【Laravel】出力したエクセルのセルを装飾(スタイル)する方法

LaravelはPHPフレームワークの中でも非常に人気があり、Web開発者に多くの便利なツールを提供します。特に、エクセルファイルの作成と管理が必要な場合には、maatwebsite/excelというパッケージが非常に役立ちます。
以前の記事「Laravelでmaatwebsite/excelインストールとエクセル出力方法」では、エクセルファイルを簡単に出力する方法を紹介しました。
本記事では、その続編として、出力したエクセルファイルに装飾(スタイルやサイズ設定)を適用する方法をわかりやすく解説します。Laravelを簡単に理解できるよう、手順を詳細に説明していきます。
この記事で学べること
- エクセルセルの装飾方法(フォントサイズ、罫線、セル結合など)
- エクセルの行や列の幅・高さを設定する方法
- Laravel Bladeテンプレートにおける装飾コードの記述
前提条件
この記事では、以下の条件を満たしていることを前提に進めます:
- Laravel6がインストール済みであること
maatwebsite/excelパッケージが既にプロジェクトに組み込まれていること- エクセルに出力するデータとして、
usersテーブルが用意されていること - 以前の記事「Laravelでmaatwebsite/excelインストールとエクセル出力方法」を参考に、基本的なエクセル出力の準備ができていること
出力するエクセルのビュー(Bladeファイル)の設定
今回の例では、usersテーブルから「name」と「email」のデータをエクセルに出力します。その際、エクセルのセルに特定の装飾を適用します。以下では、装飾前と装飾後のコード例を示します。
装飾前のビューの記述
まずは、装飾を適用する前のBladeファイルの内容を確認しましょう。
出力するエクセルのセル装飾前のview(/resources/views/exports/excelusers.blade.phpファイル)の記述は以下の通りです。
<p>userテーブル</p>
<table>
<thead>
<tr>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@endforeach
</tbody>
</table>
このコードでは、usersテーブルのデータをシンプルにエクセルに出力する設定がされています。
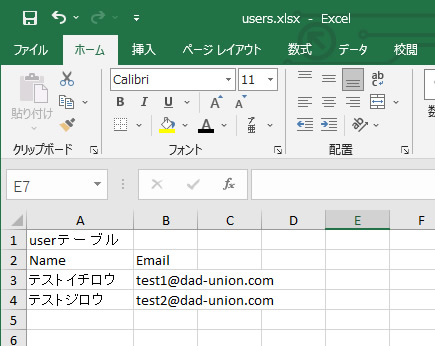
セル装飾前のエクセル出力結果イメージ

装飾後のビューの記述
次に、セル装飾を適用した後のBladeファイルのコードを紹介します。ここでは、フォントサイズ、罫線、セル結合などの装飾を行っています。
出力するエクセルのセル装飾後のview(/resources/views/exports/excelusers.blade.phpファイル)の記述は以下の通りです。
<?php
$margin_th1 = "<th width='2'></th>"; //エクセル左端(A列)余白
$margin_td1 = "<td></td>"; //エクセル左端(A列)余白
$style1='style="font-size:9px; border:1px solid #000000; text-align:center; vertical-align: middle;"'; //セルのstyle(装飾)
?>
<table>
<thead>
<tr>
<?php echo $margin_th1; ?>
<th height="5"></th>
</tr>
</thead>
<tbody>
<tr>
<?php echo $margin_td1; ?>
<td colspan="2" height="24" style="font-size:18px; text-align:center;">userテーブル</td>
</tr>
</tbody>
</table>
<table>
<thead>
<tr>
<?php echo $margin_th1; ?>
<th width="11" height="30" <?php echo $style1; ?>>Name</th>
<th width="22" <?php echo $style1; ?>>Email</th>
</tr>
</thead>
<tbody>
<tr>
<?php echo $margin_td1; ?>
<td <?php echo $style1; ?>>{{ $user->name }}</td>
<td <?php echo $style1; ?>>{{ $user->email }}</td>
</tr>
</tbody>
</table>
上記のコードでは、セルごとに装飾を細かく指定しています。これにより、エクセルの見た目が向上します。
- セルの書式(フォントサイズ、罫線、センター寄せ)を指定したい場合はstyleで指定します。
- セルの高さは幅を指定したい場合はtd、thタグにwidthやheightを指定します。
- 表の上・左端に余白をつけたい場合は空のtd、thタグを追加します。
- セルを縦や横に結合したい場合はcolspanやrowspanを指定します。
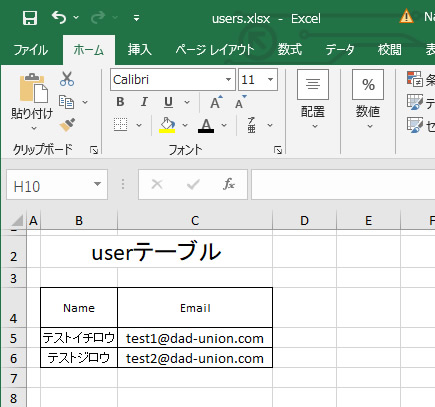
エクセル出力結果
以下は装飾後のエクセル出力結果イメージです。

セルの装飾(フォントサイズ、罫線border、センター寄せ)がされてエクセルファイルに出力されてます。
まとめ
本記事では、Laravelを使ってエクセルのセルを装飾する方法を紹介しました。
簡単なコード修正でエクセルの見た目を大きく向上させることが可能です。
ぜひ今回紹介した方法を実際のプロジェクトで活用してみてください!
今後もLaravelやエクセル操作に関する記事を投稿していきますので、ぜひブックマークしてください!
※流用される場合は自己責任でお願いします。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。