conditions:
- Automatically slide multiple images either left or right
- Stop the automatic slide
- JavaScript Code to Automatically Slide Multiple Thumbnail Images Left and Right Using jquery.smoothDivScroll.js
- CSS Code for the Sliding Area Using jquery.smoothDivScroll.js
- HTML Code for the Sliding Area Using jquery.smoothDivScroll.js
- Demo Page for Automatically Sliding Multiple Thumbnail Images Left and Right Using jQuery
- Source:jQuery Smooth Div Scroll – smooth content scrolling jQuery plugin
JavaScript Code to Automatically Slide Multiple Thumbnail Images Left and Right Using jquery.smoothDivScroll.js
Note: Make sure to include jquery.min.js, jquery-ui.min.js, and jquery.smoothDivScroll-1.1.js files. Use $(“sliding area”).smoothDivScroll({options}) to set options such as slide direction, automatic scrolling, looping, speed, etc., for the sliding area with multiple thumbnail images.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.6/jquery-ui.min.js"></script>
<script type="text/javascript" src="jquery.smoothDivScroll-1.1.js"></script>
<script type="text/javascript">
$(function() {
$("#idScrollable").smoothDivScroll({
autoScroll: "onstart",
autoScrollDirection: "endlessloopleft",
autoScrollStep: 1,
autoScrollInterval: 20, // Speed
startAtElementId: "startAtMe",
visibleHotSpots: "always"
});
});
</script>
CSS Code for the Sliding Area Using jquery.smoothDivScroll.js
Note: Modify as needed.
<style type="text/css">
<!--
div.scrollWrapper {
position:relative;
overflow:hidden;
width:100%;
height:100%;
}
div.scrollableArea {
position:relative;
width:auto; height:100%;
background-color:#cccccc;
}
.clSum {
width:100%;
height:88px;
position:relative;
}
.clSum * {
position:relative;
float:left;
margin:0; padding:0;
}
div.scrollableArea img {
padding:4px !important;
}
#idWrap {
width:960px;
margin:0 auto;
}
-->
</style>
HTML Code for the Sliding Area Using jquery.smoothDivScroll.js
Note: When the mouse is over the automatic sliding area (id=”idScrollable”), automatic scrolling will stop. When the mouse is out, automatic scrolling will start.
<div id="idWrap">
<div id="idScrollable" class="clSum" onmouseover="$("#idScrollable").smoothDivScroll("stopAutoScroll");" onmouseout="$("#idScrollable").smoothDivScroll("startAutoScroll");">
<div class="scrollWrapper">
<div class="scrollableArea">
<img src="i1.jpg" width="300" alt="">
<img src="i2.jpg" width="300" alt="">
<img src="i3.jpg" width="300" alt="">
<img src="i4.jpg" width="300" alt="">
<img src="i5.jpg" width="300" alt="">
</div>
</div>
</div>
</div>
<!--/idWrap-->
When the mouse is over the area, automatic sliding stops, and when the mouse is out, sliding restarts.
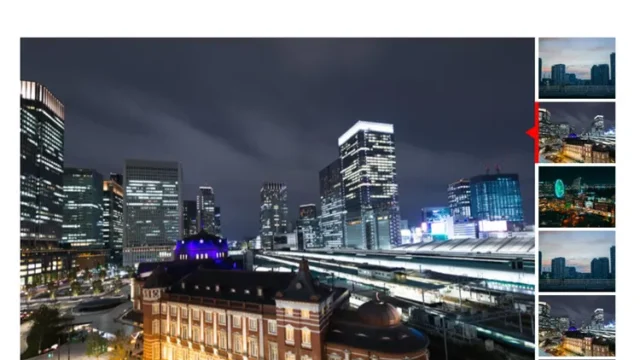
Demo Page for Automatically Sliding Multiple Thumbnail Images Left and Right Using jQuery
Demo of Automatically Sliding Multiple Thumbnail Images Left and Right Using jQuery
Source:jQuery Smooth Div Scroll – smooth content scrolling jQuery plugin
jQuery Smooth Div Scroll – smooth content scrolling jQuery plugin
Note: Use at your own risk.
Do not use the Google Analytics tags from the demo page.