Webページのフォームを送信する前に、ユーザーへの確認ダイヤログを表示するのは良いUXの一部です。特に重要な操作、例えばデータの削除や変更の際に確認を求めることで、誤操作を防ぐ助けになります。今回は、この実装方法を紹介します。
基本的なスタイルの設定
まず、確認ボタン(.btn1)のデザインを調整します。以下はそのCSSのサンプルです。自分のサイトのデザインに合わせて調整してください。
<style>
* {
padding: 0;
margin: 0;
}
body {
font-size: 18px;
text-align: center;
}
h1{
text-align: center;
font-size: 24px;
padding: 20px 0 40px 0;
line-height: 1.8em;
}
.btn1{
padding: 6px;
}
</style>
HTMLの実装
以下は、ユーザーに確認ダイヤログを表示する前に見せるフォームのサンプルです。formタグにclass=”dadform”を指定します。このフォームに「確認」というボタン(type=”submit”)を用意しました。
<h1>window.confirmとjQueryのsubmitを使って、form送信前に確認ダイヤログを表示します。<br>以下の「確認」ボタンをクリックしてみてください。</h1>
<form action="https://dad-union.com" method="GET" class="delform">
<input class="btn1" name="btn" type="submit" value="確認">
</form>
window.confirmとjQueryのsubmitを使って、JavaScriptによる確認ダイヤログの実装
このセクションでは、実際にダイヤログを表示する処理を実装します。jQueryを使用しているので、そのライブラリが必要です。jquery-3.1.1.min.jsファイルを読み込みます。
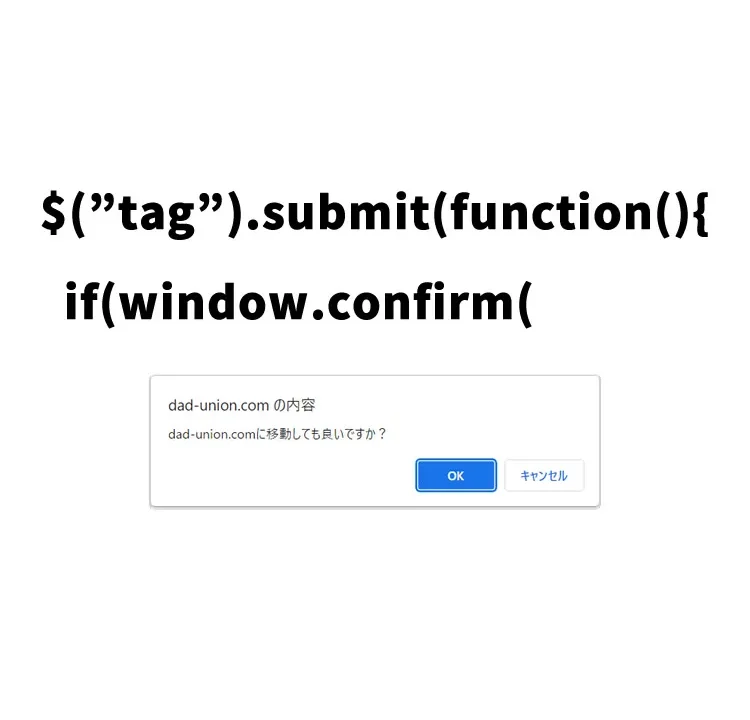
このスクリプトは、確認ボタンをクリックした際に、window.confirmを使って確認ダイヤログを表示します。ユーザーが「OK」をクリックすれば指定のURLに遷移し、「キャンセル」をクリックすれば何もしません。
$(“フォームタグのclass”).submit(function(){送信時の処理})を記述することで、formタグ(class=”dadform”)内の確認ボタン(type=”submit”)をクリックすると、送信時の処理としてform送信前にwindow.confirm()でダイヤログに確認メッセージを表示します。「OK」ボタンクリックの場合は「https://dad-union.com」サイトに移動し、「キャンセル」ボタンクリックの場合は何もしない記述になってます。
<script type="application/javascript" src="jquery-3.1.1.min.js"></script>
<script type="application/javascript">
$(".delform").submit(function(){
if(window.confirm('dad-union.comに移動しても良いですか?')) {
return true;
} else {
return false;
}
});
</script>
window.confirmとjQueryのsubmitを使って、form送信前に確認ダイヤログを表示するデモページ
この実装のデモを確認したい方は、以下のリンクから実際の動作を確認できます。
window.confirmとjQueryのsubmitを使って、form送信前に確認ダイヤログを表示するデモページ
まとめ
ユーザーの誤操作を防ぐため、または特定の操作を行う前に二度確認を取るために、window.confirmとjQueryのsubmitを使って確認ダイヤログを表示する方法は非常に有用です。特に、ユーザーが大切なデータを削除する際や、他のページに遷移する前に、その意志を確認する場面で役立ちます。この実装を自分のサイトに取り入れることで、ユーザーエクスペリエンスの向上が期待できます。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。