Webフォームでは、ユーザーが入力する文字数に制限を設けたい場面がよくあります。しかし、単に制限するだけでなく「どのくらい入力できるか」「制限を超えたらどうなるか」を明確に伝えることで、ユーザーにとって使いやすいUIを実現できます。
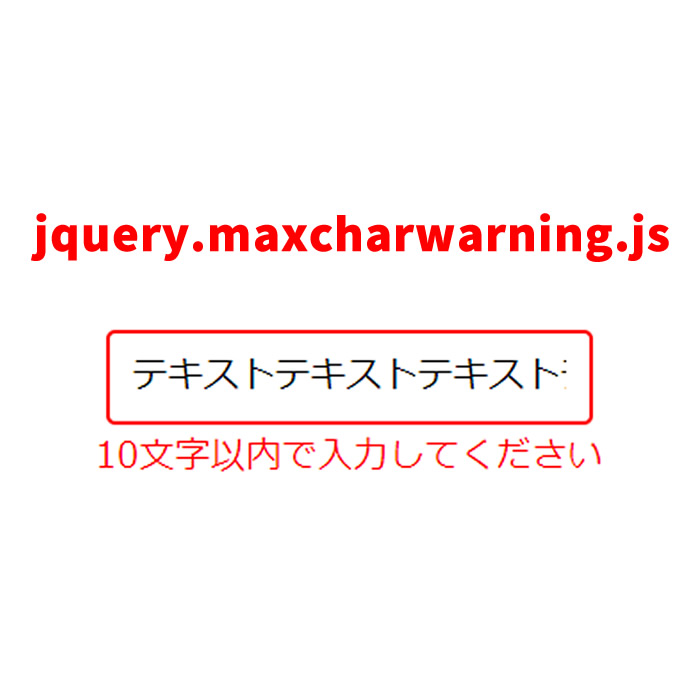
本記事では、jQueryプラグインの一つであるjquery.maxcharwarning.jsを使って、テキスト入力時に文字数制限のアラートメッセージを自動表示する方法をご紹介します。CSS・HTML・JavaScriptの具体的なコード付きで解説しているので、初心者の方でもすぐに導入できます。
「入力制限が必要だけど、簡単に実装したい」「ユーザビリティを意識したフォームにしたい」といった方は、ぜひ参考にしてみてください。
テキスト入力時(input)に文字制限のアラートメッセージを表示するCSSの記述
※入力エリア(input)とアラートメッセージ(.input-error)のCSS記述です。必要に応じて変更して下さい。
<style type="text/css">
body{
text-align: center;
padding: 20px;
font-size: 16px;
line-height: 1.8em;
}
h1{
text-align: center;
font-size: 32px;
line-height: 1.4em;
}
ul{
list-style:none;
padding:0;
}
li{
margin-bottom:2em;
}
li span{
color: red;
display: block;
}
.input-error{
border:2px solid red;
}
input{
padding:10px;
border-radius:4px;
font-size:16px;
}
</style>
テキスト入力時(input)に文字制限のアラートメッセージを表示するHTMLの記述
※inputタグに以下の内容で記述します
<input
class="文字制限inputエリア"
data-max-length-warning="アラートメッセージ"
data-max-length="制限文字数"
data-max-length-warning-container="アラートメッセージ出力先class名"
placeholder="プレースホルダ文字"
type="text"
/>
<span class="アラートメッセージ出力先class名"></span>
※以下は2つのinputエリアとアラートメッセージを表示するパターンを用意しました。アラートメッセージはdata-max-length-warning-containerに記載したに出力されます。必要に応じて変更して下さい。
<h1>input入力時に文字制限のアラートメッセージを表示します。<br>以下に最大文字数10文字、15文字inputエリアを用意しましたので<br>最大文字数以上の文字を入力してみて下さい。</h1>
<ul>
<li>
<input
class ="chk"
data-max-length-warning="10文字以内で入力してください"
data-max-length="10"
data-max-length-warning-container="name"
placeholder="名前を10文字以内で入力"
type="text"
/>
<span class="name"></span>
</li>
<li>
<input
class ="chk"
data-max-length-warning="最大15文字までです"
data-max-length="15"
data-max-length-warning-container="address"
placeholder="住所を最大15文字までに入力"
type="text"
/>
<span class="address"></span>
</li>
</ul>
jquery.maxcharwarning.jsを使ってテキスト入力時(input)に文字制限のアラートメッセージを表示するJavaScriptの記述
※jquery.min.js、jquery.maxcharwarning.jsファイルを読み込みます。$(文字制限inputエリア).maxCharWarning()を記述します。必要に応じて変更して下さい。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="jquery.maxcharwarning.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.chk').maxCharWarning();
});
</script>
jquery.maxcharwarning.jsを使ってinput入力時に文字制限のアラートメッセージを表示する方法デモページ
jquery.maxcharwarning.jsを使ってinput入力時に文字制限のアラートメッセージを表示する方法デモページ
ソース元:Maximum Characters limit exceeded warning
以下ソース元です。
Maximum Characters limit exceeded warning
まとめ
jquery.maxcharwarning.jsを活用すれば、inputフォームでの文字数制限をユーザーに明確に伝えるアラートメッセージを簡単に表示することができます。CSSで見た目を整え、HTMLに必要な属性を設定し、JavaScriptで動作を制御するだけで、すぐに導入可能です。
特に、ユーザーにとってわかりやすい入力フィードバックを提供することで、誤入力の防止や離脱率の低下に繋がります。
ぜひこの記事を参考に、ユーザーに優しいフォーム設計を取り入れてみてください。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。