簡単に実装!jQuery.tablesorter.jsでテーブルをクリックでソートする方法

テーブルのデータを効率的に管理・表示することは、多くのWebアプリケーションやサイトにおいて重要な要素です。特に、テーブルの各列をソート可能にする機能は、ユーザーがデータを容易に操作し、必要な情報を素早く見つけるのに役立ちます。
今回は、jQueryのプラグインであるjquery.tablesorter.jsを使用して、テーブルの見出し(th)タグをクリックすることで、その列のデータ(tdタグ)を昇順・降順でソートする方法をご紹介します。
準備: CSSの記述
まずは、テーブルをスタイリングするためのCSSを記述します。見やすく、ユーザーが操作しやすいデザインにしましょう。
<style type="text/css">
<!--
body {
margin: 0px;
font-size:14px;
}
h1{
font-size:16px;
font-weight:normal;
line-height:1.4em;
text-align:center;
padding:15px 0 10px 0;
}
#idWrap{
width:700px;
margin:0 auto;
}
table{
border:solid 1px #333333;
}
th{
background-color:#333333;
color:#FFFFFF;
border-bottom:solid 1px #333333;
cursor:pointer;
}
th:hover{
background-color:#FFFFFF;
color:#333333;
border-bottom:solid 1px #333333;
}
th, td{
padding:10px;
font-weight:normal;
}
-->
</style>
このCSSでは、テーブル全体に適用されるスタイルと、見出し(th)およびデータ(td)セルに適用されるスタイルを定義しています。特に、見出しセルに対しては、カーソルがホバーした際の色変更も設定しています。
JavaScriptの記述: jQueryとjquery.tablesorter.jsの読み込み
次に、JavaScriptの記述です。ここでは、jQueryとjquery.tablesorter.jsを読み込み、テーブルのソート機能を有効にします。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
<script src="jquery.tablesorter.js"></script>
<script type="text/javascript">
$(function(){
$('#myTable').tablesorter();
});
</script>
上記のスクリプトでは、まずjQueryをCDNから読み込み、その後にjquery.tablesorter.jsを読み込んでいます。ページが読み込まれた際に、#myTableというIDを持つテーブルに対してtablesorterメソッドを適用し、ソート機能を有効にしています。
HTMLの記述: ソート可能なテーブルの作成
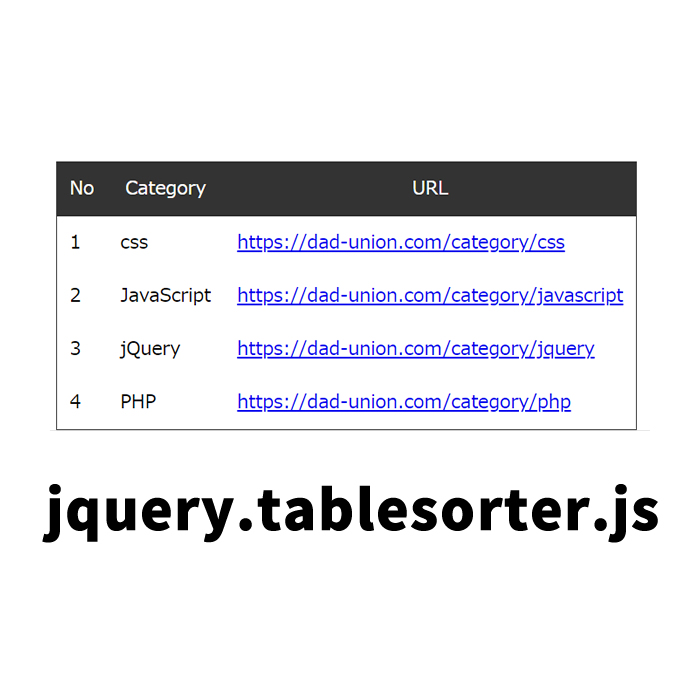
次に、実際のHTMLテーブルの記述を行います。テーブルの見出し(thタグ)セルをクリックすることで、その列のデータ(tdタグ)が昇順または降順にソートされるように設定します。
<table id="myTable" cellpadding="0" cellspacing="0">
<thead>
<tr>
<th>No</th>
<th>Category</th>
<th>URL</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>css</td>
<td><a href="https://dad-union.com/category/css" target="_blank">https://dad-union.com/category/css</a></td>
</tr>
<tr>
<td>2</td>
<td>JavaScript</td>
<td><a href="https://dad-union.com/category/javascript" target="_blank">https://dad-union.com/category/javascript</a></td>
</tr>
<tr>
<td>3</td>
<td>jQuery</td>
<td><a href="https://dad-union.com/category/jquery" target="_blank">https://dad-union.com/category/jquery</a></td>
</tr>
<tr>
<td>4</td>
<td>PHP</td>
<td><a href="https://dad-union.com/category/php" target="_blank">https://dad-union.com/category/php</a></td>
</tr>
</tbody>
</table>
このHTMLコードでは、テーブルの見出しセル(thタグ)が定義されており、それぞれの列のデータ(tdタグ)が入力されています。見出しセルをクリックすることで、その列のデータがソートされるようになります。
テーブルタグをソート可能にするデモページ
実際に動作を確認できるデモページも用意しています。以下のリンクからデモページにアクセスして、テーブルソート機能を体験してみてください。
対応ブラウザ
このソート機能は、IE 6.0+, FF 2+, Safari 2.0+, Opera 9.0+などのブラウザで動作確認がされています。また、Chromeでも問題なく動作します。
まとめ
今回紹介したjquery.tablesorter.jsを使用したテーブルソート機能は、非常に簡単に実装できる一方で、ユーザーの利便性を大きく向上させることができます。データを視覚的に整理しやすくするために、ぜひあなたのプロジェクトでも取り入れてみてください。
このブログ記事が、エンジニア初心者や閲覧者にとって役立つ情報となることを願っています。
追加情報とヒント
最後に、いくつかの追加情報とヒントを共有します。テーブルソート機能をさらにカスタマイズしたい場合や、他のjQueryプラグインと組み合わせて使用する方法についても触れておきます。
カスタマイズオプション
jquery.tablesorter.jsには、多くのカスタマイズオプションがあります。たとえば、特定の列を初期ソートの対象とする、ソートの形式(数値、文字列、日付など)を指定する、カスタムテーマを適用するなどのオプションがあります。公式ドキュメントを参照して、自分のニーズに合った設定を見つけてください。
他のjQueryプラグインとの組み合わせ
テーブルソート機能をさらに強化するために、他のjQueryプラグインと組み合わせて使用することも可能です。たとえば、データのフィルタリング機能を追加するためのDataTablesプラグインや、グラフ表示を追加するためのChart.jsなどがあります。これにより、ユーザーがデータをより直感的に操作できるようになります。
おわりに
ここまで、jquery.tablesorter.jsを使用したテーブルソート機能の実装方法について詳しく説明しました。このブログ記事を通じて、テーブルデータの管理・表示がより便利になることを期待しています。次回もお楽しみに!
※流用される場合は自己責任でお願いします。
デモページタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。