たった30KBで本格的!enchant.jsで始めるHTML5ゲーム開発入門

新しいゲーム開発の旅に出かけませんか?HTML5とJavaScriptがあれば、誰でも簡単にゲーム開発ができる時代になりました。今日は、わずか30KBで多機能なゲームエンジン「enchant.js」を使ったゲーム制作の魅力に迫ります。
enchant.jsとは
enchant.jsは、初心者から上級者まで幅広い開発者に愛されているゲームエンジンです。その軽量さは、快適な開発体験を保証し、PCからスマートデバイスまで多様なプラットフォームをカバーします。特に、手軽に始められる2Dゲーム開発に最適なツールです。
ゲーム開発のための基礎:CSS設定
ゲーム開発において、CSSはゲームのビジュアルを構築するための大切な要素です。
CSSを使って、ゲームの背景やキャラクターのスタイルをカスタマイズしましょう。
<style type="text/css">
<!--
body {
margin: 0;
padding: 0;
}
h1{
position: absolute;
top: 0;
left: 0;
width: 100%;
text-align: center;
font-size: 14px;
line-height: 1.4em;
}
-->
</style>
JavaScriptで動きを加える
enchant.jsを使い、JavaScriptでキャラクターを動かす方法を学びます。ここでは、キーボードの矢印キーで操作するシンプルな例を紹介しますが、これを基にさまざまな動きを実装することができます。
以下のJavaScriptコードは、enchant.jsファイルを読み込み、キャラクター(bear.gif)画像をキーボードの矢印キー(上下左右)操作で移動させるサンプルです。
<script type="text/javascript" src="enchant.js"></script>
<script type="text/javascript">
enchant();
window.onload = function() {
var game = new Game(320, 320);
game.preload('bear.gif');
game.onload = function() {
var bear = new Sprite(20, 30);
bear.image = game.assets['bear.gif'];
bear.dir=1;
bear.spd=3;
bear.addEventListener('enterframe', function() {
if(game.input.left) bear.x -= bear.spd;
if(game.input.right) bear.x += bear.spd;
if(game.input.up) bear.y -= bear.spd;
if(game.input.down) bear.y += bear.spd;
});
game.rootScene.addChild(bear);
}
game.start();
}
</script>
HTMLの役割
HTMLはゲームをユーザーに届けるための容器です。シンプルながらも、ゲームを構築する上で欠かせない構造を提供します。
以下はHTMLの設定例です。bodyタグが存在すれば問題ありません。
<body>
<h1>enchant.jsで簡単なゲームを作ってみました。<br>キーボードの矢印(上下左右)をクリックすると以下のキャラクターが移動します。</h1>
</body>
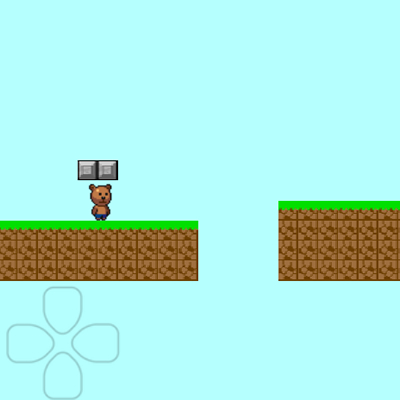
enchant.jsで作ったHTML5とJavaScriptによる簡単なゲームデモページ
実際に手を動かして学ぶことが重要です。enchant.jsを使ったゲームのデモを試して、自分自身で何ができるかを発見してください。
以下は、enchant.jsを使用して作成したHTML5とJavaScriptによる簡単なゲームのデモページへのリンクです。
enchant.jsで作ったHTML5とJavaScriptによる簡単なゲームデモページ
ソース元:wise9/enchant.js、ghelia/enchant.js-builds
最後に、開発をさらに深めるためのリソースとして、enchant.jsの公式リポジトリへのリンクを紹介します。
これらのリソースを活用して、ゲーム開発のスキルを磨きましょう。
wise9/enchant.js
ghelia/enchant.js-builds
注意: ソースコードを使用する際は、自己責任でご利用ください。デモページのheadタグ内にあるGoogleアナリティクスタグは、流用しないでください。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。