Webサイト制作の世界では、JavaScriptは欠かせないツールです。この記事では、JavaScriptの処理で問題が生じた際に役立つ、ChromeデベロッパーツールのBreakpoints機能の使い方を詳しく解説します。この機能を使えば、JavaScriptの処理を途中で停止させて、エラーの原因や動作しない理由を特定できます。
今回はChromeデベロッパーツールでWebサイトのJavaScript処理をBreakpointsで止める方法をご紹介します。
Chrome DevTools(デベロッパーツール)を起動
ChromeブラウザでJavaScript処理を止めたい構築中のWebサイトを表示します。
Chromeブラウザでキーボードの「F12」キーをクリックするとDevTools(デベロッパーツール)が起動します。(Windows環境)
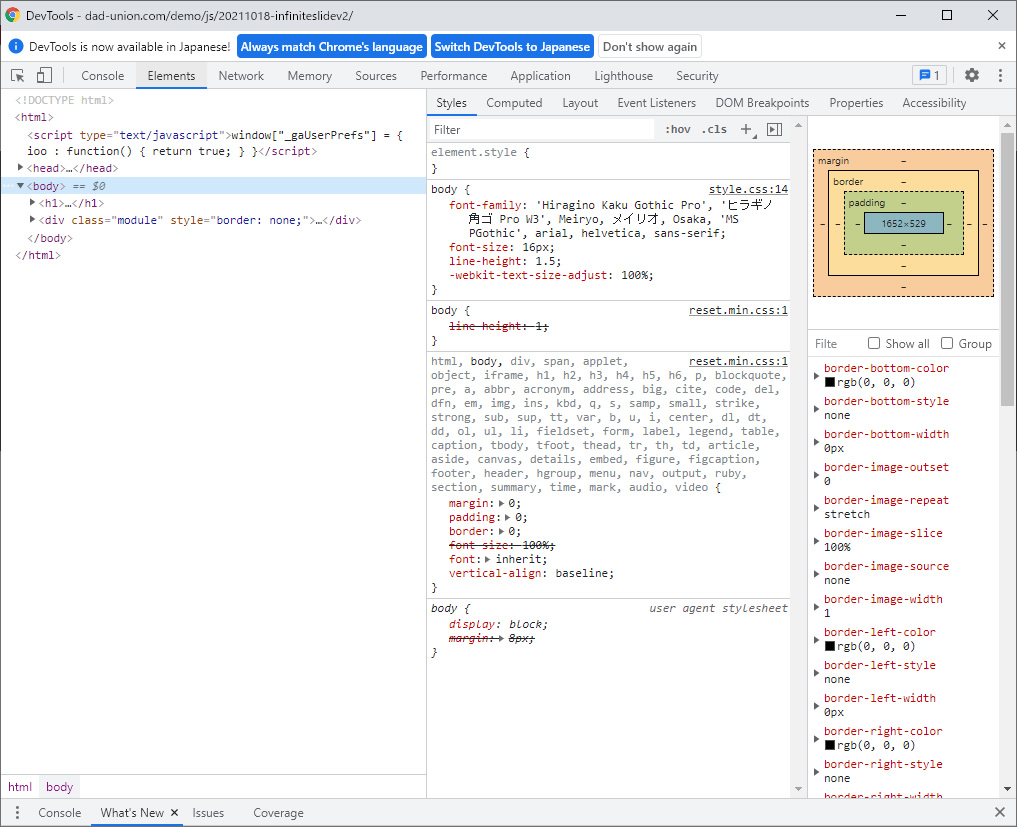
(デベロッパーツール起動イメージ)

JavaScriptのBreakpoints(ブレークポイント)を設定
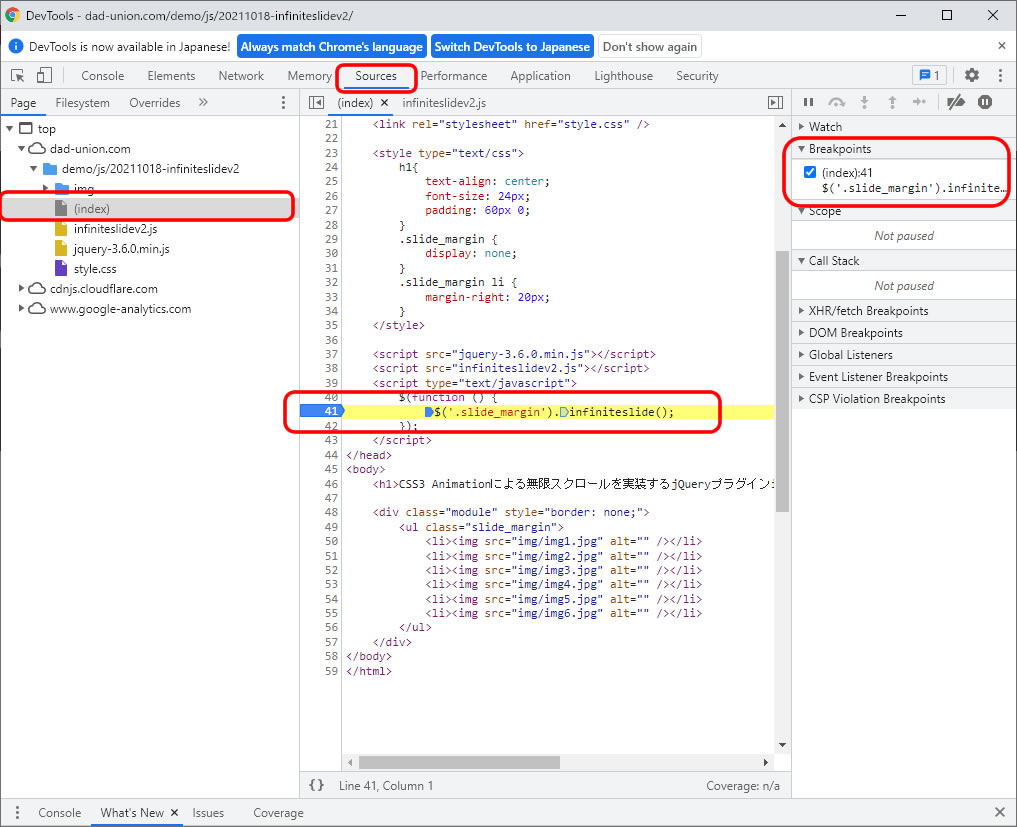
DevTools(デベロッパーツール)より、以下の通りBreakpoints(ブレークポイント)を設定します。
- 「Sources」タブを表示します
- 左の「Page」エリアから階層ページまたはJsファイルを探します
- ページまたはJsファイル内のJavaScript処理より、止めたい箇所をクリックします
- DevToolsの「Breakpoints」でブレークポイント箇所にチェックが入ってるか確認します
(ブレークポイント箇所にチェックイメージ)

ページを更新(F5キーをクリック)して再表示
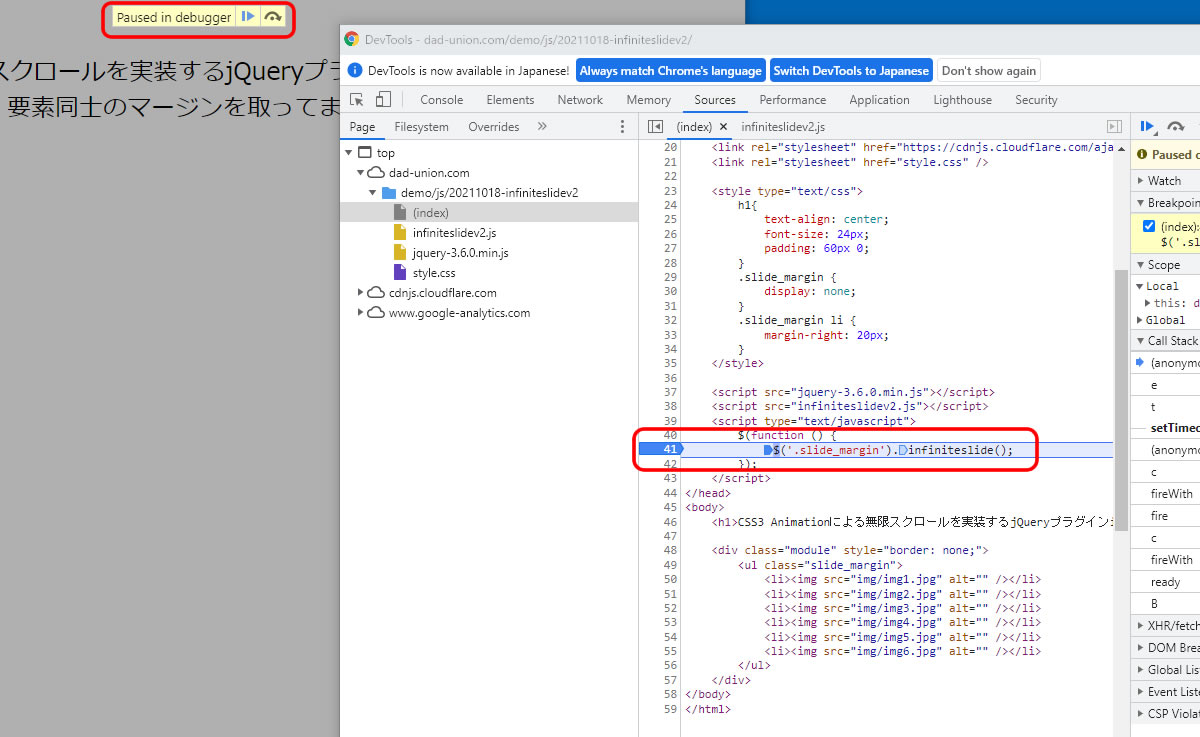
ブレークポイントを設定したら、ページを更新(F5キーをクリック)して再表示します。
(ブレークポイント設定後のページ再表示イメージ)

JavaScript処理のBreakpoints箇所で処理がストップします。
ページ上部に再生「▶」マークが表示されるのでクリックするとブレークポイント処理を通過しそのままページが表示されます。再生「▶」マーク右の「矢印」マークをクリックするとJavaScript処理の次の処理に進みます。
JavaScript内でエラー発生または演出が上手く動かない箇所の当たりをつけて、ブレークポイントを設定すると原因が見つかる可能性が高いです。
エラーの特定と解決
ブレークポイントを使用することで、エラーの原因や不具合のある部分を特定しやすくなります。コードの各行で停止し、変数の値を確認したり、処理の流れを追ったりすることが可能です。
まとめ
Chrome DevToolsのBreakpoints機能は、JavaScriptに関する問題解決の強力なツールです。この機能を使いこなすことで、エラーの迅速な特定と修正が可能になり、より効率的なWeb開発が実現できます。エラー発生時の不安を軽減し、確実に問題を解決へと導くために、ぜひこのツールを活用してみてください。
※参考にする場合は自己責任でお願いします。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。