lity.js活用ガイド:画像・YouTube動画を魅力的にポップアップ表示する方法

Webサイトを訪れたユーザーに印象的な体験を提供するためには、画像や動画の見せ方が重要です。中でも、クリックひとつで拡大表示されるポップアップ機能は、視覚的なインパクトを高め、コンテンツの魅力を効果的に伝える手段の一つです。
本記事では、軽量かつ使いやすいライブラリ「lity.js」を使って、画像やYouTube動画、Google Mapなどをポップアップで表示する方法を初心者向けにわかりやすく解説します。導入から実装まで、ステップごとに紹介していますので、ぜひご自身のWebサイトにも活用してみてください。
CSSの記述
まずは、lity.cssファイルを読み込み、必要に応じてスタイルを調整します。
<style>
body {
font-size: 16px;
text-align: center;
}
h1{
text-align: center;
font-size: 20px;
line-height: 1.6em;
padding-top: 20px;
}
h2{
font-size: 18px;
}
p{
padding-bottom: 10px;
font-size: 18px;
}
</style>
<link href="lity.css" rel="stylesheet"/>
HTMLの記述
ポップアップ表示させたい画像(1.jpg~3.jpg)、Googl Map、YouTube動画リンクを用意し、各aタグにdata-lity属性を設定します。
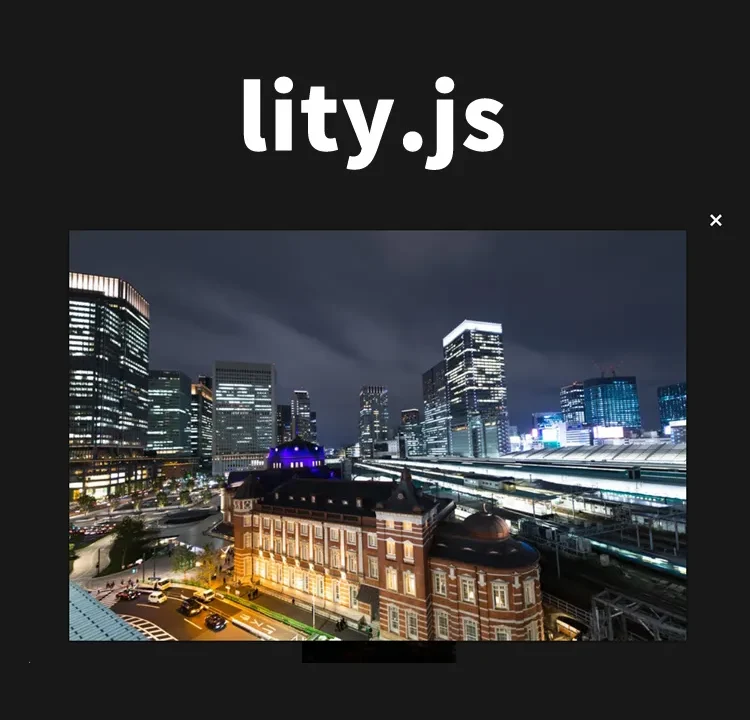
<h1>lity.jsを使って画像やYouTubeをポップアップ表示します。</h1>
<p>以下の画像または各リンクをクリックして下さい。</p>
<h2>画像を表示</h2>
<a href="1.jpg" data-lity><img src="1.jpg" width="200"></a><br>
<a href="2.jpg" data-lity><img src="2.jpg" width="200"></a><br>
<a href="3.jpg" data-lity><img src="3.jpg" width="200"></a><br>
<br>
<br>
<a href="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3246.442666006292!2d139.67402283050825!3d35.54276818192736!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60185f62523fab3d%3A0xb37d1d81ecde8b6a!2zVmljZVZhZyAtIOODkOOCpOOCueODkOOCsA!5e0!3m2!1sja!2sjp!4v1667616868631!5m2!1sja!2sjp" data-lity>Google Mapを表示</a><br>
<br>
<br>
<a href="https://www.youtube.com/watch?v=NAAAXdyYtYw" data-lity>Youtubeを表示</a>
<br>
<br>
lity.jsを使って画像やYouTube動画をポップアップ表示するJavaScriptの記述
jquery.min.js(1系)、lity.jsファイルを読み込むだけ、あとはlityが自動的に処理を行います。
<script src="jquery.js"></script>
<script src="lity.js"></script>
lity.jsを使って画像やYouTubeをポップアップ表示するデモページ
実際に動作するデモページを確認することができます。
lity.jsを使って画像やYouTubeをポップアップ表示するデモページ
ソース元:Lity
以下、ソース元になります。
Lity
まとめ
lity.jsを活用することで、画像・動画・地図などを手軽にポップアップ表示でき、Webページに洗練されたインタラクションを追加できます。jQueryベースで導入も非常に簡単なため、初めてポップアップ機能を取り入れる方にも最適です。
今回紹介した基本的な使い方をベースに、自分のサイトに合った表示方法や演出を工夫してみましょう。視覚的な魅力を高めることで、ユーザーの関心や滞在時間の向上が期待できます。
Webページの演出にぜひ活用してみてください。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。