この記事では、CSS3 AnimationとjQueryプラグイン「infinite slide v2」を使用した、無限スクロール・スライドの実装方法について解説します。
この無限スクロールは、水平スクロールや垂直スクロールといった複数のスクロールタイプに対応しており、視覚的な効果を持つコンテンツをエンドレスに表示できるのが特徴です。Webサイトやブログでのユーザーエンゲージメント向上にも効果的で、特に製品ギャラリーや画像スライドなど、連続的な表示に適した機能です。以下に、このプラグインの利用方法や実装手順を詳しく見ていきましょう。
CSS3 Animationによる無限スクロールを実装するCSSの記述
無限スクロールを実装するためには、まずリセットCSS(reset.min.css)とCSSファイル(style.css)を読み込み、スタイルを整えます。このプラグインの動作に必要な「スクロール・スライドエリア」(.slide_margin)クラスを指定するCSSコードを記述します。スクロール・スライドに必要な基本的なスタイリングは以下のように行いますが、レイアウトに応じて変更することも可能です。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css" />
<link rel="stylesheet" href="style.css" />
<style type="text/css">
h1{
text-align: center;
font-size: 24px;
padding: 60px 0;
}
.slide_margin {
display: none;
}
.slide_margin li {
margin-right: 20px;
}
</style>
.slide_margin クラスを持つ要素は、スライドされるアイテムを横並びに表示するために display: flex を利用しています。この設定により、横スクロールのビジュアルが自然な形で作成されます。また、必要に応じて、個々の要素の margin-right を変更することで、スライドアイテム間の間隔を自由に調整できます。
infinite slide v2のJavaScript記述
次に、このプラグインを動かすためのJavaScriptを準備します。jquery-3.6.0.min.js、infiniteslidev2.jsファイルを読み込みます。
infinite slide v2 は、jQuery のライブラリとともに動作しますので、必ずjQuery(バージョン3.6.0)と infiniteslidev2.js を読み込む必要があります。プラグインの基本的な使い方としては、$(‘クラス名’).infiniteslide({オプション}) の形式で呼び出し、無限スクロールを作動させます。
<script src="jquery-3.6.0.min.js"></script>
<script src="infiniteslidev2.js"></script>
<script type="text/javascript">
$(function () {
$('.slide_margin').infiniteslide();
});
</script>
この例では、direction プロパティでスクロール方向を指定し、speed でスライド速度を設定しています。オプションについては、「infinite slide v2」の公式ドキュメントを参照することで、さらに多彩な設定が可能です。
CSS3 Animationによる無限スクロールを実装するinfinite slide v2のHTML記述
無限スクロールスライドを実際に表示させるためのHTML記述では、画像要素(img)を持つリストアイテムを使用します。スクロール・スライドエリア(class=”slide_margin”)に画像を6個(img1.jpg ~ img6.jpg)用意しました。
この例では6つの画像をスライドするため、各画像をリスト要素に配置しています。スライドの方向や間隔を調整することで、横方向だけでなく縦方向の無限スクロールも実現可能です。
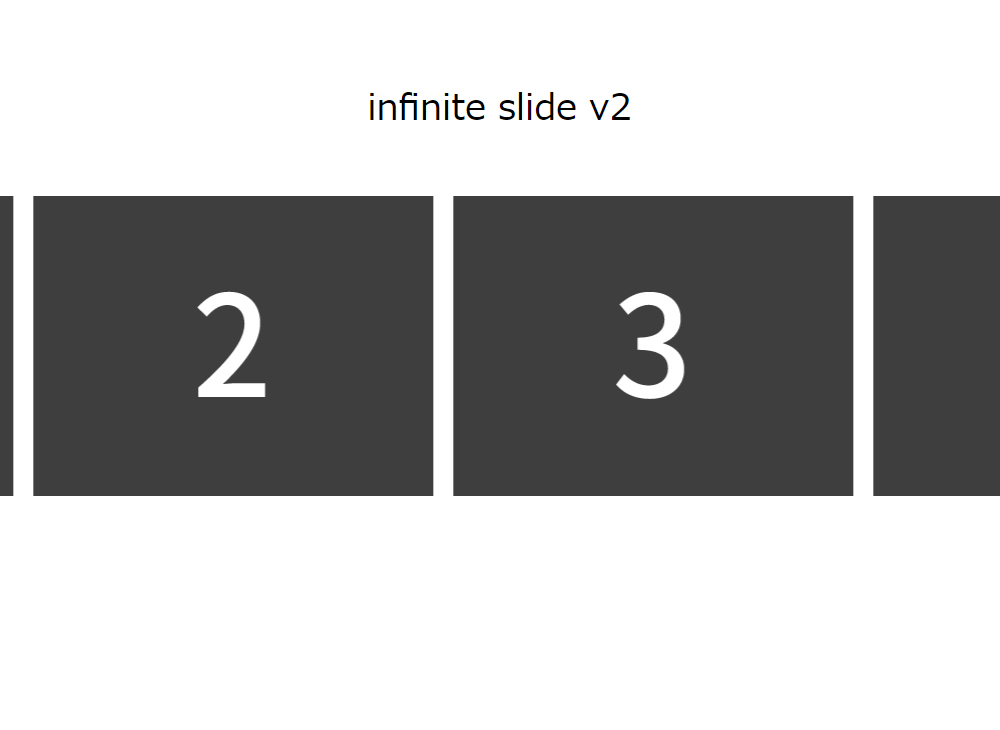
<h1>CSS3 Animationによる無限スクロールを実装するjQueryプラグインinfinite slide v2デモです。<br>要素同士のマージンを取ってます。</h1>
<div class="module" style="border: none;">
<ul class="slide_margin">
<li><img src="img/img1.jpg" alt="" /></li>
<li><img src="img/img2.jpg" alt="" /></li>
<li><img src="img/img3.jpg" alt="" /></li>
<li><img src="img/img4.jpg" alt="" /></li>
<li><img src="img/img5.jpg" alt="" /></li>
<li><img src="img/img6.jpg" alt="" /></li>
</ul>
</div>
CSS3 Animationによる無限スクロールを実装するjQueryプラグインinfinite slide v2デモページ
infinite slide v2を使用した無限スクロールスライドのデモページでは、上記のコードを使用して無限スクロールを効果的に実現できます。スライド内の要素がエンドレスに流れることで、視覚的なダイナミズムを提供します。実際のデモは以下のリンクから確認できます。
CSS3 Animationによる無限スクロールを実装するjQueryプラグインinfinite slide v2デモページ
ソース元:infinite slide v2
無限スクロールスライドプラグインの詳細な情報は、公式のサンプルページで提供されています。このプラグインは、初心者にも設定がしやすく、豊富なオプションを持つため、カスタマイズが簡単に行える点が魅力です。
まとめ
本記事では、CSS3とJavaScript(infinite slide v2)を活用した無限スクロールスライドの実装方法について解説しました。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。