jquery.touchslider.jsを使ってタッチスライド(スワイプ)で複数画像を左右にスライドする方法

この記事では、jquery.touchslider.jsを使用して、スマートフォンやタブレットで画像をタッチスライド(スワイプ)で左右にスライドさせる方法をご紹介します。
特に、初心者エンジニアやウェブ開発に興味がある方に向けて、わかりやすく解説します。
jQuery.touchslider.jsとは?
jquery.touchslider.jsは、ウェブサイトで画像やコンテンツをスライドさせるためのプラグインです。スマートフォンやタブレットのようなタッチデバイスで、スワイプ操作によって画像を左右にスライドさせることができます。
必要なファイルの準備
このプラグインを使用するために必要なファイルは、以下の通りです:
- jQueryライブラリ(バージョン1.8系)
- jquery.touchslider.jsファイル
CSSの設定
タッチスライド(スワイプ)エリア(.touchslider-viewport)のサイズを指定します。以下は基本的なスタイルの例です。
<style type="text/css" media="all">
<!--
.touchslider-viewport{
width:300px;
height:300px;
overflow:hidden;
margin:0 auto;
}
.touchslider-nav-item{
padding:7px;
border:solid 1px #000000;
cursor:pointer;
}
.touchslider-prev,
.touchslider-next{
cursor:pointer;
}
-->
</style>
HTMLの構造
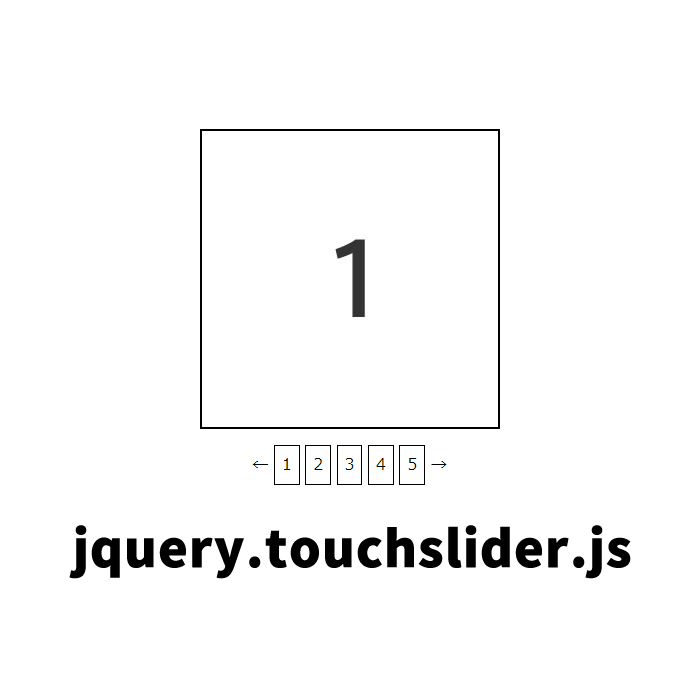
次に、HTMLでスライダーの構造を作成します。タッチスライド(スワイプ)エリアに5枚の画像をスライドさせる例を示します。
<h1>画像を左右にタッチスライド(スワイプ)可能です</h1>
<div class="clSlider">
<div class="touchslider-viewport"><div>
<div class="touchslider-item">
<img src="i1.jpg" width="300" height="300" />
</div>
<div class="touchslider-item">
<img src="i2.jpg" width="300" height="300" />
</div>
<div class="touchslider-item">
<img src="i3.jpg" width="300" height="300" />
</div>
<div class="touchslider-item">
<img src="i4.jpg" width="300" height="300" />
</div>
<div class="touchslider-item">
<img src="i5.jpg" width="300" height="300" />
</div>
</div></div>
<br />
<div align="center">
<span class="touchslider-prev">←</span>
<span class="touchslider-nav-item touchslider-nav-item-current">1</span>
<span class="touchslider-nav-item">2</span>
<span class="touchslider-nav-item">3</span>
<span class="touchslider-nav-item">4</span>
<span class="touchslider-nav-item">5</span>
<span class="touchslider-next">→</span>
</div>
</div><!--/clSlider-->
JavaScriptの設定
最後に、JavaScriptでタッチスライダーを動作させます。ページが読み込まれた後にスライダーの設定を行います。
jquery.min.js(1.8系)とjquery.touchslider.jsファイルを読み込みます。ページ読込後、 $(“タッチスライドエリア”).touchSlider({オプション})を記述します。オプションにタッチスライド(スワイプ)のスライド・スクロールスピード等を指定します
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="jquery.touchslider.js"></script>
<script type="text/javascript">
$("document").ready(function(){
$(".clSlider").touchSlider({
duration: 350, // スライドスピード
delay: 3000, // スクロールスピード
margin: 5, // 枠線
namespace: "touchslider",
next: ".touchslider-next",
pagination: ".touchslider-nav-item",
currentClass: "touchslider-nav-item-current",
prev: ".touchslider-prev",
mouseTouch: true, //マウスタッチイベントを有効
autoplay: false //自動再生
});
});
</script>
jquery.touchslider.js:タッチスライド(スワイプ)で複数画像を左右にスライドするデモページ
実装したデモページは、以下のリンクから確認できます
jquery.touchslider.js:タッチスライド(スワイプ)で複数画像を左右にスライドするデモ
実際に手を動かして試すことで、より深く理解できるでしょう。
ソース元:TouchSlider – JavaScript slide content
まとめ
これで、jquery.touchslider.jsを使って画像をタッチスライド(スワイプ)で左右にスライドさせることができるようになりました。デザインや動作のカスタマイズも可能なので、実際に試してみて、自分のプロジェクトに適した設定を見つけてください。
※流用される場合は自己責任でお願いします。
デモページタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。