How to Display with Parallax Effects using jquery.Parallax.js

Let’s try displaying a page with parallax effects using jquery.Parallax.js. This is great for creating impressive effects for each section on long vertical pages.
- CSS for Displaying with Parallax Effects using jquery.Parallax.js
- JavaScript for Displaying with Parallax Effects using jquery.Parallax.js
- HTML for Displaying with Parallax Effects using jquery.Parallax.js
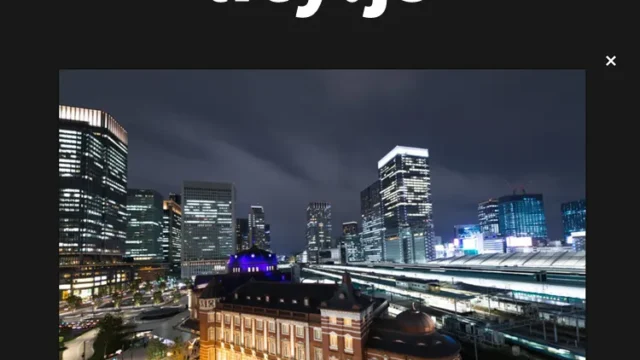
- jquery.Parallax: Parallax Effect Demo Page
- Source: Nikebetterworld Parallax Effect Demo | Ian Lunn
CSS for Displaying with Parallax Effects using jquery.Parallax.js
※Please modify as necessary.
<style type="text/css" media="all">
<!--
body{
margin: 0;
min-width: 980px;
padding: 0;
}
p{
margin: 0 0 20px 0;
}
p, ul{
font-family:"Proxima Nova Light", 'Helvetica Neue', Arial, Helvetica, sans-serif;
font-size-adjust:0.488;
font-weight:200;
font-style:normal;
}
img{
border: 0;
}
h1, #pixels{
font-family:"Proxima Nova Light", 'Helvetica Neue', Arial, Helvetica, sans-serif;
font-size:17px;
font-weight:bold;
}
h2{
font-family:"Proxima Nova Light", 'Helvetica Neue', Arial, Helvetica, sans-serif;
font-size-adjust:0.531;
font-weight:500;
font-style:normal;
}
#header h1, #pixels{
color: #48941A;
}
.float-left{
float: left;
margin: 0 0 0 20px;
}
.float-right{
float: right;
margin: 0 20px 0 0;
}
.center{
font-size: 2.5em;
padding: 80px 0 0 0;
text-align: center;
}
#nav{
list-style: none;
position: fixed;
right: 20px;
}
#nav li{
margin: 0 0 15px 0;
}
#header, #intro, #second{
width: 100%;
}
#intro{
background:url(images/firstBG.jpg) 50% 0 no-repeat fixed;
color: white;
height: 600px;
margin: 0 auto;
padding: 0;
}
#second{
background: url(images/secondBG.jpg) 50% 0 no-repeat fixed;
color:#333333;
height: 1300px;
margin: 0 auto;
overflow: hidden;
padding: 0;
}
#second .bg{
background: url(images/trainers.png) 50% 0 no-repeat fixed;
height: 1300px;
margin: 0 auto;
padding: 0;
position: absolute;
width: 900px;
z-index: 200;
}
#third{
background: url(images/thirdBG.jpg) 50% 0 no-repeat fixed;
color: white;
height: 650px;
padding: 100px 0 0 0;
color:#000000;
}
#fifth{
height: 400px;
margin: 0 auto;
padding: 40px 0 0 0;
}
.story{
margin: 0 auto;
min-width: 980px;
overflow: auto;
width: 980px;
}
.story .float-left, .story .float-right{
padding: 100px 0 0 0;
position: relative;
width: 350px;
}
-->
</style>
JavaScript for Displaying with Parallax Effects using jquery.Parallax.js
※Load jquery, jquery.parallax-1.1.3.js, jquery.localscroll-1.2.7-min.js, jquery.scrollTo-1.4.2-min.js. After the page loads, specify the areas where you want to apply the parallax effect using $().parallax().
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.parallax-1.1.3.js"></script>
<script type="text/javascript" src="js/jquery.localscroll-1.2.7-min.js"></script>
<script type="text/javascript" src="js/jquery.scrollTo-1.4.2-min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#nav').localScroll(800);
$('#intro').parallax("50%", 0.1);
$('#second').parallax("50%", 0.1);
$('.bg').parallax("50%", 0.4);
$('#third').parallax("50%", 0.3);
})<br />
</script>
HTML for Displaying with Parallax Effects using jquery.Parallax.js
※Prepare the areas where you want to apply the parallax effect (id=”intro”, id=”second”, class=”bg”, id=”fifth”). Modify as necessary.
<ul id="nav">
<li><a href="#intro" title="Next Section"><img src="images/dot.png" alt="Link"></a></li>
<li><a href="#second" title="Next Section"><img src="images/dot.png" alt="Link"></a></li>
<li><a href="#third" title="Next Section"><img src="images/dot.png" alt="Link"></a></li>
<li><a href="#fifth" title="Next Section"><img src="images/dot.png" alt="Link"></a></li>
</ul>
<div id="intro">
<div class="story">
<div class="float-left">
<h1>Displaying a Page with Parallax Effects</h1>
<h2>This is the first content area.</h2>
This is the body text for the first content area.
</div>
</div>
<!--.story-->
</div>
<!--#intro-->
<div id="second">
<div class="story">
<div class="bg"></div>
<div class="float-right">
<h2>This is the second content area.</h2>
This is the body text for the second content area.
</div>
</div>
<!--.story-->
</div>
<!--#second-->
<div id="third">
<div class="story">
<div class="float-left">
<h2>This is the third content area.</h2>
This is the body text for the third content area.
</div>
</div>
<!--.story-->
</div>
<!--#third-->
<div id="fifth">
<div class="story">
<h2>This is the fourth content area.</h2>
This is the body text for the fourth content area.
</div>
<!--.story-->
</div>
<!--#fifth-->
jquery.Parallax: Parallax Effect Demo Page
jquery.Parallax: Parallax Effect Demo Page
Source: Nikebetterworld Parallax Effect Demo | Ian Lunn
Source:Nikebetterworld Parallax Effect Demo | Ian Lunn
※Use at your own risk.
Do not reuse the Google Analytics tags in the demo page tags.