CSS Flexbox完全ガイド:align-itemsでボックスの高さを均一に揃える方法

CSSの小技を使って、ウェブデザインの見た目を劇的に変える方法をご紹介します。
今回のテーマは「複数のボックスエリアの高さを揃える」です。これは、特にレスポンシブデザインやフレックスボックスを使う際に、非常に役立ちます。
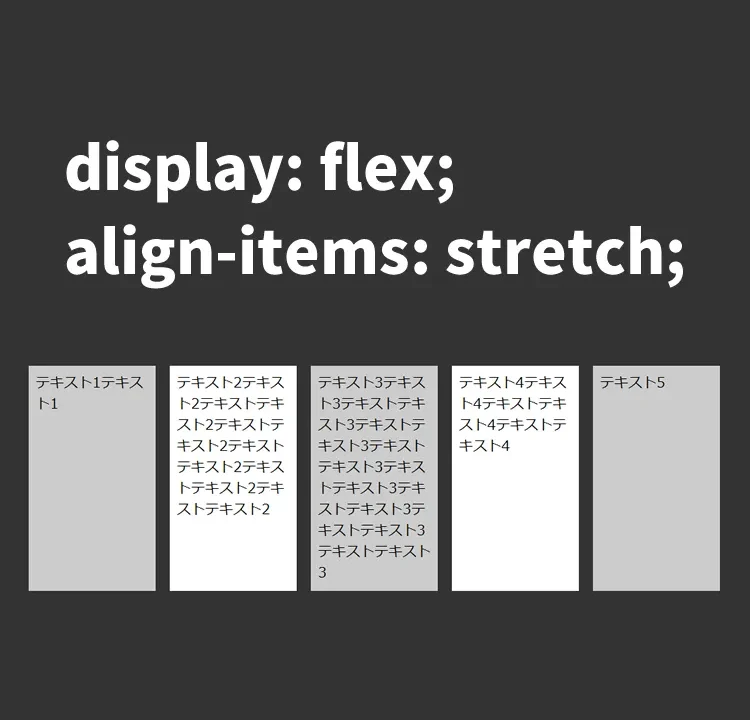
CSSのdisplay:flexとalign-items:stretchを使って複数ボックスエリアの高さを全て揃えて表示する方法をご紹介します。
なぜ高さを揃えるのが重要なのか
ウェブページ上で複数のコンテンツボックスを配置する際、それぞれのボックスの高さが異なると、デザインが乱れ、ユーザー体験に悪影響を及ぼします。特に、情報量が多いウェブサイトでは、一貫性と整列が重要です。ここで、CSSの display: flex と align-items: stretch の組み合わせが役立ちます。
CSSでの実装方法
まず、全体を囲むコンテナに display: flex を設定します。これにより、子要素はフレックスアイテムとして扱われます。次に、align-items: stretch を使って、これらのアイテムの高さを揃えます。
複数ボックスエリア全体を囲うエリア(.flxbox)にdisplay:flexとalign-items:stretch(一番高いエリアに合わせる)と複数ボックスエリア(.flxitem)のCSS記述です。
<style>
body{
padding: 0;
margin: 0;
}
h1{
line-height:1.6em;
text-align:center;
font-weight:bold;
padding: 15px 0 30px 0;
font-size: 18px;
}
.flxbox {
background-color: #333333;
width: 800px;
margin: 20px auto;
display: flex;
align-items: stretch;
}
.flxitem {
padding: 8px;
margin: 1%;
width: 18%;
}
.flxitem:nth-child(1) {
background-color: #cccccc;
}
.flxitem:nth-child(2) {
background-color: #ffffff;
}
.flxitem:nth-child(3) {
background-color: #cccccc;
}
.flxitem:nth-child(4) {
background-color: #ffffff;
}
.flxitem:nth-child(5) {
background-color: #cccccc;
}
</style>
実際のHTML構造
ここでは、簡単なHTML構造を用いて実装例を示します。以下のコードは、5つのボックスエリアを持つフレックスボックスの一例です。
全体を囲うエリア(class=”flxbox”)と5つのボックスエリア(class=”flxitem”)を用意します。
<h1>CSSのdisplay:flexとalign-items:stretchを使って複数ボックスエリアの高さを全て揃えて表示</h1>
<div class="flxbox">
<div class="flxitem">
テキスト1テキスト1
</div>
<div class="flxitem">
テキスト2テキスト2テキストテキスト2テキストテキスト2テキストテキスト2テキストテキスト2テキストテキスト2
</div>
<div class="flxitem">
テキスト3テキスト3テキストテキスト3テキストテキスト3テキストテキスト3テキストテキスト3テキストテキスト3テキストテキスト3テキストテキスト3
</div>
<div class="flxitem">
テキスト4テキスト4テキストテキスト4テキストテキスト4
</div>
<div class="flxitem">
テキスト5
</div>
</div>
CSSのdisplay:flexとalign-items:stretchを使って複数ボックスエリアの高さを全て揃えて表示するデモページ
この技術を実際に見るために、以下のデモページを用意しました。ぜひ実際の動作をご覧ください。
CSSのdisplay:flexとalign-items:stretchを使って複数ボックスエリアの高さを全て揃えて表示するデモページ
まとめ
この方法は、さまざまなウェブデザインで非常に役立ちます。特に、コンテンツ量が異なるボックスを整列させる際に重宝します。CSSを駆使することで、見た目の整合性とプロフェッショナリズムを保ちつつ、ユーザーに快適な閲覧体験を提供できます。
過去記事「初心者向け!jquery.matchHeight.jsで横並び要素の高さを簡単に揃える完全ガイド」の様に昔はJavaScriptを使って高さを揃えてたことがありますがdisplay:flexとalign-items:stretchを使えばCSSだけで出来ますね。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。