How to Slide Multiple Images Left and Right Using Touch Slide (Swipe) with jquery.touchslider.js

In this guide, I’ll show you how to slide multiple images left and right using touch slide (swipe) functionality, similar to how it works on smartphones and tablets, with jquery.touchslider.js.
- CSS to Slide Multiple Images Left and Right with Touch Slide (Swipe)
- JavaScript to Slide Multiple Images Left and Right with Touch Slide (Swipe) Using jquery.touchslider.js
- HTML to Slide Multiple Images Left and Right with Touch Slide (Swipe)
- Demo Page for Sliding Multiple Images Left and Right with Touch Slide (Swipe) Using jquery.touchslider.js
CSS to Slide Multiple Images Left and Right with Touch Slide (Swipe)
Specify the size of the touch slide (swipe) area (.touchslider-viewport). Adjust as needed.
<style type="text/css" media="all">
<!--
.touchslider-viewport{
width:300px;
height:300px;
overflow:hidden;
margin:0 auto;
}
.touchslider-nav-item{
padding:7px;
border:solid 1px #000000;
cursor:pointer;
}
.touchslider-prev,
.touchslider-next{
cursor:pointer;
}
-->
</style>
JavaScript to Slide Multiple Images Left and Right with Touch Slide (Swipe) Using jquery.touchslider.js
Include jquery.min.js (1.8 series) and jquery.touchslider.js files. After the page loads, use $(“touch slide area”).touchSlider({options}). Specify the slide/scroll speed and other options for touch slide (swipe).
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="jquery.touchslider.js"></script>
<script type="text/javascript">
$("document").ready(function(){
$(".clSlider").touchSlider({
duration: 350, // Slide speed
delay: 3000, // Scroll speed
margin: 5, // Border
namespace: "touchslider",
next: ".touchslider-next",
pagination: ".touchslider-nav-item",
currentClass: "touchslider-nav-item-current",
prev: ".touchslider-prev",
mouseTouch: true, //Enable mouse touch event
autoplay: false //Disable autoplay
});
});
</script>
HTML to Slide Multiple Images Left and Right with Touch Slide (Swipe)
Prepare five images for the touch slide (swipe) area. Adjust as needed.
<h1>You can slide the images left and right with touch slide (swipe)</h1>
<div class="clSlider">
<div class="touchslider-viewport"><div>
<div class="touchslider-item">
<img src="i1.jpg" width="300" height="300" />
</div>
<div class="touchslider-item">
<img src="i2.jpg" width="300" height="300" />
</div>
<div class="touchslider-item">
<img src="i3.jpg" width="300" height="300" />
</div>
<div class="touchslider-item">
<img src="i4.jpg" width="300" height="300" />
</div>
<div class="touchslider-item">
<img src="i5.jpg" width="300" height="300" />
</div>
</div></div>
<br />
<div align="center">
<span class="touchslider-prev">←</span>
<span class="touchslider-nav-item touchslider-nav-item-current">1</span>
<span class="touchslider-nav-item">2</span>
<span class="touchslider-nav-item">3</span>
<span class="touchslider-nav-item">4</span>
<span class="touchslider-nav-item">5</span>
<span class="touchslider-next">→</span>
</div>
</div><!--/clSlider-->
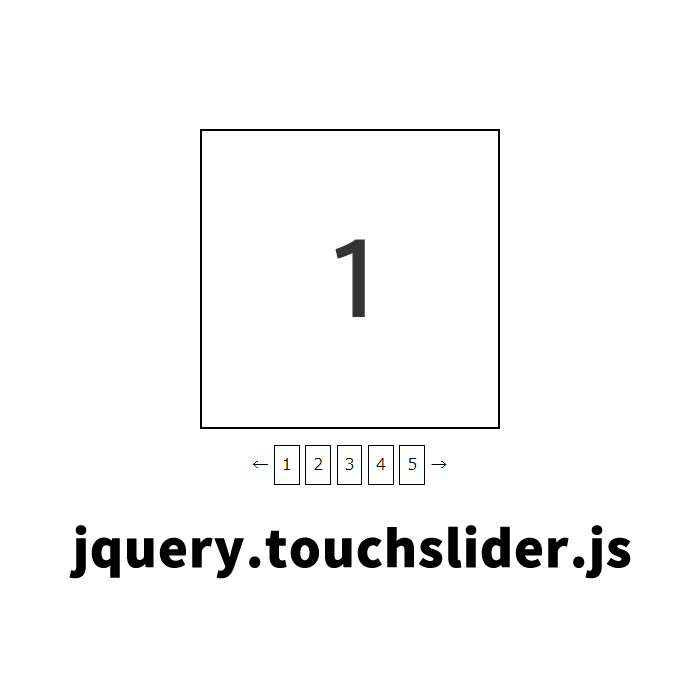
Demo Page for Sliding Multiple Images Left and Right with Touch Slide (Swipe) Using jquery.touchslider.js
jquery.touchslider.js: Demo for Sliding Multiple Images Left and Right with Touch Slide (Swipe)
Source:TouchSlider – JavaScript slide content
Please use at your own risk. Do not use the Google Analytics tag in the demo page.