How to Display a Horizontal Slideshow with Multiple Thumbnails Using jquery.carouFredSel

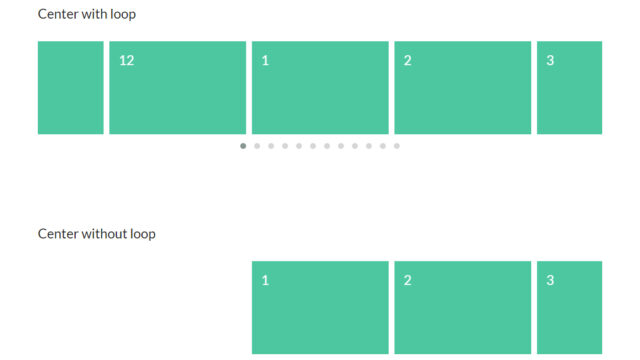
Today, I’ll introduce you to jquery.carouFredSel.js, an easy copy-and-paste solution for displaying a horizontal slider with multiple thumbnails (images).
Contents
JavaScript Code to Display a Horizontal Slideshow with Multiple Thumbnails
*Load jquery-1.6.2.js and jquery.carouFredSel-2.5.6-packed.js files. Write $(‘SLIDER AREA’).carouFredSel({OPTIONS}), where OPTIONS include settings for autoplay, number of slides, and display of next and previous buttons.
<script type="text/javascript" src="js/jquery-1.6.2.js"></script>
<script type="text/javascript" src="js/jquery.carouFredSel-2.5.6-packed.js"></script>
<script type="text/javascript" language="javascript">
$(function() {
$('ul#productList').carouFredSel({
auto: true,
items: 3,
scroll: 1,
prev: "#prev",
next: "#next",
auto: {
pauseOnHover: true
}
});
});
</script>
CSS Code to Display a Horizontal Slideshow with Multiple Thumbnails
*CSS for the slider area (#lineupItem), previous (.prevBtn), and next (.nextBtn) buttons.
#idMediaWrap{
width: 652px;
height: 385px;
margin: 0 auto;
}
#lineupItem{
width: 575px;
float: left;
text-align: left;
}
#lineupItem li{
float: left;
display: inline;
padding: 0 5px;
width: 179px;
height: 275px;
text-align: center;
}
.prevBtn{
float: left;
width: 25px;
height: 40px;
padding-top: 89px;
}
.prevBtn a:hover{
width: 25px;
height: 40px;
-ms-filter: "alpha( opacity=80 )";
filter: alpha(opacity=80);
opacity: 0.8;
zoom: 1;
}
.nextBtn{
float: right;
width: 25px;
height: 40px;
padding-top: 89px;
}
.nextBtn a:hover{
width: 25px;
height: 40px;
-ms-filter: "alpha( opacity=80 )";
filter: alpha(opacity=80);
opacity: 0.8;
zoom: 1;
}
HTML Code to Display a Horizontal Slideshow with Multiple Thumbnails
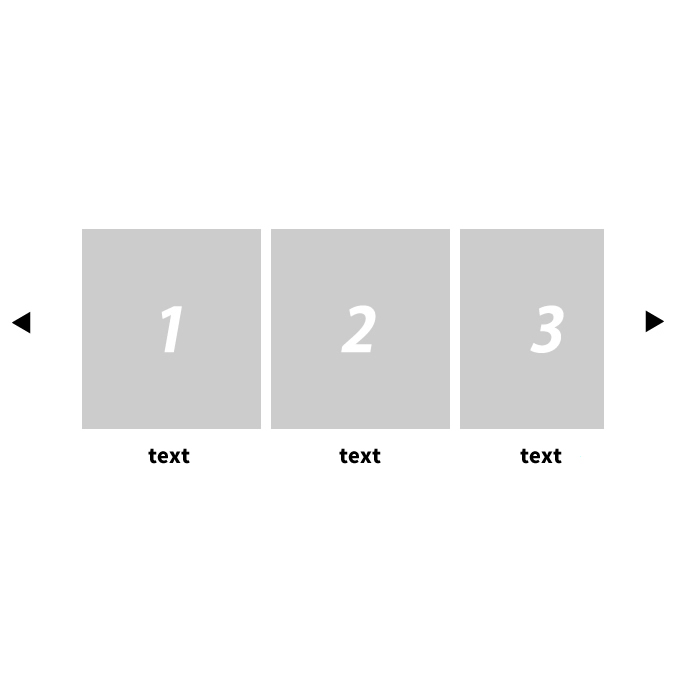
*Prepare the slider area (id=”lineupItem”), previous (id=”prev”), and next (id=”next”) buttons.
<h1>Demo page for automatic horizontal sliding of multiple thumbnails. (Infinite loop)</h1>
<div id="idMediaWrap">
<div id="sliderPrev" class="prevBtn"><a href="." id="prev"><img src="images/arrow_l.jpg" alt="prev" width="25" height="40" /></a></div>
<div id="lineupItem">
<div id="carousel">
<div id="carouselInner">
<ul id="productList">
<li><img src="images/i01.jpg" alt="" width="179" /><p>Text</p></li>
<li><img src="images/i02.jpg" alt="" width="179" /><p>Text</p></li>
<li><img src="images/i03.jpg" alt="" width="179" /><p>Text</p></li>
<li><img src="images/i04.jpg" alt="" width="179" /><p>Text</p></li>
<li><img src="images/i05.jpg" alt="" width="179" /><p>Text</p></li>
<li><img src="images/i06.jpg" alt="" width="179" /><p>Text</p></li>
<li><img src="images/i07.jpg" alt="" width="179" /><p>Text</p></li>
<li><img src="images/i08.jpg" alt="" width="179" /><p>Text</p></li>
</ul>
</div>
</div>
</div>
<div id="sliderNext" class="nextBtn"><a href="." id="next"><img src="images/arrow_r.jpg" alt="next" width="25" height="40" /></a></div>
</div>
Demo Page for the Automatic Horizontal Slideshow of Multiple Thumbnails
*Use at your own risk. Please do not reuse the Google Analytics tags in the demo page tags.