指定タグをsetTimeoutでループして動かし続けるJavaScript

ウェブサイトを訪れたユーザーの注意を引くために、動きのあるコンテンツは非常に有効です。特に、ランダムに動く要素は視覚的なインパクトを与え、ユーザーの目を引くことができます。この記事では、JavaScriptを使用して、特定のHTMLタグをランダムに動かし続ける方法をご紹介します。初心者でも簡単に実装できるよう、ステップバイステップで説明していきますので、ぜひ試してみてください。
動きのあるウェブデザインの重要性
ウェブデザインにおいて、動きのある要素はユーザー体験を向上させるための効果的な手段です。例えば、CTA(Call to Action)ボタンやバナーが微妙に動くことで、ユーザーの関心を引きやすくなります。また、アニメーションや動的なコンテンツは、情報をより魅力的に伝える手段ともなり得ます。動きのある要素は、視覚的なヒエラルキーを強調したり、ページの動線を自然に誘導したりする効果もあります。
setTimeoutとJavaScriptによるアニメーションの基礎
JavaScriptを使用してウェブページに動きを加えるためには、setTimeout関数が非常に便利です。この関数は、指定した時間の後に一度だけ関数を実行する機能を持っています。これをループさせることで、連続的に動きをつけることができます。さらに、ランダムな動きを実現するために、Math.random()を組み合わせて使用します。
実装する前に知っておくべきこと
今回の実装は、初心者でも理解しやすいようにシンプルに設計されています。しかし、JavaScriptの基本的な知識があると、よりスムーズに進めることができるでしょう。特に、関数の概念や配列の操作、CSSのスタイル変更について理解しておくと、実装が楽になります。また、この手法はあくまで「ちょっとした動き」をつけることを目的としており、大規模なアニメーションには適していません。
指定タグをsetTimeoutでループして動かし続けるCSSの記述
まずは、基本的なCSSの設定から始めましょう。以下のCSSコードは、ページ全体のレイアウトを整えるためのもので、指定されたタグがどのように動くかを視覚的に確認しやすくするためのものです。
<style type="text/css">
<!--
body {
margin: 0px;
font-size:14px;
}
h1{
font-size:16px;
font-weight:normal;
line-height:1em;
text-align:center;
padding:15px 0 0 0;
}
#idWrap{
width:600px;
margin:0 auto;
text-align:center;
}
ul{
width:200px;
margin:0 auto;
}
li{
line-height:1.4em;
text-align:left;
}
p{
font-weight:bold;
}
-->
</style>
このCSSコードを使うことで、ページ内の要素が中央に配置され、ランダムに動く要素が視覚的に際立つようになります。もちろん、デザインに合わせてCSSを調整することも可能です。
ページ内の指定タグをランダムに動かすJavaScriptの実装
次に、JavaScriptで指定したタグをランダムに動かし続けるためのコードを記述します。以下のコードをHTMLページ内に追加してください。
<script language="javascript" type="text/javascript">
<!--
function tgmv(){
T=new Array();
//以下で指定したタグが対象になります
N='a|img|li|ul|h1|h2|h3|h4|p'.split('|');
for(i=0;i<N.length;i++){
for(E=document.getElementsByTagName(N[i]),j=0;j<E.length;j++){
T.push(E[j]);
}
}
L=T.length;
loop();
void(0);
}
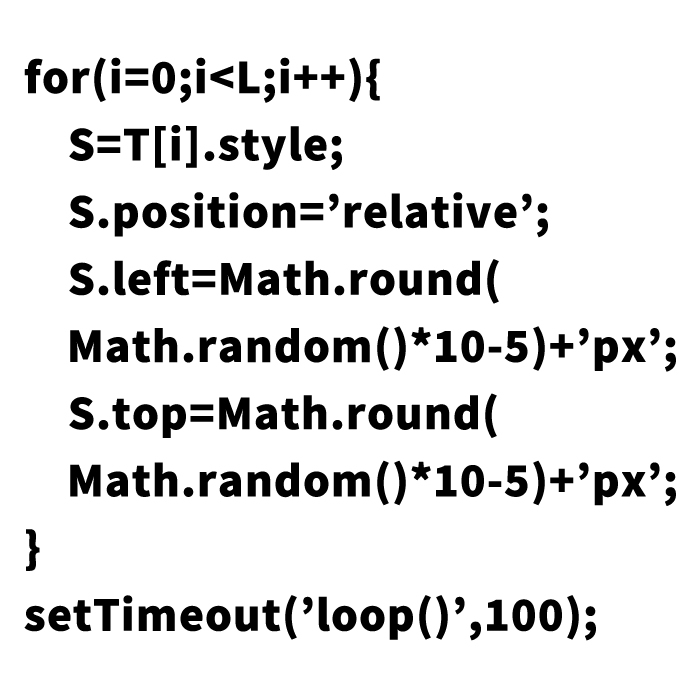
function loop(){
for(i=0;i<L;i++){
S=T[i].style;
S.position='relative';
S.left=Math.round(Math.random()*10-5)+'px';
S.top=Math.round(Math.random()*10-5)+'px';
}
setTimeout('loop()',100);
}
-->
</script>
このコードは、指定したタグをランダムに動かし続けるためのものです。tgmv() 関数内でタグを指定し、そのタグをloop() 関数でランダムに動かし続けます。Math.random() を使用して、タグがランダムな方向に数ピクセル動くようにしています。setTimeout を使って、100ミリ秒ごとにこの動作を繰り返すことで、連続的な動きを実現しています。
指定タグをsetTimeoutでループして動かし続けるHTMLの記述
次に、実際にHTMLページにこれらのコードを組み込みます。下記のHTMLコードを使用して、指定のタグをランダムに動かし続けるページを作成します。
onClick=”tgmv()”を用意し、画像をクリックするとtgmv()処理が実行されます。tgmv()処理よりsplitで指定して動かし続けるタグを用意します。
<div id="idWrap">
<h1>指定のタグをループ(setTimeout)でちょっと動かし続けます。</h1>
<p>下のロゴ画像をクリックしてみて下さい。</p>
<div><a href="javascript:void(0);" onClick="tgmv()"><img src="logo.jpg" alt="DAD UNION"></a></div>
<h2>h2タグです。</h2>
<ul>
<li>リストタグです。</li>
<li>リストタグも動いてます。</li>
</ul>
<h3>h3タグです。</h3>
<h4>h4タグも動いてますか?</h4>
</div>
このHTMLコードでは、ロゴ画像をクリックするとJavaScriptが実行され、ページ内の指定したタグがランダムに動き始めます。動かしたいタグを追加したり、動作の速度を変更したりして、自分のサイトに合ったカスタマイズを行ってください。
指定のタグをループ(setTimeout)でちょっと動かし続けるデモページ
実際にどのように動くのかを確認したい方のために、デモページも用意しています。以下のリンクからデモページにアクセスしてみてください。
指定のタグをループ(setTimeout)でちょっと動かし続けるデモ
このデモでは、動くタグの動き方や動作速度などを実際に確認することができます。デモを参考にしながら、自分のサイトに合わせて調整してみましょう。
まとめ
今回紹介した方法を使えば、簡単に指定したタグをランダムに動かし続けることができます。視覚的なインパクトを与えたい場合や、ユーザーの注目を集めたい要素にこの手法を取り入れてみてください。ただし、動きが多すぎると逆効果になる場合もあるので、適度に使うことを心がけましょう。
最後に、このような簡単なアニメーション効果を組み合わせることで、サイトのデザインに動きを取り入れ、ユーザーエクスペリエンスを向上させることができます。ぜひ、この方法を活用して、より魅力的なウェブサイトを作り上げてください。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。