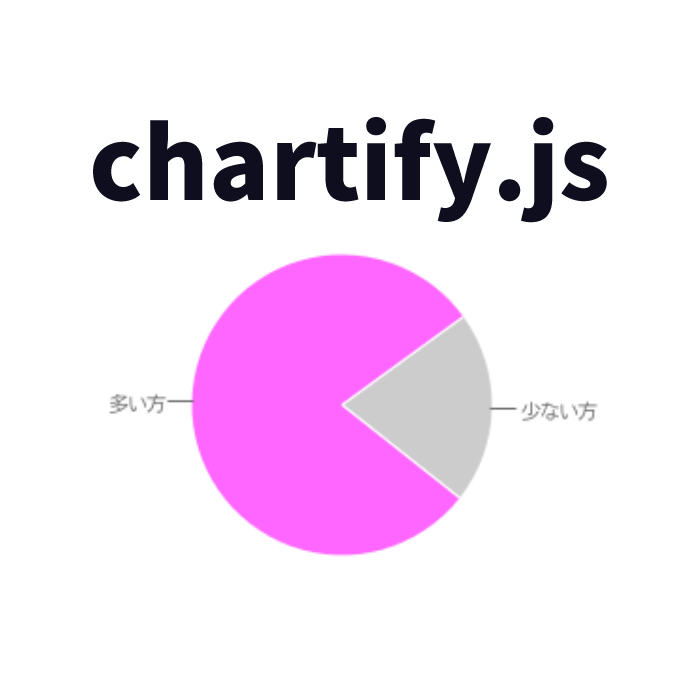
chartify.jsを使ってtable(表)要素内容をグラフ化表示

chartify.jsを使って、tableタグ(表)の要素(td、th等)をグラフ化し、表示する方法をご紹介します。
円グラフ、棒グラフ、帯グラフにできます。
table(表)要素内容をグラフ化表示するCSSの記述
※必要に応じて変更して下さい。
<style type="text/css">
<!--
body{
margin:0;
padding:0;
}
h1{
font-size:16px;
font-weight:normal;
line-height:2.0em;
text-align:center;
padding:15px 0;
}
#idWrap{
width:700px;
margin:0 auto;
text-align:center;
}
-->
</style>
chartify.jsを使ってtable(表)要素内容をグラフ化表示するJavaScriptの記述
※jquery.min.js、chartify.jsファイルを読み込みます。$(tableタグ).chartify(グラフの種類,{オプション})を記述します。グラフの種類pie(円グラフ)、bar(棒グラフ)とオプションを指定します、必要に応じて変更して下さい。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script type="text/javascript" src="chartify.js"></script>
<script type="text/javascript">
$(function() {
//グラフ化するtableのid名を指定
$('#idGraph').chartify(
'pie', { //pie(円グラフ)、bar(棒グラフ)
pieChartRotation: -1.256/2, //回転
showLegend: false, //説明の表示
colors: ["cccccc", "ff66ff"] //色
});
});
</script>
table(表)要素内容をグラフ化表示するHTMLの記述
※table(表)タグ要素にid=”idGraph”を指定します。table(表)タグ要素ではtheadタグ内にグラフとして表示する説明(見出し)を記述し、tbodyタグ内にグラフ化する数値を記述します。必要に応じて変更して下さい。
<div id="idWrap">
<h1>tableタグの要素(td、th等)をグラフ化します。</h1>
<table id="idGraph">
<thead>
<tr>
<td></td>
<th>少ない方</th>
<th>多い方</th>
</tr>
</thead>
<tbody>
<tr>
<th>金額</th>
<td>1.256</td>
<td>5.027</td>
</tr>
</tbody>
</table>
</div><!--/idWrap-->
chartify.js:table要素をグラフ化表示するデモページ
chartify.js:table要素をグラフ化表示するデモページ
ソース元:Chartify – A Visualization Plugin for jQuery
まあ、エクセルでやった方が早いです。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。