JavaScriptで実装する!フォーム送信の確認ダイアログ:Confirmメソッドの簡単ガイド

ウェブ開発において、フォームの内容を送信する前にユーザーの確認を得ることは非常に重要です。
この記事では、JavaScriptのconfirmメソッドを使って、フォーム送信前に「送信する」「送信しない」という選択をユーザーに求める方法を分かりやすく解説します。
CSSによるフォームのスタイリング
まず、フォームとその要素にスタイルを適用するためのCSSを見てみましょう。
ここでは、テキストボックス(.txt1)と送信ボタン(.btn1)のデザインを設定しています。これらのスタイルは、フォームの見た目を整えるのに役立ちます。
<style>
* {
padding: 0;
margin: 0;
}
body {
font-size: 18px;
text-align: center;
}
h1{
text-align: center;
font-size: 24px;
padding: 20px 0 40px 0;
}
.txt1{
width: 450px;
padding: 8px;
}
.btn1{
padding: 6px;
}
</style>
このCSSは、フォームの要素を中央に配置し、適切なパディングとマージンを設定することで、視覚的に魅力的なフォームを作成します。
HTMLによるフォームの構築
次に、フォームのHTML構造について説明します。ここでは、formタグに任意の名前(例:name=”dadform”)とメソッド(GETまたはPOST)を指定します。GETを選択した場合、フォームの入力内容はURLパラメータとして送信されます。フォーム内にはテキストボックス(name=”txt1″)と送信ボタン(name=”btn”)を配置します。
<h1>JavaScriptのconfirmを使って、form内容の送信前にダイヤログで「する」「しない」を確認します。</h1>
<form name="dadform" method="GET">
<input class="txt1" type="text" name="txt1" value="右の「送信」ボタンをクリックするとdad-union.comサイトに移動します。">
<input class="btn1" name="btn" type="submit" value="送信">
</form>
このHTMLコードは、ユーザーにフォームの送信前に確認する機会を与える基礎を作ります。
JavaScriptによる確認ダイアログの実装
ここが重要な部分です。
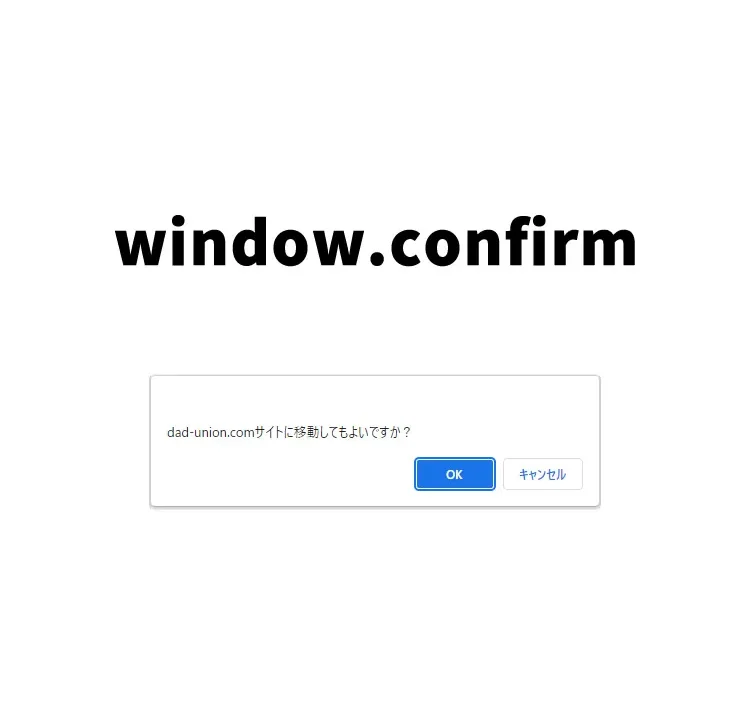
formタグ(name=”dadform”)内のボタン(name=”btn”)をクリックすると、form送信前にwindow.confirm()でダイヤログに確認メッセージを表示します。
ユーザーが「OK」をクリックした場合、フォームのアクションが”https://dad-union.com”に設定され、そこに送信されます。ユーザーが「キャンセル」を選択した場合は何も起こりません。
<script>
document.dadform.btn.addEventListener('click', function() {
var okng = window.confirm('dad-union.comサイトに移動してもよいですか?');
if(okng) {
//「true」の場合
document.dadform.action = "https://dad-union.com";
}else{
//「false」の場合
}
})
</script>
このJavaScriptコードは、フォーム送信のプロセスをよりユーザーフレンドリーにするための鍵となります。
JavaScriptのconfirmを使って、form内容の送信「する」「しない」を確認するデモページ
実際にこの機能を試してみたい場合は、以下のデモページをご覧ください。
JavaScriptのconfirmを使って、form内容の送信「する」「しない」を確認するデモページ
このデモページでは、上記のコードが実際にどのように機能するかを確認することができます。
まとめ
JavaScriptのconfirmメソッドを使用して、フォームの送信を確認する方法は、ユーザーの意図しない操作を防ぎ、ウェブサイトの使いやすさを向上させる素晴らしい方法です。この記事が、より良いウェブフォームの実装に役立つことを願っています。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。