A Complete Guide to Optimizing jpg Images Using Photoshop to Enhance Web Speed

It is recommended to keep image file sizes lighter for your website to improve loading speeds. The speed of a website directly impacts user experience, and larger image file sizes can slow down site performance, negatively affecting SEO. In this guide, we’ll explore how to optimize photos (in jpg format) taken with smartphones or digital cameras for your website.
Importing Images (jpg) into Photoshop
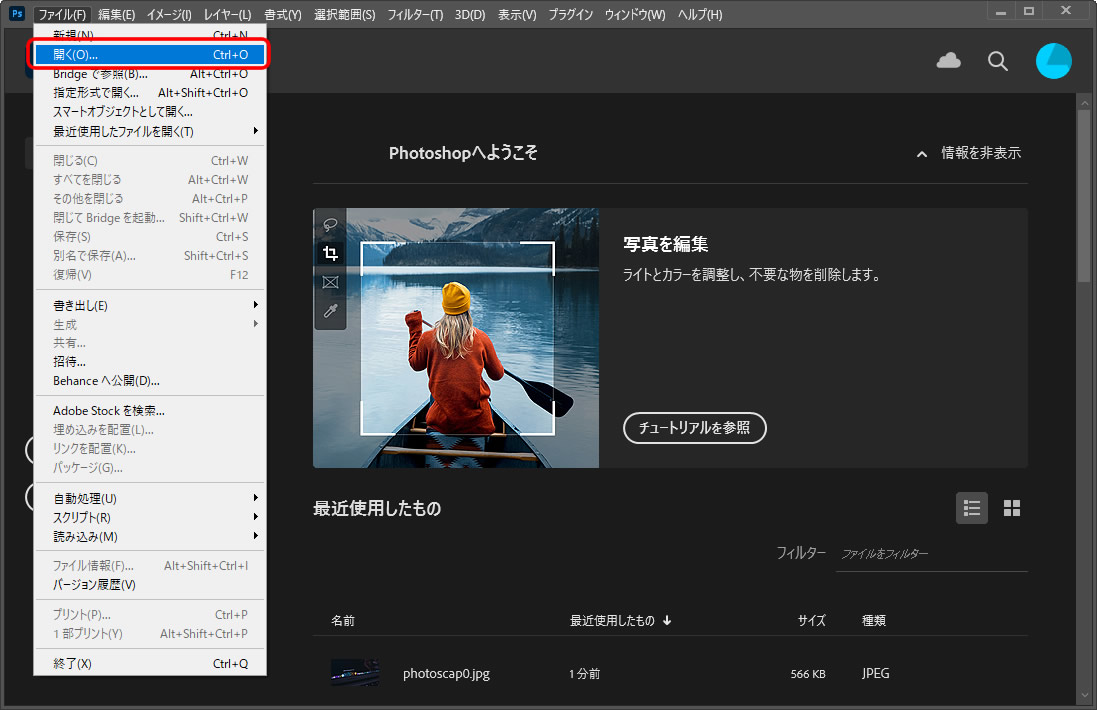
To reduce image file size, start by importing the image into Photoshop. Go to “File” → “Open” and select the desired jpg image to prepare it for editing.

Adjusting Resolution: Width and Height
Once the jpg image is opened, the next step is to adjust the resolution to reduce the file size.
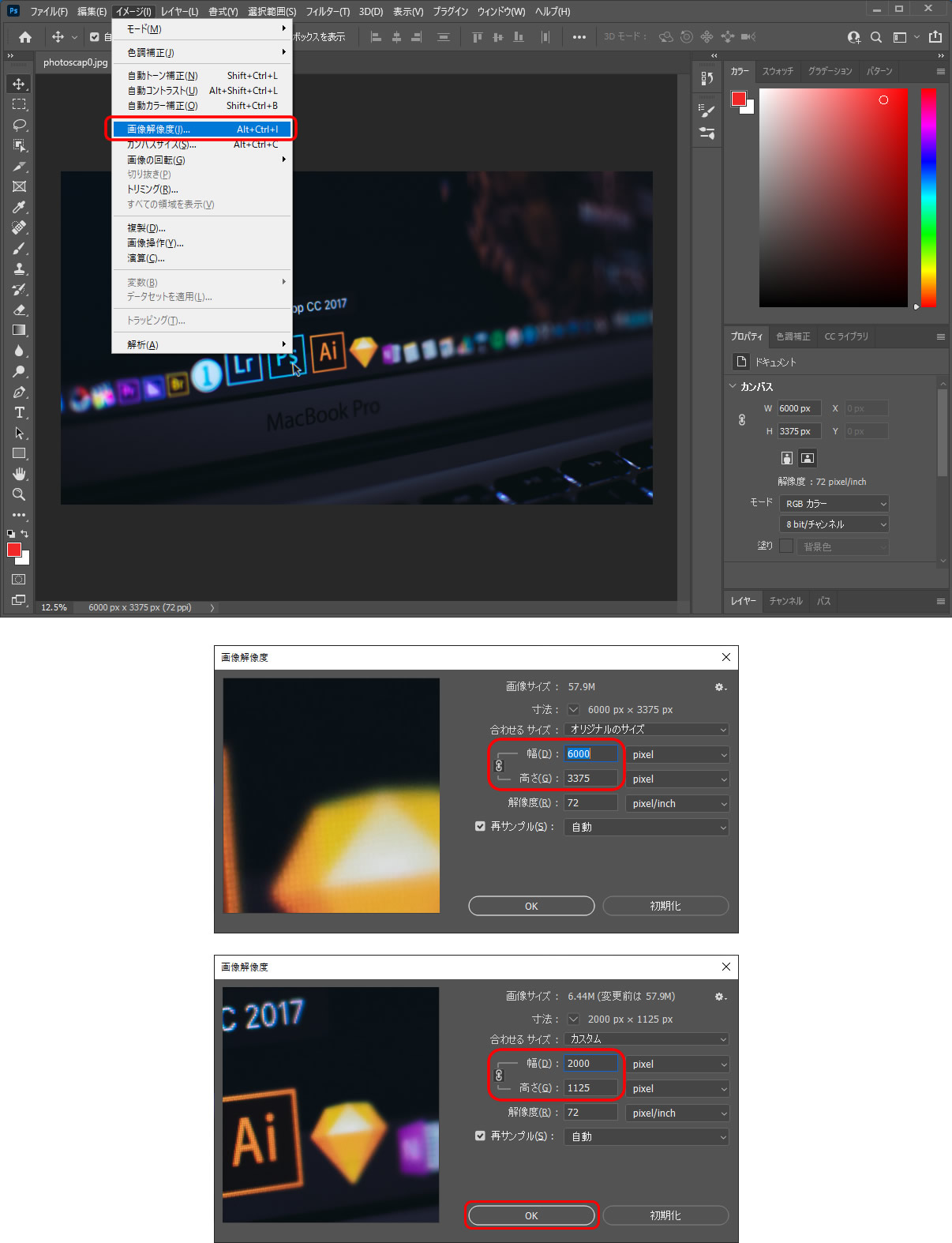
Click on “Image” → “Image Size”. In the image size dialog box, if the width and height values are large, lowering them will also reduce the file size. If the chain icon is linked, changing either the width or height will automatically adjust the other proportionally. For web use, a size under 2000px is generally sufficient. Change the width or height to 2000px, and then click “OK” in the image size dialog box.

Saving for Web and Adjusting Quality
The next step is to save the image for web use.
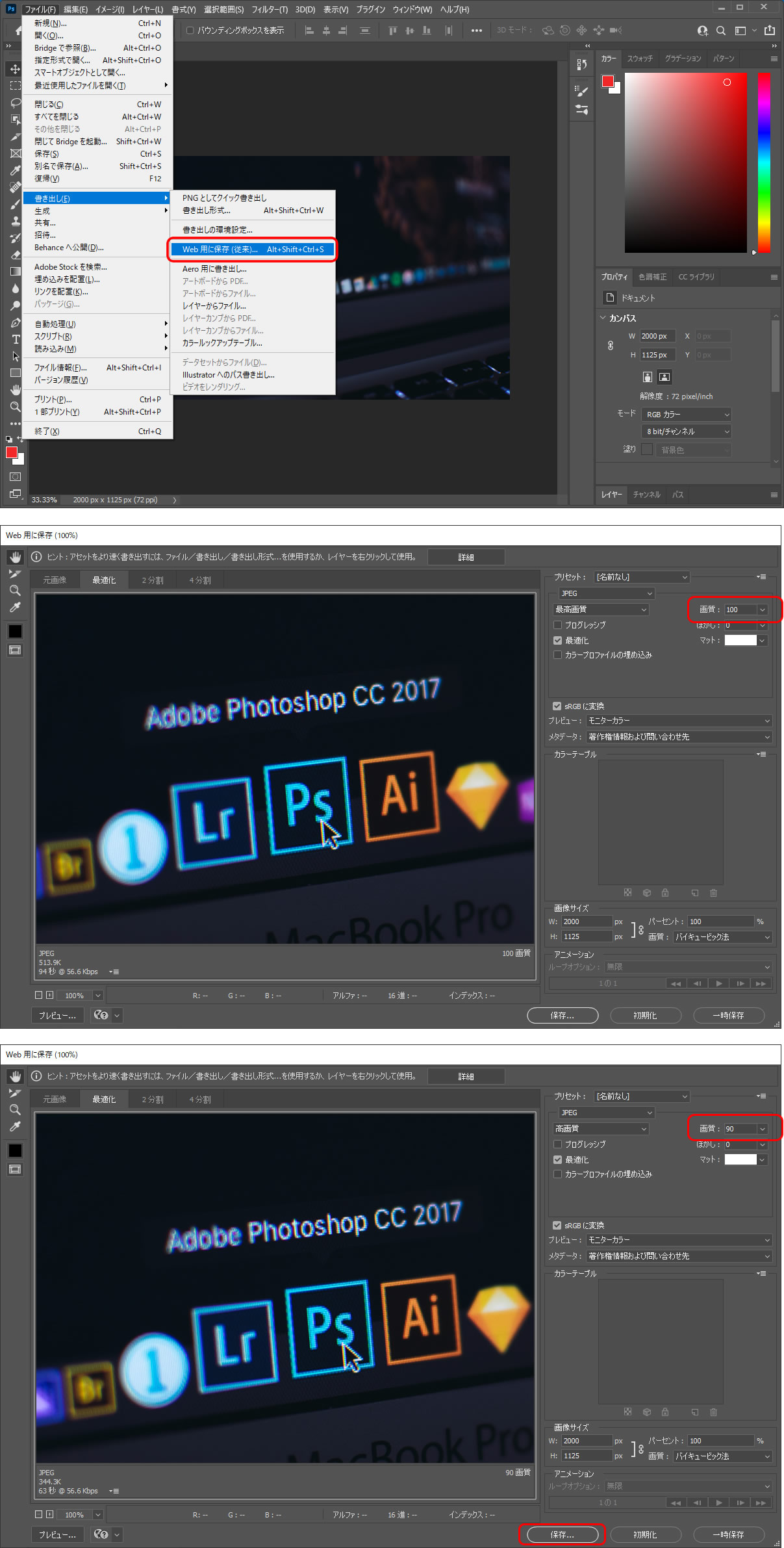
Go to “File” → “Export” → “Save for Web”. In the “Save for Web” dialog box, adjust the “Quality” value. A quality value of “100” means 100%, and changing it to “90” will reduce the image quality to 90%. Lowering the quality will degrade the image, but if the original file is large, setting the quality to around 90% is often imperceptible on a website. After adjusting the quality, click “Save”.

Comparison of Image File Size: Before and After

Finally, compare the image file size before and after optimization.
Before Optimization (Left): 565KB
After Optimization (Right): 345KB
The original image size was 565KB, and after optimization, it is 345KB, achieving approximately 39% reduction in file size.
Conclusion
Optimizing image file sizes is essential for improving website loading speed and SEO. Use Photoshop to adjust image resolution and quality, enhancing your website’s performance. Even with reduced file sizes, the image quality remains sufficient, ensuring a great user experience.
* Please note that any reference to this guide is at your own risk.