ウェブページをフルスクリーンで表示することは、ユーザーに対して強い印象を与え、深いエンゲージメントを生み出す有効な手段です。
昔、Flashを用いたウェブサイトでよく用いられていたこのテクニックを、JavaScriptを用いて実現する方法を詳しく解説していきます。
window.openとは
ブラウザで新しいウィンドウ、あるいはタブを開く方法として広く利用されるwindow.openメソッド。これを使うことで、特定のコンテンツを新しいウィンドウで表示することが可能になります。
コードスニペット:
function openWin(theURL,winName,features) {
window.open(theURL,winName,features);
}
ここでtheURLは新しいウィンドウで表示するページのURL、winNameは新しいウィンドウの名前、featuresはウィンドウのオプションを指定します。
ユーザーアクションを引き出す: リンクの作成
ユーザーに新しいウィンドウを開かせるには、下記のようにHTMLのリンクにJavaScript関数を埋め込むことで実現します。
HTMLコード:
<a href="javascript:openWin('full.html','main','toolbar=no,location=no,status=no,menubar=no,scrollbars=no,resizable=yes,width=1000,height=550');" title="ブラウザをフルスクリーン表示するJavaScriptのデモ(呼出先)">このリンクをクリック</a>
ここで指定された各パラメータがopenWin関数に渡され、新しいウィンドウが開きます。
新しいウィンドウの設定: フルスクリーン表示の実現
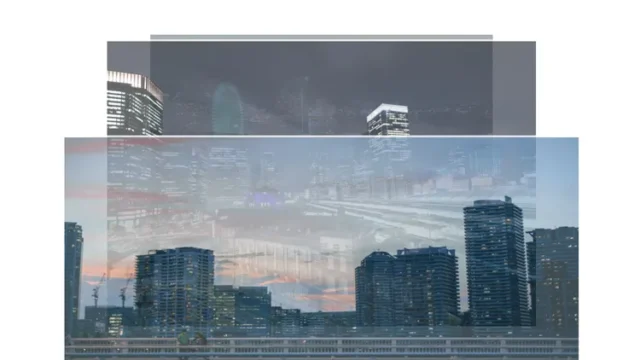
新しいウィンドウが開いた際に、それをフルスクリーン表示にするためのJavaScriptコードを解説します。
JavaScriptコード:
self.moveTo(0,0);
self.resizeTo(screen.availWidth,screen.availHeight);
self.focus();
このコードによりウィンドウはスクリーン全体に広がり、ユーザーの注目を集めることができます。
ビジュアルデザインの重要性
CSSを利用して、フルスクリーン表示されるコンテンツをビジュアル的に魅力的にする方法を解説します。
CSSスニペット:
body {
margin: 0;
}
h1{
font-size:16px;
font-weight:normal;
line-height:1.2em;
text-align:center;
}
a{
font-size:16px;
text-decoration:none;
}
また、HTML要素もユーザー体験を高める上で重要な役割を果たします。適切なタイトルや説明文は、コンテンツを一層引き立てます。
HTMLスニペット:
<h1>ブラウザをフルスクリーン表示するJavaScriptのデモ(呼出先)</h1>
<div align="center">
ブラウザがフルスクリーンで表示されます。
</div>
ブラウザをフルスクリーン表示するJavaScriptのデモ(呼出元)ページ
詳しいデモを通じて実際にフルスクリーン表示がどのように動作するかを確認しましょう。以下のリンクにアクセスして、これまで解説してきたテクニックを直接体験してください。
ブラウザをフルスクリーン表示するJavaScriptのデモ(呼出元)
まとめ
ウェブページをフルスクリーン表示させることで、ユーザーの注目を引き、強いインパクトを与えることができます。これによってユーザー体験が向上し、サイトやコンテンツの価値を一層高めることができるでしょう。この記事を通じて、window.openメソッドを活用したフルスクリーン表示の方法について理解を深めることができたことを願っています。
もちろん、このテクニックはあくまで一つの方法であり、ウェブ開発における多くの可能性の一部です。SEOの観点からは、コンテンツの質とユーザビリティの向上が重要ですので、テクニックの適用はそれを念頭に置いて行ってください。
あなたのウェブサイトが、このテクニックを用いて一層ユーザーに価値を提供するものとなることを期待しています。
フルスクリーン表示はユーザビリティやアクセシビリティを考慮し、適切なコンテキストで利用しましょう。特にポップアップブロックの設定や、モバイルブラウザ等では想定した動作をしない場合があります。
※流用される場合は自己責任でお願いします。
デモページタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。