mermaid.js入門:フローチャート作成の基本から応用テクニックまで徹底解説

今回はmermaid.jsの魅力とその使い方を徹底解説します。mermaid.jsを用いることで、フローチャートやダイヤグラム、ガントチャートなど、複雑な図表を手軽に作成し、見やすく表示することができます。
mermaid.jsとは何か?
mermaid.jsは、JavaScriptベースのライブラリで、プログラマーやエンジニアにとって非常に便利なツールです。コードを書くようにして図表を作成でき、特に技術文書やプレゼンテーション資料作りに役立ちます。
mermaid.jsの導入方法
まず、mermaid.jsを導入するためには、CSSとJavaScriptの設定が必要です。以下に基本的な設定方法を示しますが、これはカスタマイズ可能ですので、自分の好みに合わせて変更しましょう。
CSSの設定
<style>
body {
margin: 20px 10px;
padding: 0;
font-size: 18px;
text-align: center;
}
h1{
text-align: center;
font-size: 22px;
line-height: 2em;
padding-bottom: 20px;
}
</style>
mermaid.jsを使ったJavaScriptの設定
※mermaid.min.jsファイルを読み込みます。mermaid.initialize({オプション})で初期設定を行います。オプションではページ読み込み後の実行をtrueにしてます。
<script src="mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
実際のフローチャート作成例
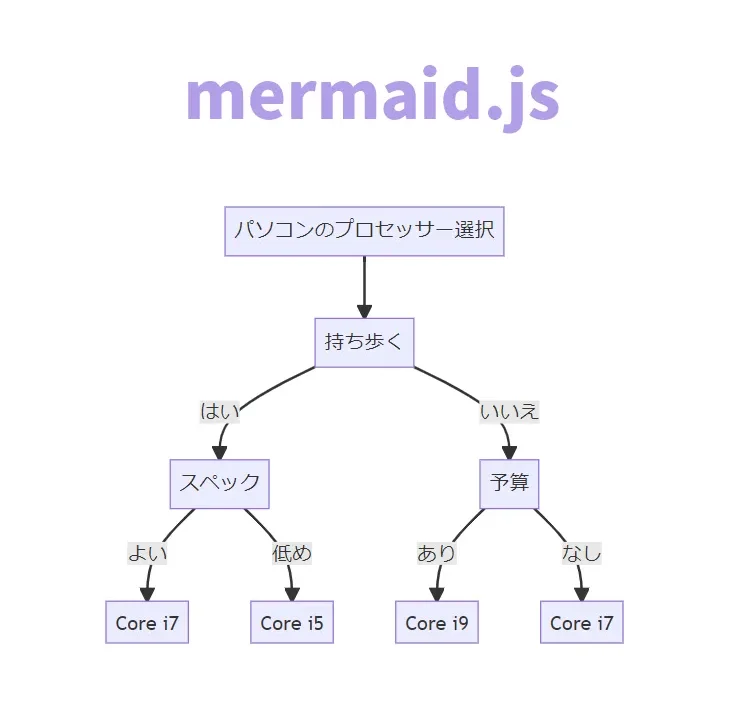
ここでは、簡単なフローチャートの作成例を紹介します。例えば、パソコンのプロセッサーを選択する際の決定フローを表現することができます。
フローチャートを表示するタグに「class=”mermaid”」を記述します。「class=”mermaid”」タグ内に作るフローチャートの内容を記述します。
<h1>mermaid.jsを使ってフローチャート(flowchart)を表示</h1>
<div class="mermaid">
flowchart TD
パソコンのプロセッサー選択 --> 持ち歩く
持ち歩く -->|はい| スペック
持ち歩く -->|いいえ| 予算
スペック -->|よい| R1[Core i7]
スペック -->|低め| R2[Core i5]
予算 --> |あり| R3[Core i9]
予算 --> |なし| R4[Core i7]
</div>
<br>
<br>
<div class="mermaid">
flowchart LR
パソコンのプロセッサー選択 --> 持ち歩く
持ち歩く -->|はい| スペック
持ち歩く -->|いいえ| 予算
スペック -->|よい| R1[Core i7]
スペック -->|低め| R2[Core i5]
予算 --> |あり| R3[Core i9]
予算 --> |なし| R4[Core i7]
</div>
mermaid.jsは単なるフローチャート作成ツールに留まりません。例えば、プロジェクトのガントチャートやシーケンス図、クラス図など、様々な種類の図表を作成することが可能です。
mermaid.jsを使ってフローチャート(flowchart)を表示するデモページ
mermaid.jsを使ってフローチャート(flowchart)を表示するデモページ
ソース元:Flowcharts – Basic Syntax
さらに、mermaid.jsを活用することで、ドキュメントやウェブサイトがよりインタラクティブで魅力的になります。技術的な内容を視覚的に表現することで、理解が深まります。
まとめ
mermaid.jsは、複雑な情報を簡単かつ美しく表現する強力なツールです。この記事があなたのプロジェクトやプレゼンテーション作りに役立つことを願っています。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。