CSS keyframes活用:下から上へのフェードイン実装ガイド

Webデザインの世界では、細部に宿る工夫がサイトを際立たせます。今日は、CSSの「keyframes」を使用したフェードイン効果を紹介します。これは、訪問者の注意を引き、ウェブサイトの体験を向上させる簡単ながら効果的なテクニックです。
フェードイン効果とは?
フェードイン効果は、要素が徐々に表示されるアニメーションです。この効果は、特に重要なコンテンツや呼びかけに視覚的な重点を置くのに役立ちます。CSSのkeyframesを使うことで、この効果を簡単に実現できます。
keyframesを使ったフェードイン効果の実装
CSSのkeyframesを用いることで、エレメントを滑らかに表示させることができます。以下のステップで、この効果を実装します。
CSSの準備
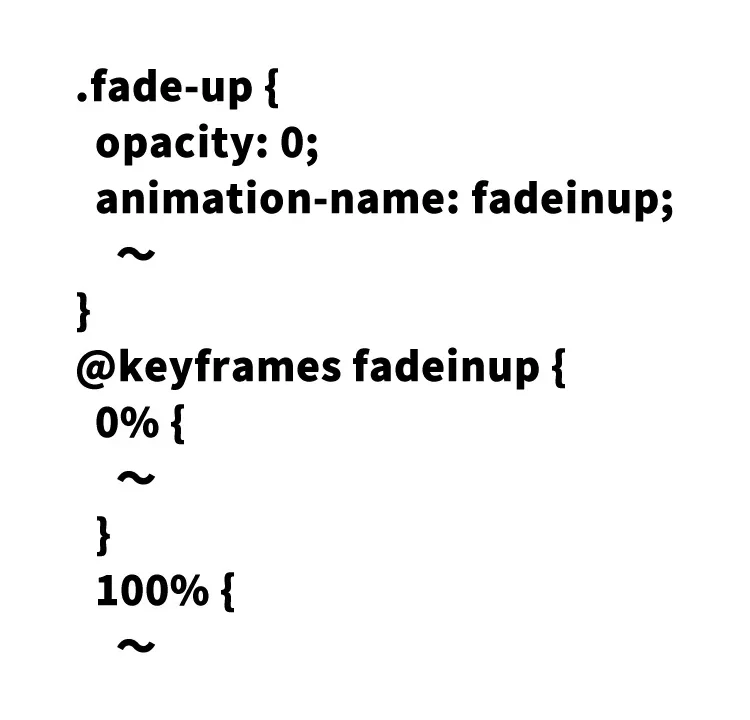
まず、フェードインする要素に適用するCSSを書きます。
フェードインするエリア(.mv)と下から上にフェードインする演出(.fade-up、@keyframes fadeinup)を用意します。ここでは、.mv クラスをフェードインさせる要素として、.fade-up クラスでアニメーションを制御します。
<style>
body{
padding: 0;
margin: 0;
text-align:center;
}
h1{
line-height:1.6em;
text-align:center;
font-weight:bold;
padding: 15px 0 30px 0;
font-size: 18px;
}
.mv{
width: 300px;
height: 44px;
margin: 0 auto;
font-size: 32px;
background-color: #333333;
color: #ffffff;
}
.fade-up {
opacity: 0;
animation-name: fadeinup;
animation-duration: 1.6s;
animation-delay: .4s;
animation-timing-function: ease-out;
animation-fill-mode: forwards;
}
@keyframes fadeinup {
0% {
opacity: 0;
transform: translateY(20px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
</style>
HTMLの記述
次に、HTML内でフェードインさせたい要素に適切なクラスを設定します。
フェードインさせたいエリアに下から上にフェードインする演出class(.fade-up)を設定します。
<h1>CSSだけで下から上にフェードイン【keyframes】</h1>
<div class="mv fade-up">
<div class="fade-up">DAD UNION</div>
</div>
CSSだけで下から上にフェードインするデモページ【keyframes】
実際にどのような効果が得られるか、以下のデモページで確認できます。
なぜこの技術が重要なのか?
Webデザインにおいて、アニメーションはユーザー体験を豊かにします。特に、フェードインは訪問者の注意を引きつけ、メッセージを効果的に伝える手段となります。keyframesを使ったCSSアニメーションは、コーディングのスキルを活かし、創造的な表現を可能にします。
まとめ
CSSのkeyframesを使ったフェードイン効果は、シンプルでありながら、ウェブサイトに深みと動きをもたらします。これは、技術的な知識と創造性を組み合わせたWebデザインの優れた例です。この記事を参考に、あなたのウェブサイトも一層魅力的なものに変えてみてはいかがでしょうか。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。