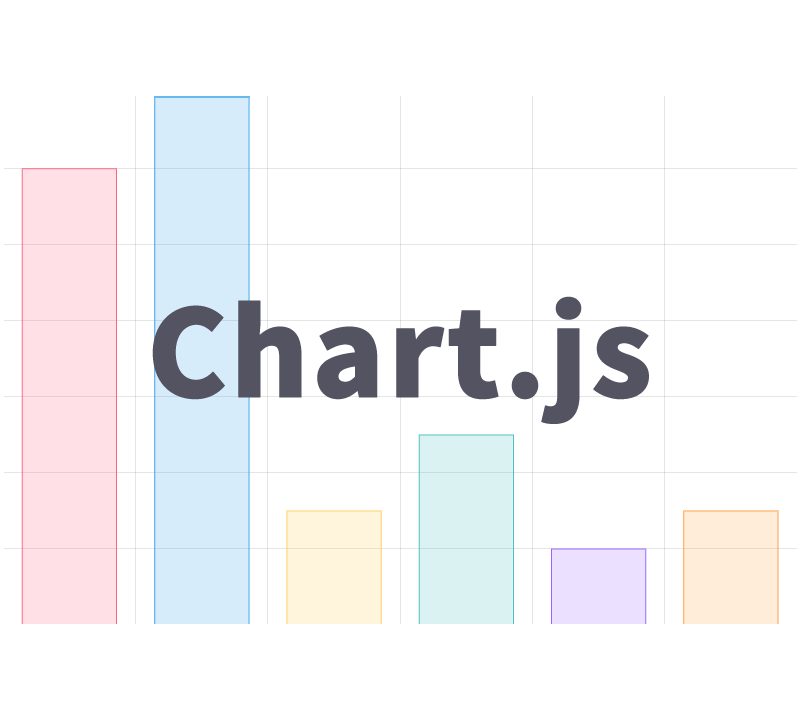
棒グラフを描画する方法【Chart.js】

データを視覚的に表現する際、グラフは非常に重要な要素です。特に、シンプルで分かりやすい棒グラフは、統計データや比較データを伝えるのに適しています。
本記事では、JavaScriptライブラリの Chart.js を使って棒グラフを描画する方法を解説します。Chart.js は、棒グラフのほかにも折れ線グラフ、レーダーチャート、円グラフ、バブルチャート、散布図など、多様なグラフを描画できる強力なライブラリです。初心者の方でも簡単に実装できるよう、基本的なコードを紹介しながら解説していきます。
棒グラフを描画するCSSの記述
※特に指定は無く、必要に応じて変更して下さい。
<style type="text/css">
h1{
text-align: center;
font-size: 20px;
padding: 20px 0;
line-height: 1.4em;
}
</style>
棒グラフを描画するHTMLの記述
※棒グラフを描画するcanvasタグにid=”myChart”を指定します。
<h1>Chart.jsを使って棒グラフをレンダリング(描画)してます。</h1>
<canvas id="myChart" width="400" height="400"></canvas>
Chart.jsを使って棒グラフをレンダリング(描画)するJavaScriptの記述
※chart.jsファイルを読み込みます。document.getElementById(グラフを描画するid).getContext(‘2d’)を記述します。ソース元:Chart.js「グラフを作成する」を参考にしてます。
<script type="text/javascript" src="chart.js"></script>
<script>
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["赤", "青", "黄色", "緑", "紫", "橙"],
datasets: [{
label: '得票数',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
Chart.jsを使って棒グラフをレンダリング(描画)するデモページ
Chart.jsを使って棒グラフをレンダリング(描画)するデモページ
ソース元:Chart.js
以下がソース元です。
まとめ
Chart.js を使えば、シンプルな記述で棒グラフをはじめとしたさまざまなグラフを簡単に描画できます。HTMLに canvas タグを配置し、JavaScriptでデータを設定するだけで、カラフルで見やすいグラフを作成可能です。また、カスタマイズ性が高いため、ラベルやカラー、軸の設定などを自由に変更できます。
データの可視化を簡単に実現したい場合には、ぜひ Chart.js を活用してみてください。本記事のサンプルコードやデモページを参考に、オリジナルのグラフを作成してみましょう。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。