How to use jquery.coverscroll.js to overlay multiple images in a row and emphasize the middle image by sliding

This time, we will introduce a method to line up multiple images in a row and highlight the image in the middle.
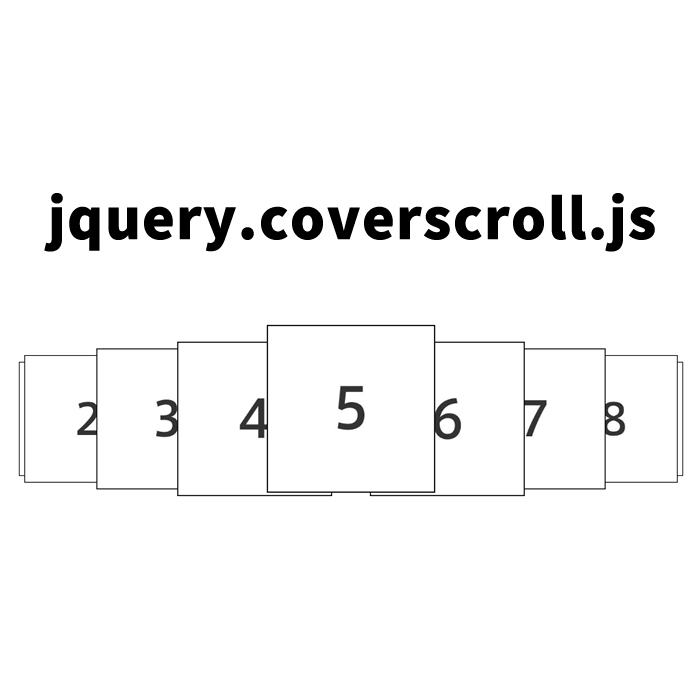
By using jQuery.coverscroll.js, the images automatically slide, and the selected image moves to the center and is prominently displayed. We’ll explain it with actual code and demos, so please give it a try.
What is jQuery.coverscroll.js
jQuery.coverscroll.js is a plugin that arranges multiple images in a row and highlights the selected image by placing it in the center. Using this plugin, you can easily create visually appealing image slideshows.
Loading necessary files and writing JavaScript
First, load the jquery.min.js and jquery.coverscroll.min.js files.
Initialize the image slideshow with $(slide area).coverscroll(); to stack multiple images in a row and emphasize the image in the center.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
<script type="text/javascript" src="jquery.coverscroll.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#idCs').coverscroll();
});
</script>
Setting CSS styles
Next, set the styles for the image slideshow. Prepare the slide area (#idCs).
<style type="text/css">
<!--
body {
margin: 0px;
font-size:14px;
}
h1{
font-size:16px;
font-weight:normal;
line-height:1.4em;
text-align:center;
padding:15px 0 10px 0;
}
#idWrap{
width:1000px;
margin:0 auto;
}
#idCs{
width:1000px;
height:280px;
}
-->
</style>
Preparing HTML
Prepare the HTML to display the images. We prepared a slide area (id=”idCs”) and 10 slide images.
<div id="idWrap">
<h1>The image selected from 10 images is emphasized in the center and slides.</h1>
<div id="idCs">
<img src="i1.jpg" alt="" />
<img src="i2.jpg" alt="" />
<img src="i3.jpg" alt="" />
<img src="i4.jpg" alt="" />
<img src="i5.jpg" alt="" />
<img src="i6.jpg" alt="" />
<img src="i7.jpg" alt="" />
<img src="i8.jpg" alt="" />
<img src="i9.jpg" alt="" />
<img src="i10.jpg" alt="" />
</div>
</div>
jquery.coverscroll: Demo page for slightly overlapping multiple images in a row and sliding them with only the center image highlighted
Once the setup is complete, check the page in your browser. The images should line up in a row, and the clicked image will move to the center and be highlighted. You can also see the actual demo page.
Source: CoverScroll jQuery plugin
You can download the source of this plugin from the link below.
CoverScroll jQuery plugin
Conclusion
This is how to use jQuery.coverscroll.js to line up multiple images in a row and highlight the image in the center. By using this plugin, you can easily create attractive image slideshows. It’s easy to implement, so please give it a try.
※Please use at your own risk if you reuse it.
Do not reuse the Google Analytics tags in the demo page tags.