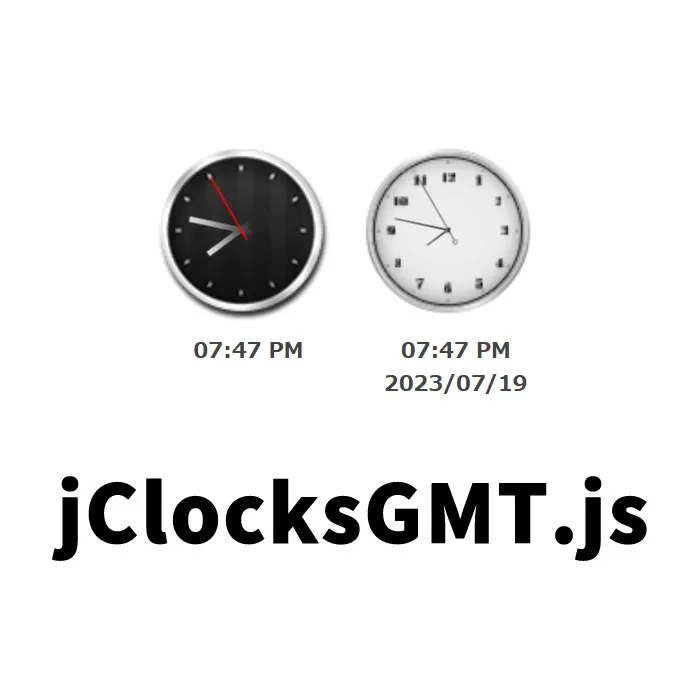
jClocksGMT.jsを活用して世界各国の時間をリアルタイム表示する方法

今回は、jClocksGMT.jsを使ってグリニッジ標準時(GMT)から各国の時間を時計で表示する方法を紹介します。
このライブラリを使うと、簡単に複数のタイムゾーンの時計をウェブページに表示できます。分かりやすいように、詳細な手順を解説します。
jClocksGMT.jsとは?
jClocksGMT.jsは、jQueryベースのプラグインで、グリニッジ標準時を基準にして各国の時間をアナログまたはデジタル時計で表示することができます。多くのオプションが用意されており、簡単にカスタマイズ可能です。
ステップ1:CSSの設定
まず、時計表示のエリア(.jcgmt-container)のスタイルを設定します。以下のCSSを追加して、時計の見た目を整えましょう。
<style>
body {
font-size: 16px;
text-align: center;
}
h1{
text-align: center;
font-size: 20px;
line-height: 1.6em;
padding: 20px 0;
}
p{
padding-bottom: 20px;
}
.clockarea{
width: 230px;
margin: 0 auto;
}
.jcgmt-container {
float:left;
padding: 3px;
}
.jcgmt-container .jcgmt-lbl {
font-size:10px;
color: #333333;
line-height: 22px;
background: url(./images/jcgmt-clock_label.png) no-repeat;
text-align: center;
padding-bottom: 5px;
width: 108px;
margin: 0 auto;
}
.jcgmt-clockHolder {
width:100px;
margin:0 auto;
position:relative;
overflow: hidden;
}
.jcgmt-sec,
.jcgmt-min,
.jcgmt-hour {
display:block;
position:absolute;
}
.jcgmt-rotatingWrapper {
position:absolute;
width:100px;
height:100px;
}
.jcgmt-digital,
.jcgmt-date {
font-weight:bold;
font-size: 12px;
color: #444444;
text-align:center;
margin-left:8px;
}
</style>
ステップ2:HTMLの設定
次に、HTMLを設定します。ここでは、東京の時間を表示する時計を2つ作成します。
グリニッジ標準時から東京の時間を時計で表示するエリアを2パターン「id=”clock_tokyo”」「id=”clock_tokyo2″」を用意しました。
<h1>jClocksGMT.jsを使ってグリニッジ標準時から各国の時間を時計で表示</h1>
<p>以下のは日本の東京時間を時計で表示してます。</p>
<div class="clockarea">
<div id="clock_tokyo"></div>
<div id="clock_tokyo2"></div>
</div>
ステップ3:JavaScriptの設定
最後に、JavaScriptを設定して時計を動かします。jquery.min.js(1.7.2)、jClocksGMT.js、jquery.rotate.jsファイルを読み込みます。
時計を表示するためのコード
$(‘時計表示エリア’).jClocksGMT({オプション})
を記述し、オプションは時計タイトル、グリニッジ標準時からの時差、時間表示形式、時計パターン等を設定します。
<script src="jquery.min.js"></script>
<script src="jClocksGMT.js"></script>
<script src="jquery.rotate.js"></script>
<script>
$(document).ready(function(){
$('#clock_tokyo').jClocksGMT(
{
title: 'Tokyo, Japan',
offset: '+9',
skin: 5
});
$('#clock_tokyo2').jClocksGMT(
{
title: '東京, 日本',
date: true,
dateformat: 'YYYY/MM/DD',
offset: '+9',
skin: 4
});
});
</script>
jClocksGMT.jsの詳細設定
jClocksGMT.jsのオプションについて詳しく説明します。各オプションを理解することで、より自由に時計をカスタマイズできます。
基本オプション
- title: 時計のタイトルを設定します。例: ‘Tokyo, Japan’
- offset: グリニッジ標準時からの時差を設定します。例: ‘+9’
- skin: 時計のデザインを選択します。数値で指定し、利用可能なスキンは公式ドキュメントを参照してください。
日付表示オプション
- date: 日付を表示するかどうかを設定します。true または false で指定します。
- dateformat: 日付のフォーマットを指定します。例: ‘YYYY/MM/DD’。Moment.jsのフォーマットが使用できます。
時間表示形式オプション
- timeformat: 時間の表示形式を指定します。24時間形式には ‘HH:mm:ss’、12時間形式には ‘hh:mm:ss A’ などがあります。
- angle: アナログ時計の角度を指定します。デフォルトは0度です。
jClocksGMT.jsを使ってグリニッジ標準時から各国の時間を時計で表示するデモページ
実際に動作するデモページも用意していますので、こちらもぜひご覧ください。
jClocksGMT.jsを使ってグリニッジ標準時から各国の時間を時計で表示するデモページ
ソース元:jClocksGMT
まとめ
jClocksGMT.jsを使えば、簡単に各国の時間を時計で表示することができます。CSS、HTML、JavaScriptの基本的な知識があれば、誰でも設定できます。ぜひ、このプラグインを使って、ウェブページに世界各国の時計を追加してみてください。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。