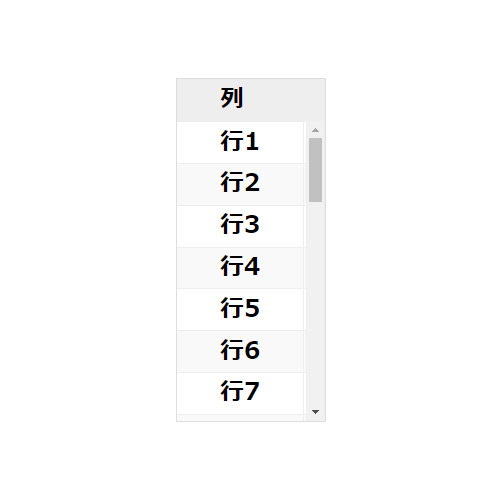
縦長のtable(表)にスクロールバーを表示する方法【jquery.scrolltable.js】

Webページで縦に長い表(table)を扱う際、スクロールバーを追加することで可読性を向上させ、見やすく整理することができます。
本記事では、jQueryプラグイン「jquery.scrolltable.js」を使用して、スクロールバーを簡単に追加・制御する方法を解説します。
CSSの基本的なスタイリングやJavaScriptの実装方法を紹介し、実際のデモページも用意していますので、ぜひ活用してください。
縦長のtableにスクロールバーを表示するCSSの記述
※jquery-ui.cssファイルを読み込みます。その他table(表)のcss記述です。必要に応じて変更して下さい。
<style type="text/css">
<!--
body{
text-align: center;
font-size: 24px;
font-weight: bold;
}
h1{
text-align: center;
padding: 10px 0 0 0;
font-size: 24px;
font-weight: bold;
}
p{
font-size: 18px;
}
#controls{
padding: 0.3em 1em;
}
table.scrollTable{
width:100%;
border:1px solid #ddd;
}
thead{
background-color: #eee;
}
thead th{
text-align: center;
padding:0.1em 0.3em;
}
tbody td{
border-top:1px solid #eee;
border-right:1px solid #eee;
padding:0.1em 0.3em;
}
tbody tr.odd td{
background-color: #f9f9f9;
}
-->
</style>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.8.22/themes/base/jquery-ui.css" type="text/css" />
縦長のtable(表)にスクロールバーを表示するJavaScriptの記述
※jquery.min.js、jquery-ui.min.js、jquery.scrolltable.jsファイルを読み込みます。スクロールバーを表示・非表示するボタンクリック処理です。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.22/jquery-ui.min.js"></script>
<script type="text/javascript" src="jquery.scrolltable.js"></script>
<script type="text/javascript">
$(function(){
$('#removeScroll').click(function(){
$('.scrollTable').scrolltable('destroy');
});
$('#applyScroll').click(function(){
$('.scrollTable').scrolltable({
stripe: true,
oddClass: 'odd'
});
});
$('#applyScroll').trigger('click');
});
</script>
縦長のtableにスクロールバーを表示するHTMLの記述
※縦長のtable(表)を用意しました。必要に応じて変更して下さい。
<h1>縦長のtable(表)にスクロールバーを表示・非表示する</h1>
<p>「スクロール無し」をクリックするとスクロールバーを非表示に、<br>「スクロール有り」をクリックするとスクロールバーを表示します。</p>
<div id="controls">
<button id="removeScroll">スクロール無し</button>
<button id="applyScroll">スクロール有り</button>
</div>
<br>
<table class="scrollTable" cellpadding="0" cellspacing="0" border="0">
<thead>
<tr>
<th width="10%" style="width:10%">列1</th>
<th>列2</th>
<th style="width:80px">列3</th>
<th width="40%">列4</th>
</tr>
</thead>
<tbody>
<tr>
<td>行1</td>
<td>行1いくつかのコンテンツを含むセル</td>
<td>行1</td>
<td>行1内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行2</td>
<td>行2いくつかのコンテンツを含むセル</td>
<td>行2</td>
<td>行2内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行3</td>
<td>行3いくつかのコンテンツを含むセル</td>
<td>行3</td>
<td>行3内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行4</td>
<td>行4いくつかのコンテンツを含むセル</td>
<td>行4</td>
<td>行4内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行5</td>
<td>行5いくつかのコンテンツを含むセル</td>
<td>行5</td>
<td>行5内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行6</td>
<td>行6いくつかのコンテンツを含むセル</td>
<td>行6</td>
<td>行6内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行7</td>
<td>行7いくつかのコンテンツを含むセル</td>
<td>行7</td>
<td>行7内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行8</td>
<td>行8いくつかのコンテンツを含むセル</td>
<td>行8</td>
<td>行8内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行9</td>
<td>行9いくつかのコンテンツを含むセル</td>
<td>行9</td>
<td>行9内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行10</td>
<td>行10いくつかのコンテンツを含むセル</td>
<td>行10</td>
<td>行10内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行11</td>
<td>行11いくつかのコンテンツを含むセル</td>
<td>行11</td>
<td>行11内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行12</td>
<td>行12いくつかのコンテンツを含むセル</td>
<td>行12</td>
<td>行12内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行13</td>
<td>行13いくつかのコンテンツを含むセル</td>
<td>行13</td>
<td>行13内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行14</td>
<td>行14いくつかのコンテンツを含むセル</td>
<td>行14</td>
<td>行14内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行15</td>
<td>行15いくつかのコンテンツを含むセル</td>
<td>行15</td>
<td>行15内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行16</td>
<td>行16いくつかのコンテンツを含むセル</td>
<td>行16</td>
<td>行16内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行17</td>
<td>行17いくつかのコンテンツを含むセル</td>
<td>行17</td>
<td>行17内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行18</td>
<td>行18いくつかのコンテンツを含むセル</td>
<td>行18</td>
<td>行18内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行19</td>
<td>行19いくつかのコンテンツを含むセル</td>
<td>行19</td>
<td>行19内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行20</td>
<td>行20いくつかのコンテンツを含むセル</td>
<td>行20</td>
<td>行20内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行21</td>
<td>行21いくつかのコンテンツを含むセル</td>
<td>行21</td>
<td>行21内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行22</td>
<td>行22いくつかのコンテンツを含むセル</td>
<td>行22</td>
<td>行22内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行23</td>
<td>行23いくつかのコンテンツを含むセル</td>
<td>行23</td>
<td>行23内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行24</td>
<td>行24いくつかのコンテンツを含むセル</td>
<td>行24</td>
<td>行24内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行25</td>
<td>行25いくつかのコンテンツを含むセル</td>
<td>行25</td>
<td>行25内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行26</td>
<td>行26いくつかのコンテンツを含むセル</td>
<td>行26</td>
<td>行26内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行27</td>
<td>行27いくつかのコンテンツを含むセル</td>
<td>行27</td>
<td>行27内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行28</td>
<td>行28いくつかのコンテンツを含むセル</td>
<td>行28</td>
<td>行28内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行29</td>
<td>行29いくつかのコンテンツを含むセル</td>
<td>行29</td>
<td>行29内部により多くのコンテンツを含むセル</td>
</tr>
<tr>
<td>行30</td>
<td>行30いくつかのコンテンツを含むセル</td>
<td>行30</td>
<td>行30内部により多くのコンテンツを含むセル</td>
</tr>
</tbody>
</table>
縦長のtable(表)にスクロールバーを表示・非表示するデモページ
縦長のtable(表)にスクロールバーを表示・非表示するデモページ
ソース元:jquery-scrolltable
以下がソース元です。
jquery-scrolltable
まとめ
「jquery.scrolltable.js」を使用することで、縦長のtableにスクロールバーを追加し、視認性を向上させることができます。
CSSでのスタイル調整やJavaScriptによるスクロール機能の切り替えも簡単に実装可能です。
デモページを活用しながら、自分のプロジェクトに適した形でカスタマイズしてみてください。長い表の表示に悩んでいる方は、ぜひ試してみましょう!
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。