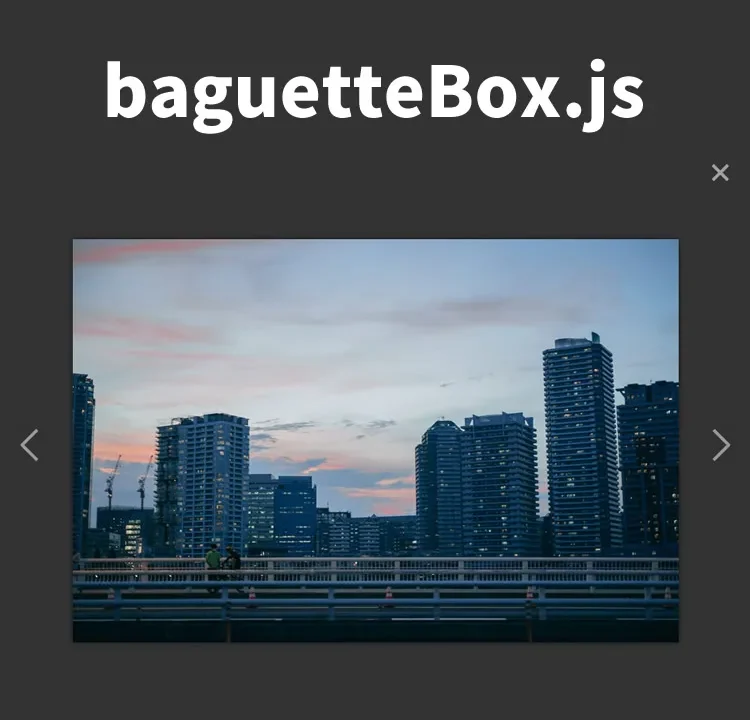
baguetteBox.jsは、Lightbox風のギャラリー表示を簡単に実装できるJavaScriptライブラリです。
この記事では、baguetteBox.jsを使用して、魅力的なギャラリーページを手軽に実装する方法について詳しく解説します。
はじめに:baguetteBox.jsとは?
baguetteBox.jsは、レスポンシブでタッチフレンドリーなLightboxギャラリーを簡単に実装できるライブラリです。
オリジナルのLightboxと比較して、軽量でありながら多機能で、モダンなブラウザに対応しています。
CSSの設定:ギャラリーの見た目を整える
まず、baguetteBox.jsを適切に表示するためのCSSを設定します。baguetteBox.cssファイルを読み込みます。
ここでは基本的なスタイリングの例として、.gallery クラスをターゲットにしたスタイルを示します。
このCSSにより、画像は適切なサイズとマージンで整列され、ホバー時に影が付加されるようになります。
<link rel="stylesheet" href="baguetteBox.css">
<style>
* {
padding: 0;
margin: 0;
}
body {
font-weight: bold;
font-size: 20px;
text-align: center;
}
h1{
text-align: center;
font-size: 20px;
padding: 20px 0 40px 0;
line-height: 1.8em;
}
.gallery img {
height: 100%;
}
.gallery a {
width: 240px;
height: 180px;
display: inline-block;
overflow: hidden;
margin: 4px 6px;
box-shadow: 0 0 4px -1px #000;
}
</style>
HTMLの記述: ギャラリーの構造を作成
ギャラリーの基本的な構造をHTMLで記述します。サンプルでは3つの画像(1.jpg, 2.jpg, 3.jpg)をギャラリー表示エリアに配置しています。
<h1>baguetteBox.jsを使ってLightbox風ギャラリーページを表示してます。<br>以下のサムネイルをクリックしてみて下さい。</h1>
<div class="baguetteBoxOne gallery">
<a href="1.jpg" data-caption="画像1"><img src="1.jpg" alt="画像1"></a>
<a href="2.jpg" data-caption="画像2"><img src="2.jpg" alt="画像2"></a>
<a href="3.jpg" data-caption="画像3"><img src="3.jpg" alt="画像3"></a>
</div>
JavaScriptの設定: baguetteBox.jsの機能を活用
まず、baguetteBox.jsファイルを読み込みます。JavaScriptを用いて、baguetteBox.jsの機能をギャラリーに適用します。
ページの読み込みが完了したら、baguetteBoxを起動します。
<script src="baguetteBox.js" async></script>
<script>
window.onload = function() {
baguetteBox.run('.baguetteBoxOne');
};
</script>
baguetteBox.jsを使ってLightbox風ギャラリーページを表示するデモページ
作成したギャラリーページのデモは、以下のリンクから確認できます。
baguetteBox.jsを使ってLightbox風ギャラリーページを表示するデモページ
ソース元:baguetteBox.js
baguetteBox.jsの詳しい情報や、その他の設定方法については、以下の公式のドキュメントを参照してください。
最後に
これで、baguetteBox.jsを使用してLightbox風のギャラリーページを簡単に作成する方法についての説明が完了しました。
この方法を取り入れれば、あなたのウェブサイトやブログにも魅力的なギャラリーを追加することができます。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。