jQuery animate()活用: 画像サイズの伸縮をマウスオーバー・マウスアウトで実現する実践ガイド

ウェブデザインや開発に携わる中で、動的なエフェクトやインタラクションを取り入れる方法を探している方は多いと思います。特に画像に関して、マウスオーバー時にアニメーションを加えることで、ユーザーの興味を引き付けることができます。
この記事では、jQueryのanimate()を活用して、マウスオーバー時に画像を縮小し、マウスアウト時に元のサイズに戻す方法を詳しく解説していきます。
実装する画像の例
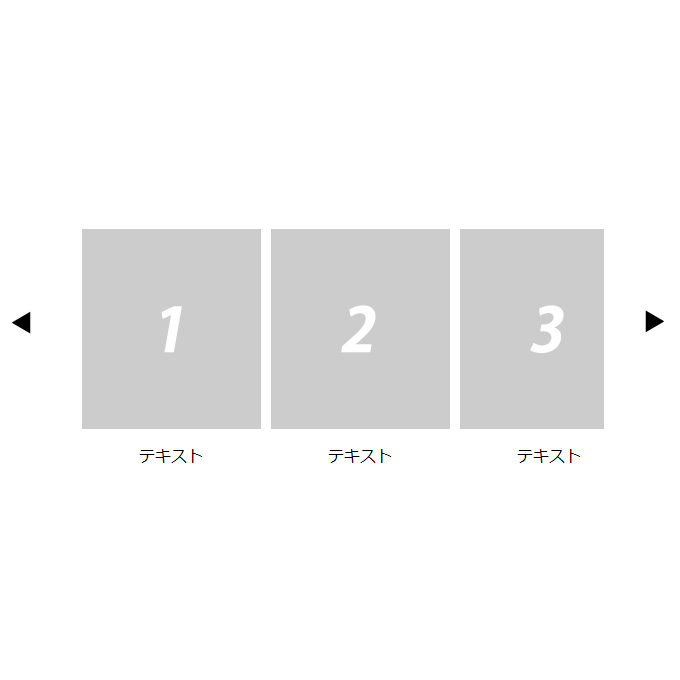
まず、実際に伸縮する画像は以下になります。

この画像は、実際にウェブサイトで使用する際のイメージとしてご覧ください。
画像を表示するエリアのCSS
画像の表示エリア、すなわち.clGalleryに適用するCSSは非常に重要です。このスタイル定義により、画像が中央寄せで白い背景の上に表示されるようになります。また、画像がクリッカブルであることを示すためのカーソル設定も含まれています。このCSSは基本的なものなので、プロジェクトの要件やデザインに応じて適宜カスタマイズしてください。
<style type="text/css">
<!--
.clGallery{
background-color:#FFFFFF;
width:300px;
height:300px;
overflow:hidden;
margin:10px auto;
cursor:pointer;
}
.clTxt{
margin-left:10px;
padding:3px;
}
h2{
font-size:14px;
font-weight:normal;
line-height:1.4em;
}
-->
</style>
画像の伸縮アニメーションを実現するJavaScript
ここでのメインとなるのが、jQueryを使用したアニメーションの実装部分です。まず、jQuery 1.8系を読み込む必要があります。そして、clGalleryクラスに対してマウスオーバー・マウスアウト時のアクションを定義します。具体的には、マウスオーバー時には画像の幅を100pxに縮小し、マウスアウト時には300pxに戻すという動きをします。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.clGallery').hover(function(){
$(this).find('img').animate({width:100, marginTop:10, marginLeft:10}, 200);
},function(){
$(this).find('img').animate({width:300, marginTop:0, marginLeft:0},300);
});
});
</script>
伸縮アニメーション対象のHTML構造
実際にブラウザに表示されるHTMLの構造も示します。この構造内で、clGalleryクラスの下のimgタグがアニメーションの対象となります。また、隠れているテキスト部分も併せてご確認ください。
<div class="clGallery">
<img src="i01.jpg" width="300" alt="">
<div class="clTxt">
<h2>隠れてたテキストです。</h2>
</div>
</div>
マウスオーバー・アウトで画像サイズを伸縮表示デモページ
以下のデモページで実際の動作を確認することができます。
さいごに
以上がjQueryを使用した動的な画像伸縮エフェクトの実装方法です。このようなエフェクトを取り入れることで、ユーザーのサイト滞在時間の向上や、より高いエンゲージメントの促進に繋がる可能性があります。ウェブサイトのデザインや機能性を向上させるための他のテクニックやアドバイスについても、今後の記事で詳しく解説していきますので、ぜひお楽しみに!
※流用される場合は自己責任でお願いします。
デモページタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。