How to Display a Scrollbar for Long Tables Using jquery.scrolltable.js

When working with vertically long tables on a web page, adding a scrollbar can improve readability and make the layout easier to follow.
This article explains how to easily add and control a scrollbar using the jQuery plugin “jquery.scrolltable.js”.
We will introduce basic CSS styling and JavaScript implementation methods, and we also provide a demo page for reference. Be sure to make use of it.
CSS Code to Display a Scrollbar on a Vertically Long Table
* Load the jquery-ui.css file. Below is the CSS for the table. Please modify as needed.
<style type="text/css">
<!--
body{
text-align: center;
font-size: 24px;
font-weight: bold;
}
h1{
text-align: center;
padding: 10px 0 0 0;
font-size: 24px;
font-weight: bold;
}
p{
font-size: 18px;
}
#controls{
padding: 0.3em 1em;
}
table.scrollTable{
width:100%;
border:1px solid #ddd;
}
thead{
background-color: #eee;
}
thead th{
text-align: center;
padding:0.1em 0.3em;
}
tbody td{
border-top:1px solid #eee;
border-right:1px solid #eee;
padding:0.1em 0.3em;
}
tbody tr.odd td{
background-color: #f9f9f9;
}
-->
</style>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.8.22/themes/base/jquery-ui.css" type="text/css" />
JavaScript Code to Display a Scrollbar on a Vertically Long Table
* Load jquery.min.js, jquery-ui.min.js, and jquery.scrolltable.js files. This is the button click handler to show or hide the scrollbar.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.22/jquery-ui.min.js"></script>
<script type="text/javascript" src="jquery.scrolltable.js"></script>
<script type="text/javascript">
$(function(){
$('#removeScroll').click(function(){
$('.scrollTable').scrolltable('destroy');
});
$('#applyScroll').click(function(){
$('.scrollTable').scrolltable({
stripe: true,
oddClass: 'odd'
});
});
$('#applyScroll').trigger('click');
});
</script>
HTML Code to Display a Scrollbar on a Vertically Long Table
* A long table is prepared below. Please modify as needed.
<h1>Show/Hide Scrollbar on a Vertically Long Table</h1>
<p>Click “No Scroll” to hide the scrollbar,<br>Click “With Scroll” to show the scrollbar.</p>
<div id="controls">
<button id="removeScroll">No Scroll</button>
<button id="applyScroll">With Scroll</button>
</div>
<br>
<table class="scrollTable" cellpadding="0" cellspacing="0" border="0">
<thead>
<tr>
<th width="10%" style="width:10%">Column 1</th>
<th>Column 2</th>
<th style="width:80px">Column 3</th>
<th width="40%">Column 4</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1</td>
<td>Cell with some content in Row 1</td>
<td>Row 1</td>
<td>Cell with more content inside Row 1</td>
</tr>
...
(Repeat for Row 2 to Row 30, translated accordingly)
...
</tbody>
</table>
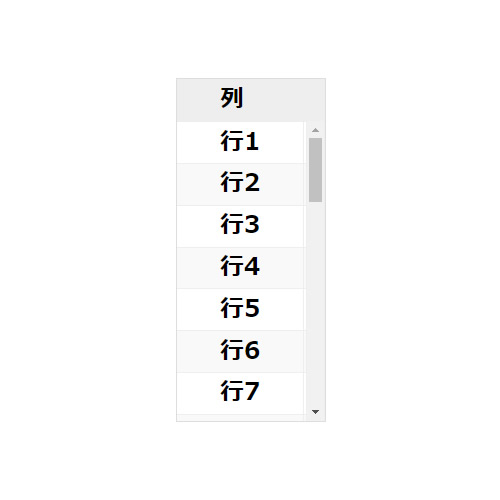
Demo Page to Show/Hide Scrollbar on a Vertically Long Table
Demo page to show/hide scrollbar on a long table
Source: jquery-scrolltable
The source is as follows:
jquery-scrolltable
Summary
By using “jquery.scrolltable.js”, you can add a scrollbar to a long table and improve its readability.
Styling with CSS and toggling scroll features with JavaScript can be implemented easily.
Use the demo page to customize it in a way that best fits your project. If you’re struggling to display long tables effectively, be sure to give it a try!
* Please use at your own discretion if reusing the content.
Do not reuse the Google Analytics tag included in the head section of the demo page.