GitHubアカウントの作成方法

なぜGitHubアカウントを作るのか
GitHubとは、ソフトウェア開発・WEBサービス等で作ったプログラムやコーディングソースコード管理サービスです。
自分が今まで作ったプログラムやコーディングしたソースがあるのですが、そのまま使わず眠らせておくのはもったいないなと考えてました。
もしかしたら、プログラムやコーディングをしてるエンジニアの方で使えるものや一部でもハマる機能があるのではと思い、公開して使える人には使ってもらいたいとGitHubアカウントを作りました。
GitHubアカウント情報を登録
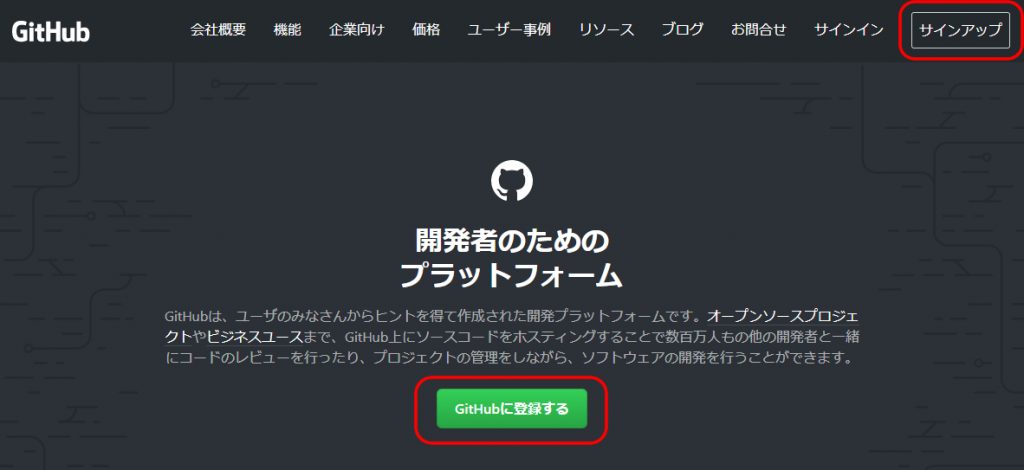
GitHub公式サイト( https://github.co.jp/ )にアクセスします。

右上の「サインアップ」または中央下にある「GitHubに登録する」ボタンをクリックします。

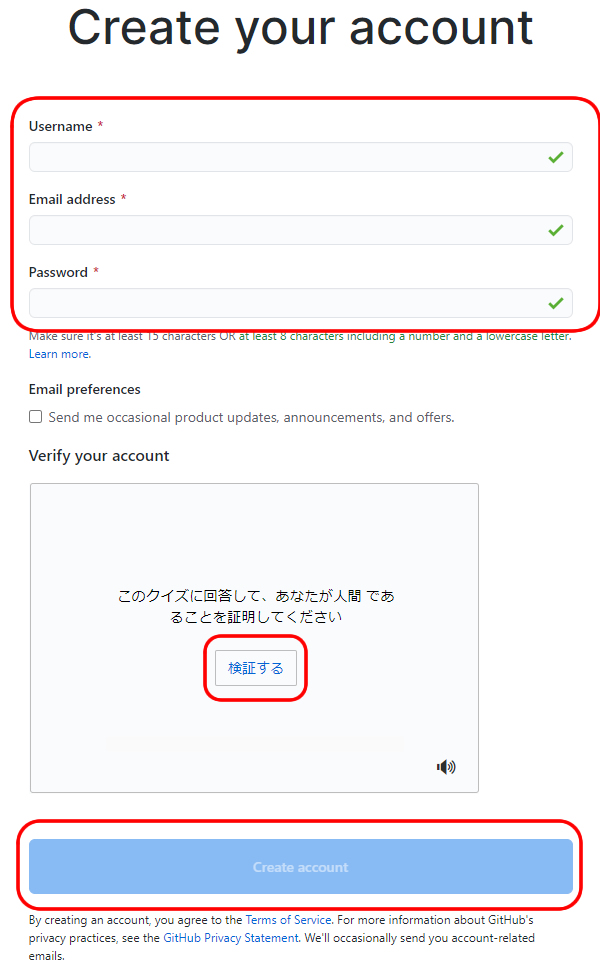
「Username = ユーザー名」
「Email address = メールアドレス」
「Password = パスワード」
を入力し、
「検証する」
ボタンをクリックし、画像を選択してください。
「Create account」
ボタンをクリックします。
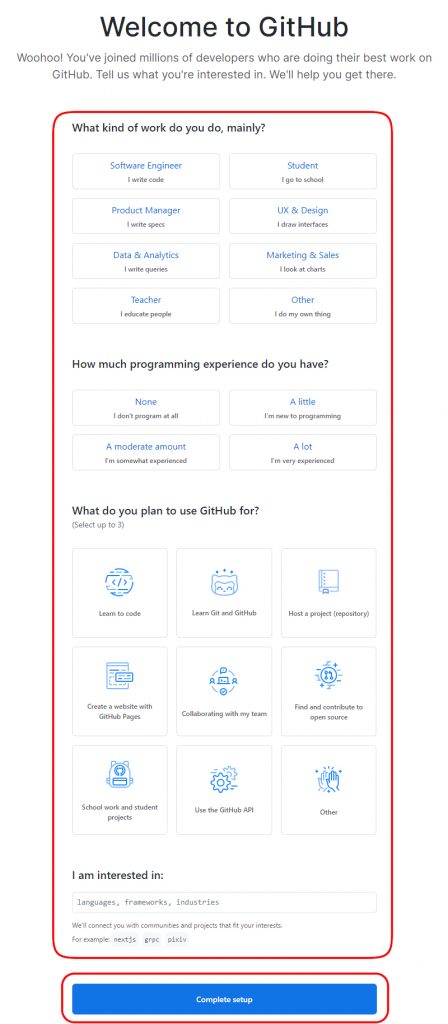
アンケートに答える

「仕事」「プラグラム歴」「GigHubで何をやる?」「興味があること」を選択・入力し、
「Complete setup」ボタンをクリックします。

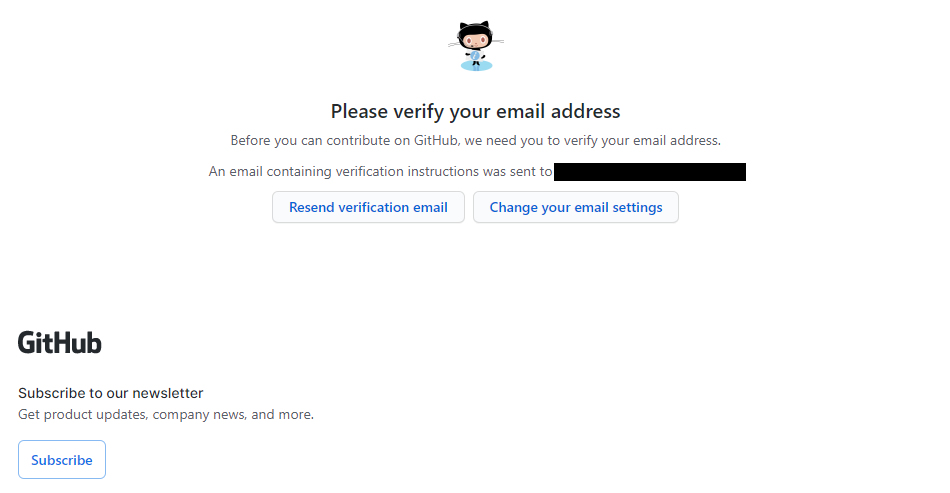
GitHubからのメールを確認して下さいと表示されます。
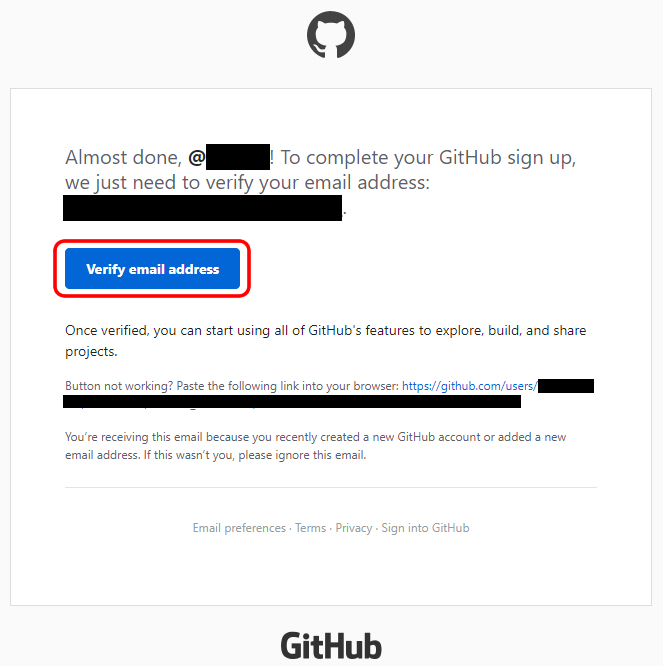
GitHubからのメールを確認

登録したメールアドレスにGitHubからメールが届くので、「Verify email address」をクリックします。

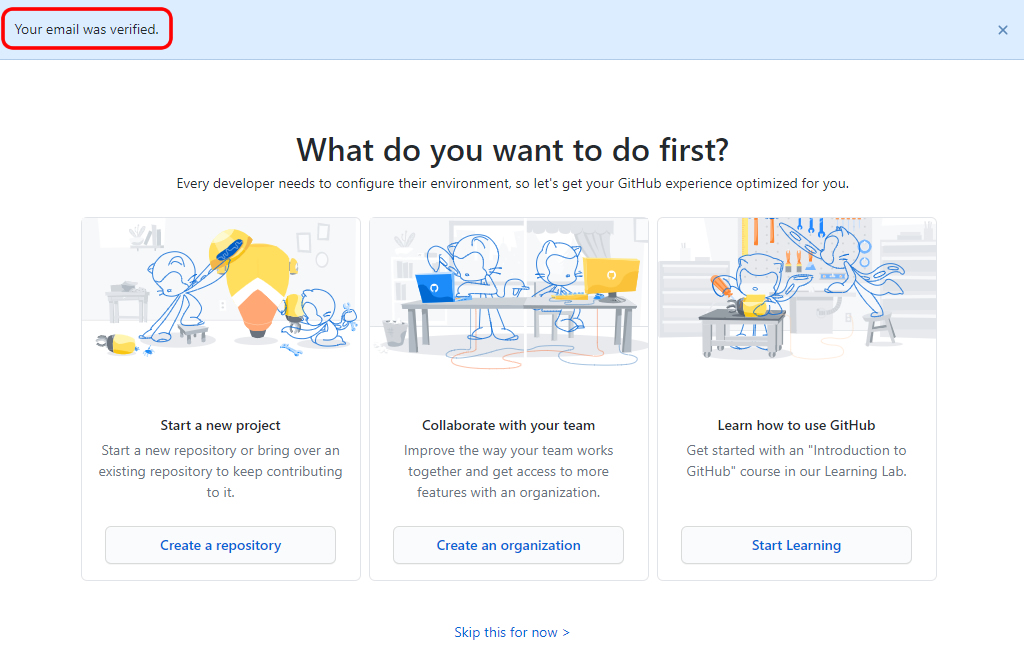
「Your email was verified. = メールアドレスが確認されました。」と出たら登録完了です。
GitHubでリポジトリを作成
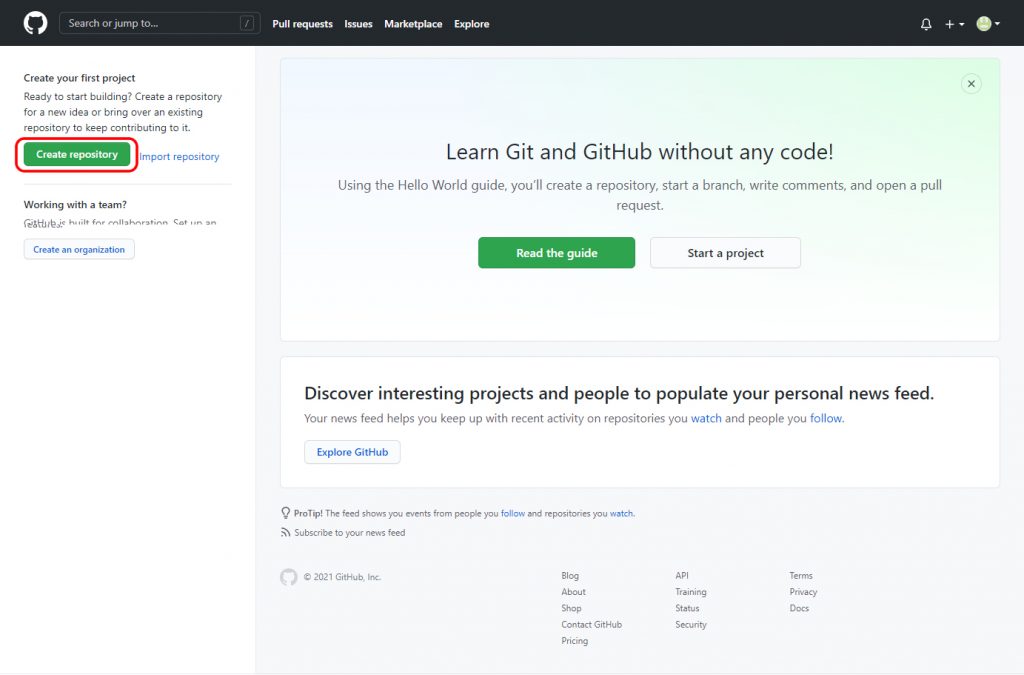
作成したアカウントでGitHubにログインし、左上のロゴをクリックします。

「Create repository」をクリックします。

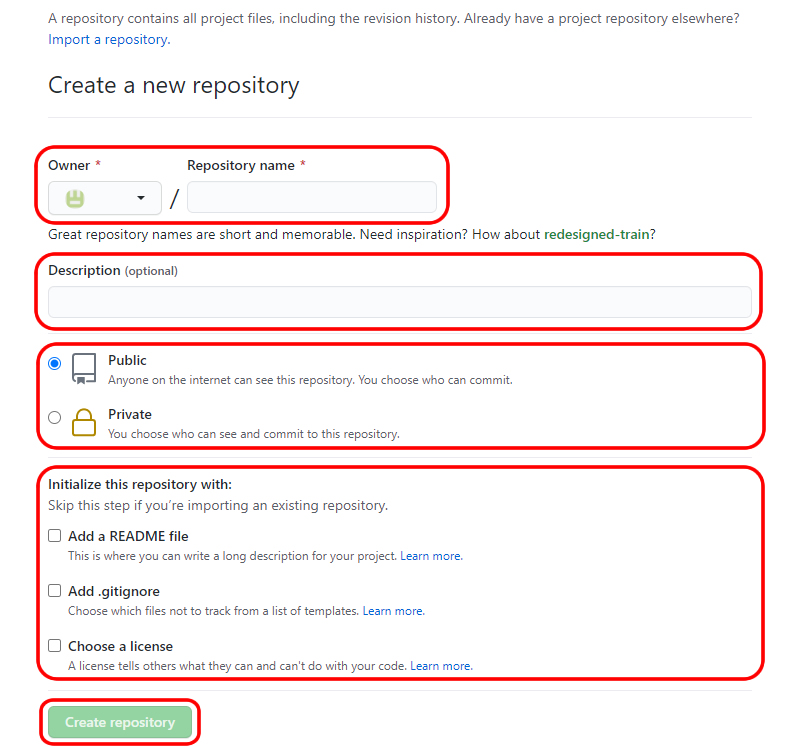
「Owner = 登録アカウント」を選択、
「Repository name = リポジトリの名前」と
「Description = 説明」を入力、
「PublicまたはPrivate = 公開 or 非公開」(昔はPrivateは有料だったみたいですが、今は無料になった様です)を選択し、これからアップしようとしてるファイルの
「Add a README file = 説明ファイルを追加」
「Add .gitignore = 除外ファイルを追加」
「Choose a license = ライセンスを選択」
(今回は一旦すべて未選択)
を選択します。
「Create repository」ボタンをクリックします。
GitHubにファイルをアップロード
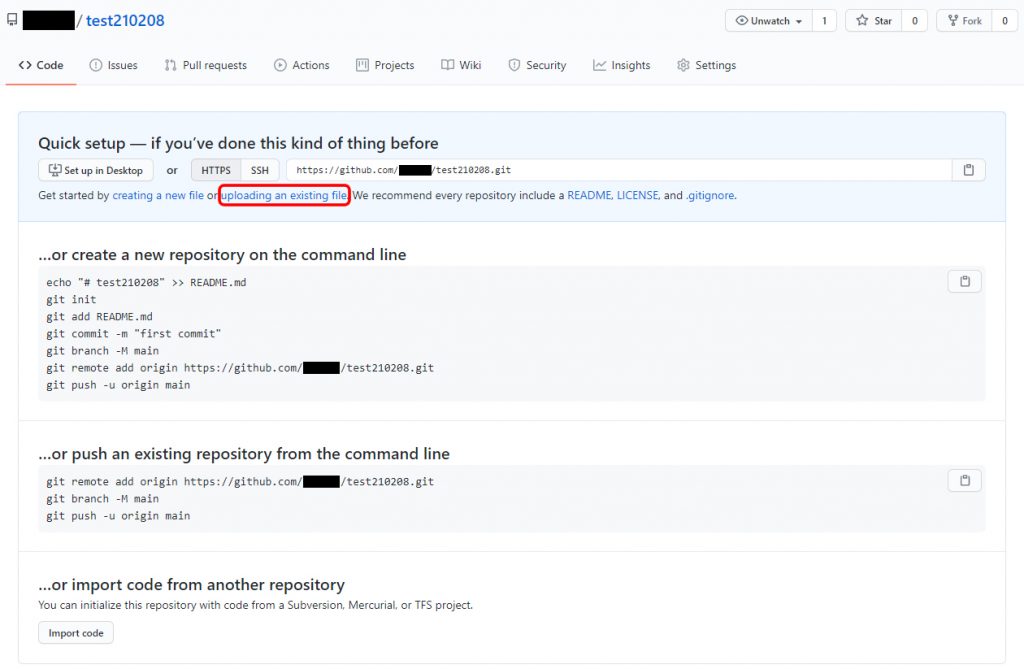
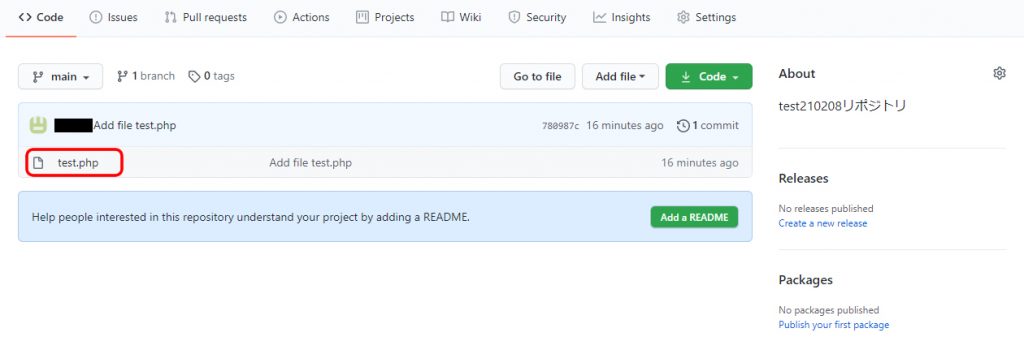
リポジトリを作成できました。
gitコマンドでファイルをアップ(push)できるのだと思いますが今回は直接ファイルをアップロードしてみます。

「uploading an existing file」をクリックします。

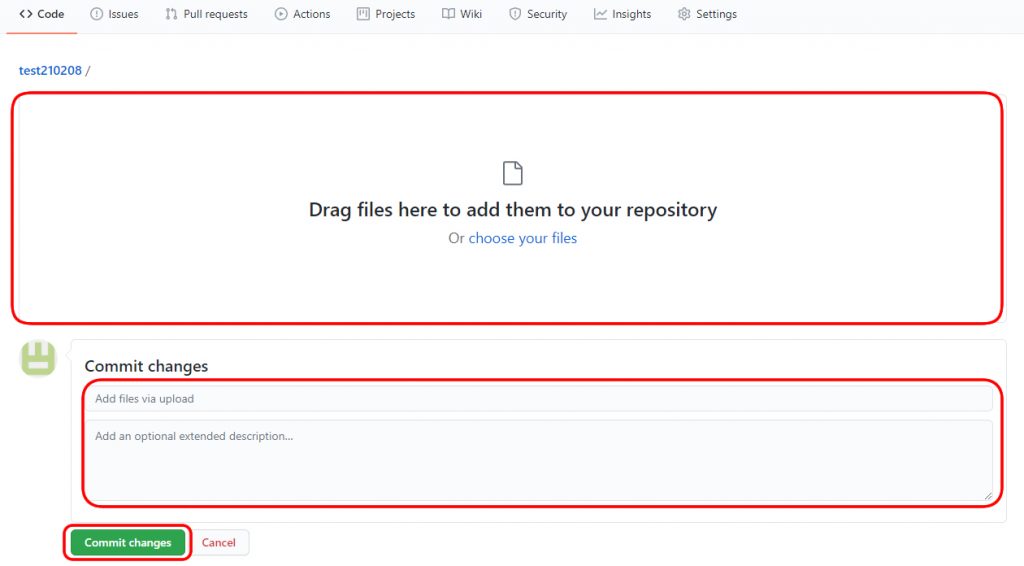
「Drag files here to add them to your repository」にファイルをドラッグします。
今回アップしたファイルは「test.php」ファイルになります。
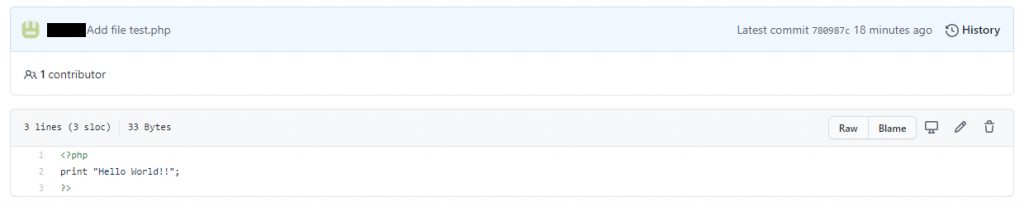
「text.php」ファイルのコードは以下の通りです。
<?php print "Hello World!!"; ?>
「Commit changes = 変更・アップした内容(タイトルと説明)」を入力し、
「Commit changes」ボタンをクリックします。

アップロード完了です。
アップした「text.php」ファイルをクリックします。

アップしたファイル(test.php)内のコードが表示され、アップロードされていることが確認できました。
GitHub:yo1tec / test210208
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。