複数サムネイルの左右スライドショー表示方法【jquery.carouFredSel】

Webサイトで多くのサムネイル画像を効果的に表示する方法として、スライダーを使った手法は非常に便利です。
この記事では、jQueryとjquery.carouFredSel.jsを使って、複数のサムネイル画像を左右にスライド表示する方法を紹介します。この手法は簡単に実装でき、見た目もプロフェッショナルな印象を与えます。
JavaScriptの記述
jquery-1.6.2.js、jquery.carouFredSel-2.5.6-packed.jsファイルを読み込みます。$(‘スライドエリア’).carouFredSel({オプション})を記述します。オプションでは自動再生、スライド枚数、次へ・前への表示等を設定します。
<script type="text/javascript" src="js/jquery-1.6.2.js"></script>
<script type="text/javascript" src="js/jquery.carouFredSel-2.5.6-packed.js"></script>
<script type="text/javascript" language="javascript">
$(function() {
$('ul#productList').carouFredSel({
auto: true,
items : 3,
scroll: 1,
prev: "#prev",
next: "#next",
auto : {
pauseOnHover: true
}
});
});
</script>
CSSの記述
次に、スライドエリア(#lineupItem)、前へ(.prevBtn)、次へ(.nextBtn)ボタンのCSSを設定します。以下のCSSコードを追加してください。
#idMediaWrap{
width:652px;
height:385px;
margin:0 auto;
}
#lineupItem{
width:575px;
float:left;
text-align:left;
}
#lineupItem li{
float:left;
display:inline;
padding:0 5px;
width:179px;
height:275px;
text-align:center;
}
.prevBtn{
float:left;
width:25px;
height:40px;
padding-top:89px;
}
.prevBtn a:hover{
width:25px;
height:40px;
-ms-filter: "alpha( opacity=80 )";
filter: alpha(opacity=80);
opacity:0.8;
zoom:1;
}
.nextBtn{
float:right;
width:25px;
height:40px;
padding-top:89px;
}
.nextBtn a:hover{
width:25px;
height:40px;
-ms-filter: "alpha( opacity=80 )";
filter: alpha(opacity=80);
opacity:0.8;
zoom:1;
}
HTMLの記述
最後に、スライドエリア(id=”lineupItem”)、前へ(id=”prev”)、次へ(id=”next”)ボタンを用意します。
<h1>複数のサムネイルを左右に自動スライドの表示デモページです。(無限ループ)</h1>
<div id="idMediaWrap">
<div id="sliderPrev" class="prevBtn"><a href="." id="prev"><img src="images/arrow_l.jpg" alt="prev" width="25" height="40" /></a></div>
<div id="lineupItem">
<div id="carousel">
<div id="carouselInner">
<ul id="productList">
<li><img src="images/i01.jpg" alt="" width="179" /><p>テキスト</p></li>
<li><img src="images/i02.jpg" alt="" width="179" /><p>テキスト</p></li>
<li><img src="images/i03.jpg" alt="" width="179" /><p>テキスト</p></li>
<li><img src="images/i04.jpg" alt="" width="179" /><p>テキスト</p></li>
<li><img src="images/i05.jpg" alt="" width="179" /><p>テキスト</p></li>
<li><img src="images/i06.jpg" alt="" width="179" /><p>テキスト</p></li>
<li><img src="images/i07.jpg" alt="" width="179" /><p>テキスト</p></li>
<li><img src="images/i08.jpg" alt="" width="179" /><p>テキスト</p></li>
</ul>
</div>
</div>
</div>
<div id="sliderNext" class="nextBtn"><a href="." id="next"><img src="images/arrow_r.jpg" alt="next" width="25" height="40" /></a></div>
</div>
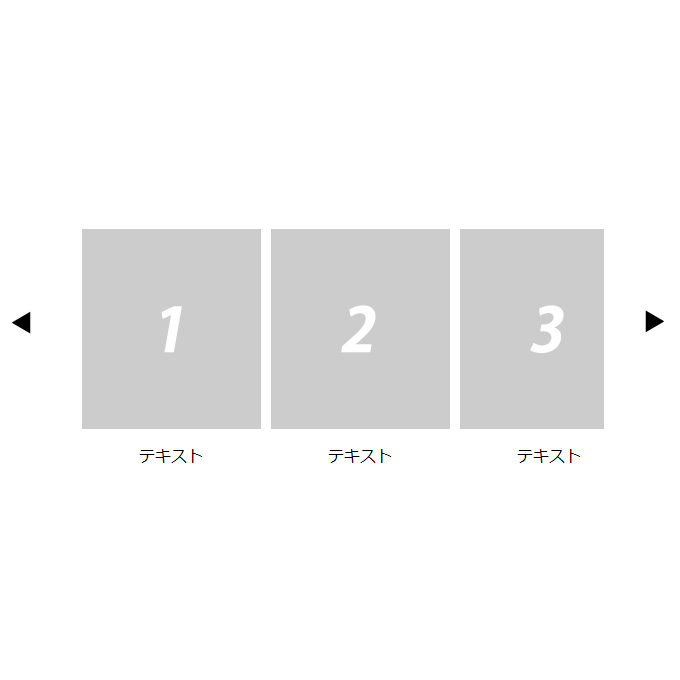
複数のサムネイルを左右に自動スライドの表示するデモページ
デモページも用意していますので、実際に動作を確認してみてください。以下のリンクからデモページにアクセスできます。
このスライダーは、商品画像やポートフォリオなどの多くの画像をコンパクトに表示するのに最適です。また、画像のサイズやレイアウトを変更することで、デザインに合わせたカスタマイズが可能です。
まとめ
このように、jquery.carouFredSel.jsを使うことで、簡単に複数のサムネイル画像を左右にスライド表示することができます。初心者でも手軽に実装できるので、ぜひ試してみてください。
※流用される場合は自己責任でお願いします。
デモページタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。