Facebook and Twitter Shared Page Image Update: How to Use the Share Debugger and Card Validator

When you share a webpage URL on Facebook or Twitter, the image set in the page’s meta tag (og:image) is displayed. However, if you change the image in the meta tag after sharing, the new image may not appear immediately on Facebook or Twitter because the old one is cached. This article explains how to update the og:image meta tag image for pages shared on Facebook and Twitter.
Using Facebook Share Debugger
Facebook allows you to use the “Facebook for Developers” Share Debugger to debug the URL of the page you want to update. This updates the shared information (image and text) of that page on Facebook.
- Log in to your Facebook account.
- Go to Share Debugger – Facebook for Developers.
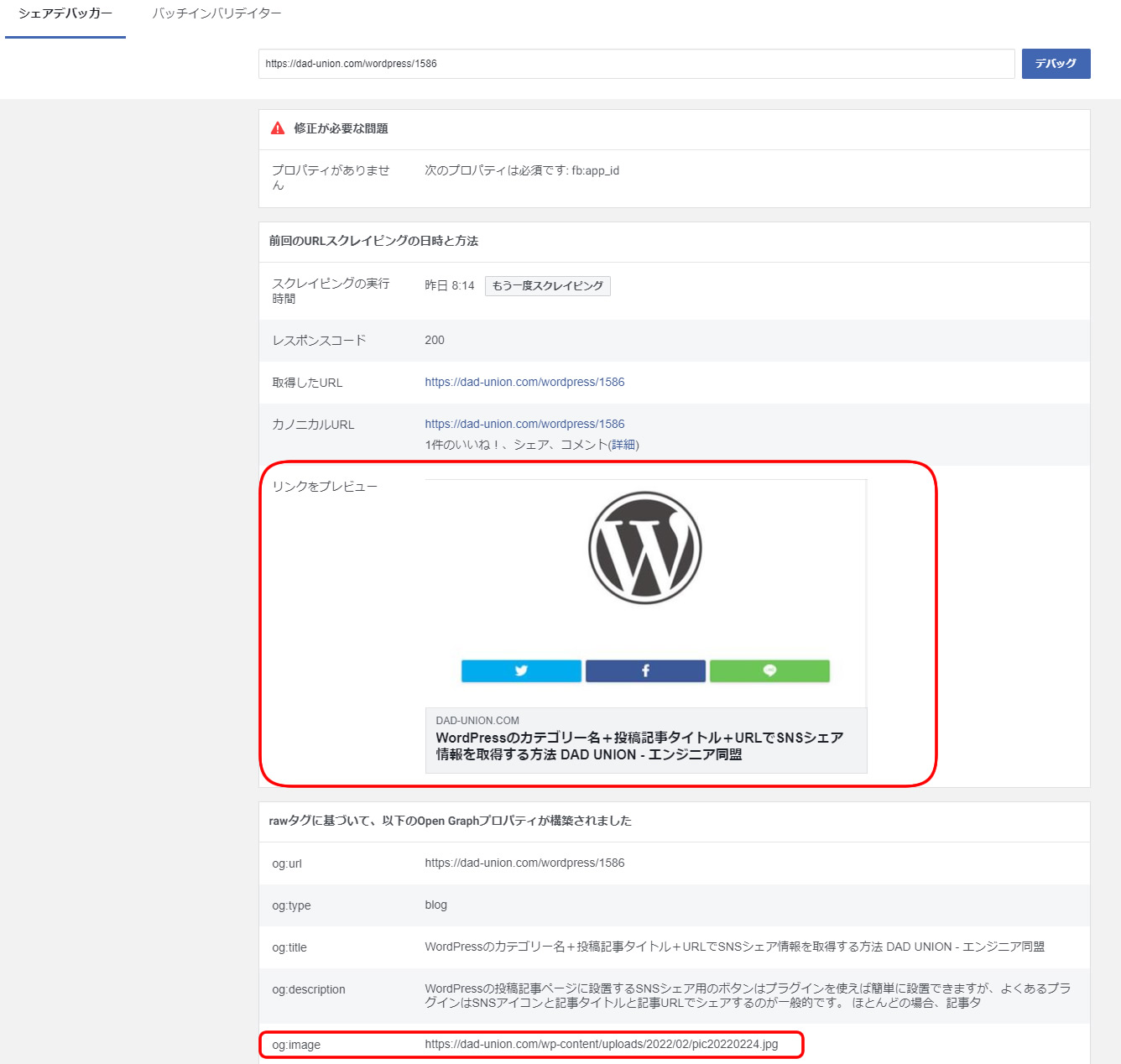
- Enter the URL of the page you want to update and click the “Debug” button.

The image in the page’s meta tag (og:image) will be updated. If the new image is not reflected immediately, try entering the URL and debugging it several times.
Using Twitter Card Validator
Twitter allows you to use the Twitter Card Validator to update the URL of the page you want to refresh. This updates the shared information (image and text) of that page on Twitter.
- Log in to your Twitter account.
- Go to Twitter Card Validator.
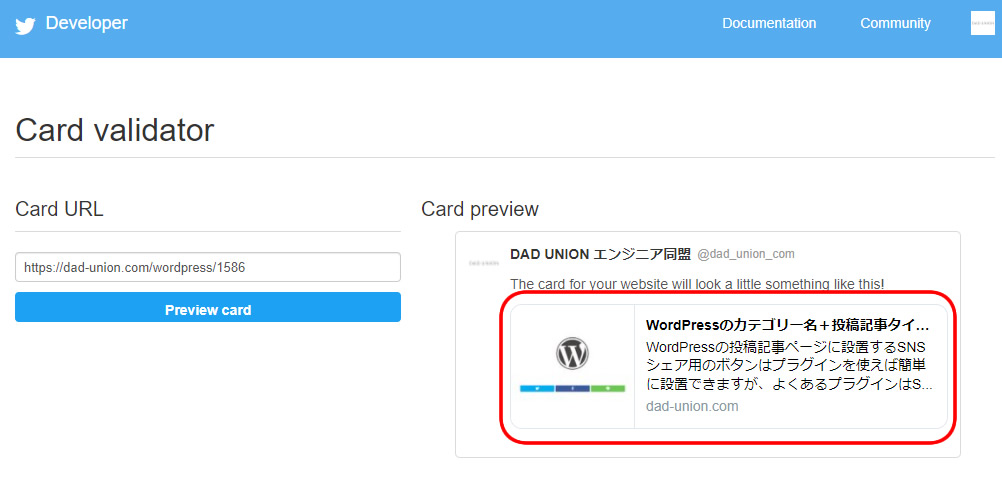
- Enter the URL of the page you want to update and click “Preview card”.

The image in the page’s meta tag will be updated. If the new image is not reflected immediately, try entering the URL and clicking “Preview card” several times.
Summary
This article provides highly useful information for web developers and marketers in today’s world, where image sharing on social media is common. Sharing accurate and up-to-date visual content is crucial for enhancing brand image and user engagement online.
*Please use this information at your own discretion.