FacebookやTwitterにシェアしたページの画像更新:シェアデバッガーとカードバリデータの活用方法

FacebookやTwitterにウェブページのURLをシェアすると、そのページのメタタグ(og:image)に設定された画像が表示されます。しかし、シェア後にページのメタタグ画像を変更しても、FacebookやTwitter上では以前の画像がキャッシュされているため、すぐに新しい画像が表示されないことがあります。ここでは、FacebookとTwitterでシェアしたページのメタタグ(og:image)画像を更新する方法を紹介します。
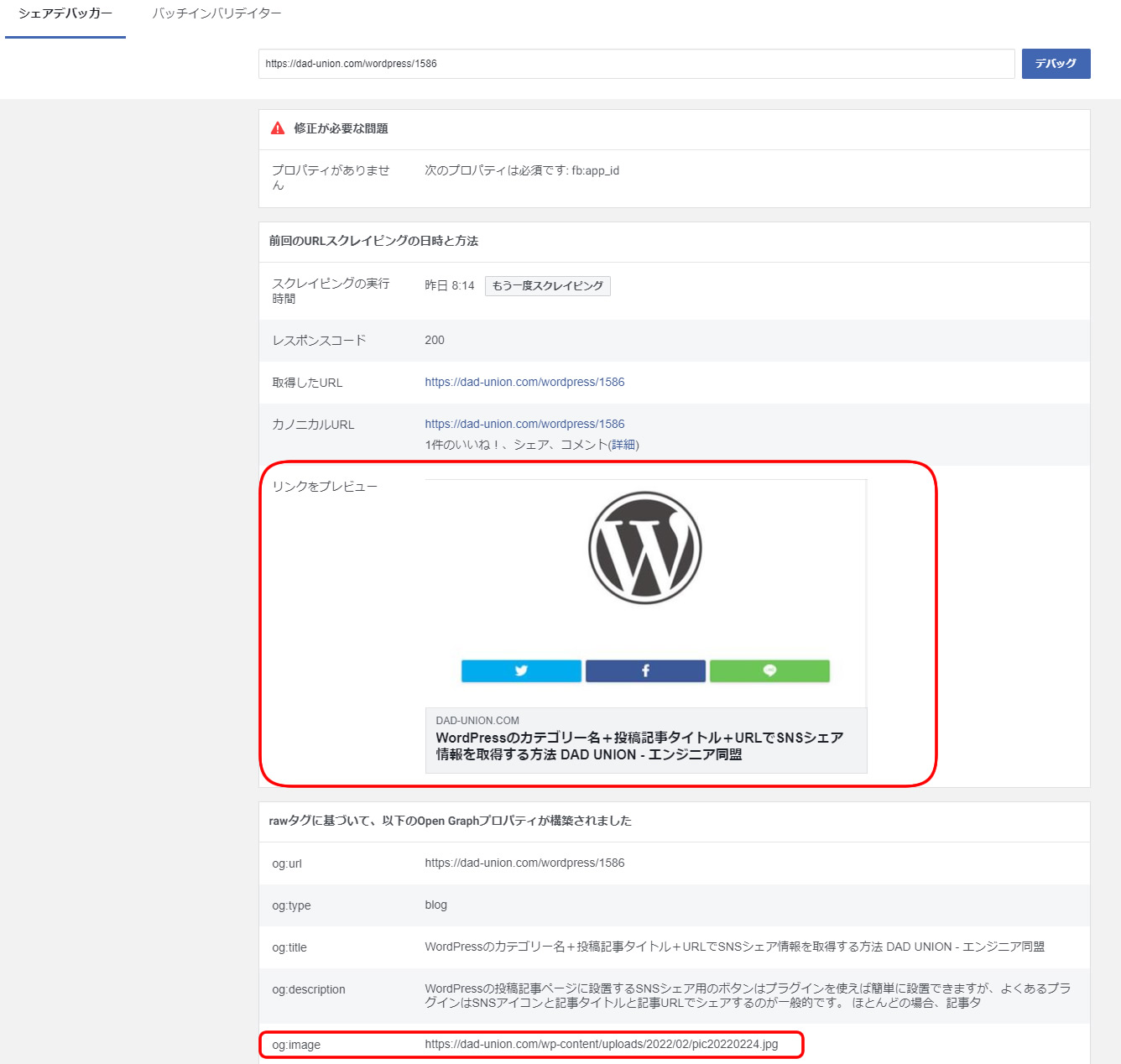
Facebookのシェアデバッガーを使用する
Facebookでは、「Facebook for Developers」のシェアデバッガーを使用して、更新したいページのURLをデバッグできます。これにより、そのページのFacebook上での共有情報(画像やテキスト)が更新されます。
- Facebookアカウントにログインします。
- シェアデバッガー – Facebook for Developersにアクセスします。
- 更新したいページのURLを入力し、「デバッグ」ボタンをクリックします。

ページのメタタグ(og:image)の画像が更新されます。すぐに反映されない場合は、何度かURLを入力しデバッグを試みてください。
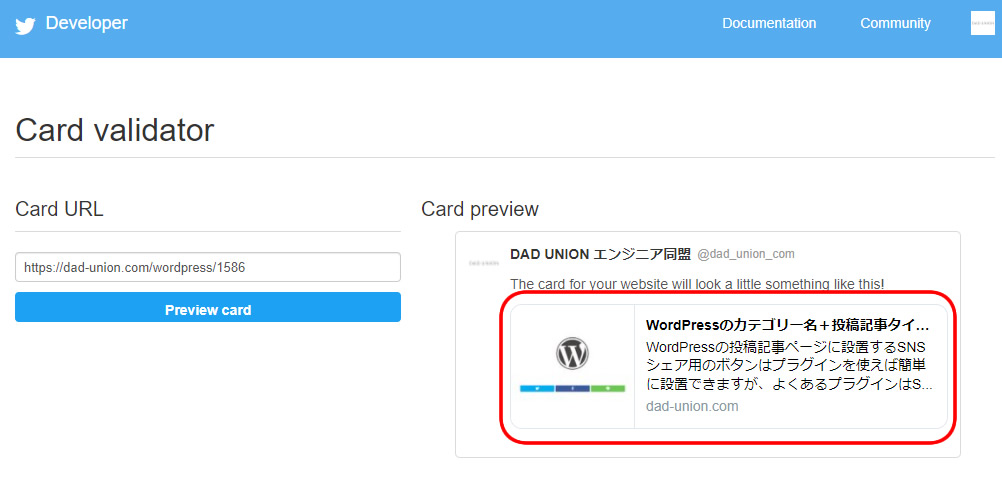
Twitter Card Validatorを使用する
Twitterでは、Twitter Card Validatorを使用して、更新したいページのURLを更新できます。これにより、そのページのTwitter上での共有情報(画像やテキスト)が更新されます。
- Twitterアカウントにログインします。
- Twitter Card Validatorにアクセスします。
- 更新したいページのURLを入力し、「Preview card」をクリックします。

ページのメタタグの画像が更新されます。すぐに反映されない場合は、何度かURLを入力し「Preview card」をクリックしてください。
まとめ
この記事は、SNSでの画像共有が頻繁に行われる現代において、特にウェブ開発者やマーケティング担当者にとって非常に有用な情報を提供しています。正確かつ最新のビジュアルコンテンツを共有することは、オンラインでのブランドイメージやユーザーエンゲージメントを高める上で重要です。
※参考にされる場合は自己責任でお願いします。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。





