この記事では、複数行のHTMLコードをJavaScriptでわかりやすく記述し、ボタンクリックで出力表示させる方法について詳しく解説します。通常、document.writeを使用すると、複数行の文字列が改行や空白を無視されて1行にまとめられてしまい、コードが非常に読みにくくなります。
この記事では、JavaScript上でHTMLコードをそのままの形で記述し、後からのメンテナンスが容易になる方法を紹介します。
実装の目的
多くのウェブ開発者が抱える問題の一つに、JavaScriptでの複数行のHTML記述の難しさがあります。通常、HTMLタグをJavaScript内で扱う際には、すべての内容を一行で書かねばならず、視覚的に非常に読みにくいです。このガイドでは、初心者にもわかりやすい方法でこの問題を解決し、開発作業をより効率的に行う方法を学びます。
HTMLコードをJavaScriptでわかりやすく記述するためのCSS
まずは、HTMLコードを出力する際に使用するボタンエリアと表示エリアのスタイルを設定します。
このスタイルは、ユーザーの操作性を高めるために必要不可欠です。CSSで視覚的なインターフェースを整えることによって、ユーザーエクスペリエンスを向上させることができます。
<style type="text/css">
<!--
body {
margin: 0px;
font-size:14px;
}
h1{
font-size:16px;
font-weight:normal;
line-height:1.4em;
text-align:center;
padding:15px 0;
}
#idWrap{
width:800px;
margin:0 auto;
}
#idFukusuClk{
cursor:pointer;
margin:auto;
width:150px;
text-align:center;
padding:15px;
background-color:#666666;
color:#FFFFFF;
border:solid 1px #666666;
}
#idFukusuClk:hover{
cursor:pointer;
margin:auto;
width:150px;
text-align:center;
padding:15px;
background-color:#FFFFFF;
color:#000000;
border:solid 1px #000000;
}
#idFukusuArea{
cursor:pointer;
margin:auto;
width:700px;
border:dotted 1px #333333;
}
p{
padding:20px;
font-size:14px;
text-align:center;
}
-->
</style>
CSSのポイント
- #idFukusuClk は、クリック時にスタイルが変わることでユーザーに視覚的なフィードバックを提供します。
- #idFukusuArea は、出力結果を見やすくするために設定されており、余白や枠線を調整しています。
JavaScriptで複数行のHTMLコードを表示する方法
次に、JavaScriptで複数行のHTMLコードを扱う方法を見ていきましょう。ここでは、jQueryを利用してボタンクリック時にHTMLを表示させる方法を解説します。
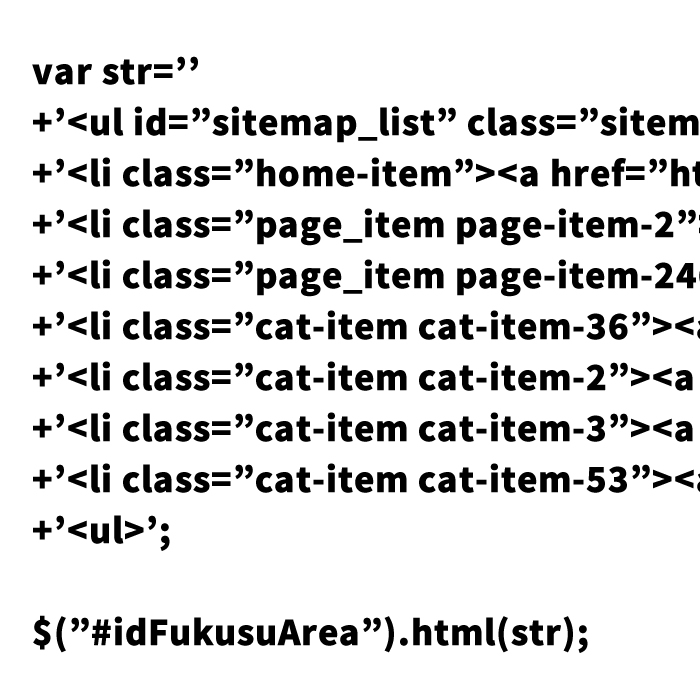
jquery.min.jsファイルを読み込みます。変数(str_work)に出力させたい複数行のHTMLタグを「+」と「’」で文字列連結して代入してます。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#idFukusuClk").click(function(){
var str_work=''
+'<ul id="sitemap_list" class="sitemap_disp_level_0">'
+'<li class="home-item"><a href="https://dad-union.com" title="DAD UNION">DAD UNION</a></li>'
+'<li class="page_item page-item-2"><a href="https://dad-union.com/about">このサイトについて</a></li>'
+'<li class="page_item page-item-246 current_page_item"><a href="https://dad-union.com/sitemap" aria-current="page">サイトマップ</a></li>'
+'<li class="cat-item cat-item-36"><a href="https://dad-union.com/category/css" title="css">css</a></li>'
+'<li class="cat-item cat-item-2"><a href="https://dad-union.com/category/javascript" title="JavaScript">JavaScript</a></li>'
+'<li class="cat-item cat-item-3"><a href="https://dad-union.com/category/jquery" title="jQuery">jQuery</a></li>'
+'<li class="cat-item cat-item-53"><a href="https://dad-union.com/category/php" title="PHP">PHP</a></li>'
+'<ul>';
$("#idFukusuArea").html(str_work);
});
});
</script>
JavaScriptのポイント
- str_work 変数に複数行のHTMLを + 演算子で連結することで、可読性を確保しつつHTMLを構築しています。
- jQueryの click イベントを使用して、ユーザーがボタンをクリックした際にHTMLを動的に表示するようにしています。
HTMLの記述方法
最後に、HTML構造を確認しましょう。ここでは、クリックイベントを発生させるボタンと、HTMLを出力するためのエリアを用意しています。
<div id="idWrap">
<h1>以下をクリックすると複数行のhtmlコードをJavaScriptで表示させます。</h1>
<div id="idFukusuClk">ココをクリック</div>
<br><br>
<div id="idFukusuArea">
<p>ココにJavaScripに記述の複数行のhtmlコードを表示します。</p>
</div><!--/idLoadArea-->
</div>
HTMLのポイント
- #idFukusuClk は、ユーザーがクリックすることでJavaScriptをトリガーし、HTMLを表示します。
- #idFukusuArea は、HTMLコードの出力結果を表示するエリアとして機能します。
複数行のhtmlコードをJavaScript記述内で分かり易くし、表示させるデモページ
実際のデモページを用意しましたので、こちらから実際の動作を確認してみてください。
複数行のhtmlコードをJavaScript記述内で分かり易くし、表示させるデモ
この方法を使用することで、JavaScript内のHTML記述が非常に読みやすくなり、後からの変更や追加も簡単に行えます。これにより、開発効率が大幅に向上します。
まとめ
この記事では、複数行のHTMLコードをJavaScriptでわかりやすく記述し、動的に表示する方法を紹介しました。このアプローチにより、コードの可読性が向上し、メンテナンスが容易になります。初心者にも理解しやすいこの方法をぜひ試してみてください。
※流用される場合は自己責任でお願いします。
デモページタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。