Webサイト、特に画像やメディアコンテンツが豊富なサイトでは、ページの読み込み速度はユーザー体験に直結します。WordPressでサイトを運営しているなら、”a3 Lazy Load”はその速度改善に一役買うプラグインです。このプラグインは、画像の「遅延読み込み」(Lazy Loading)を実現し、サイトの表示スピードを大幅に向上させることができます。
a3 Lazy Loadプラグインの特徴
a3 Lazy Loadは、画像だけでなく、iframeや動画などのメディアも遅延読み込み対象にできる強力なツールです。この機能により、訪問者がページを閲覧する際、すぐに必要な部分だけが読み込まれ、ページ全体の読み込み速度が向上します。
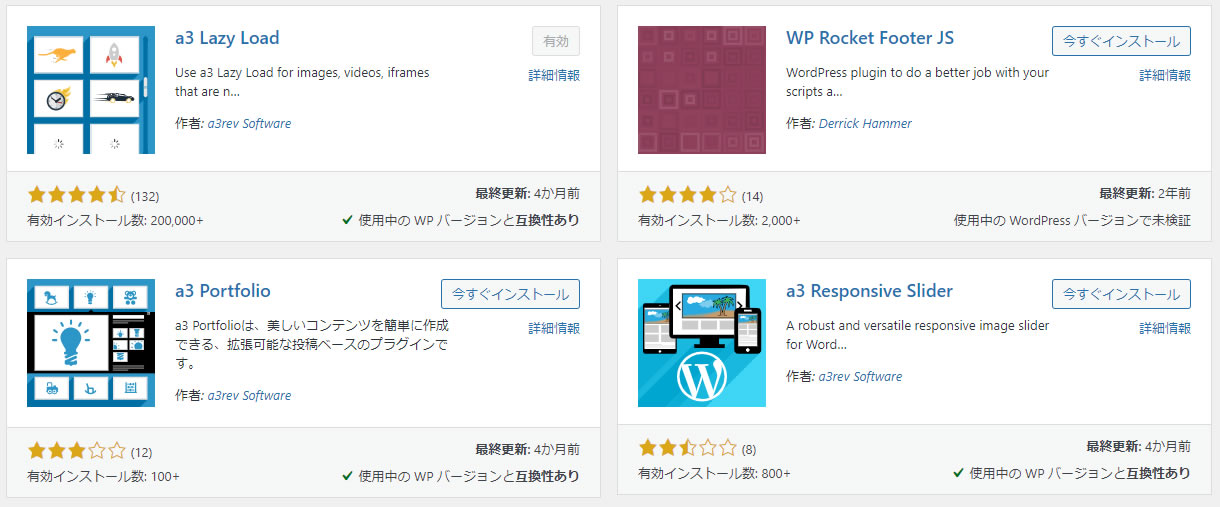
以下がプラグイン提供元になります。
a3 Lazy Load
a3 Lazy Loadのインストール方法
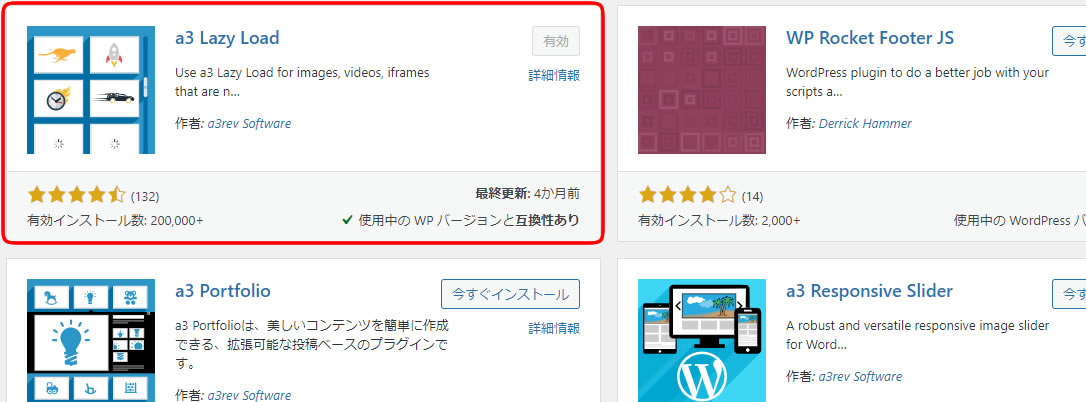
a3 Lazy Loadのインストールは非常に簡単です。WordPressの管理画面から「プラグイン」→「新規追加」→「検索キーワード」に「a3 Lazy Load」と入力します。検索結果に表示されたa3 Lazy Loadを見つけ、「今すぐインストール」をクリック後、「有効化」します。

設定のカスタマイズ
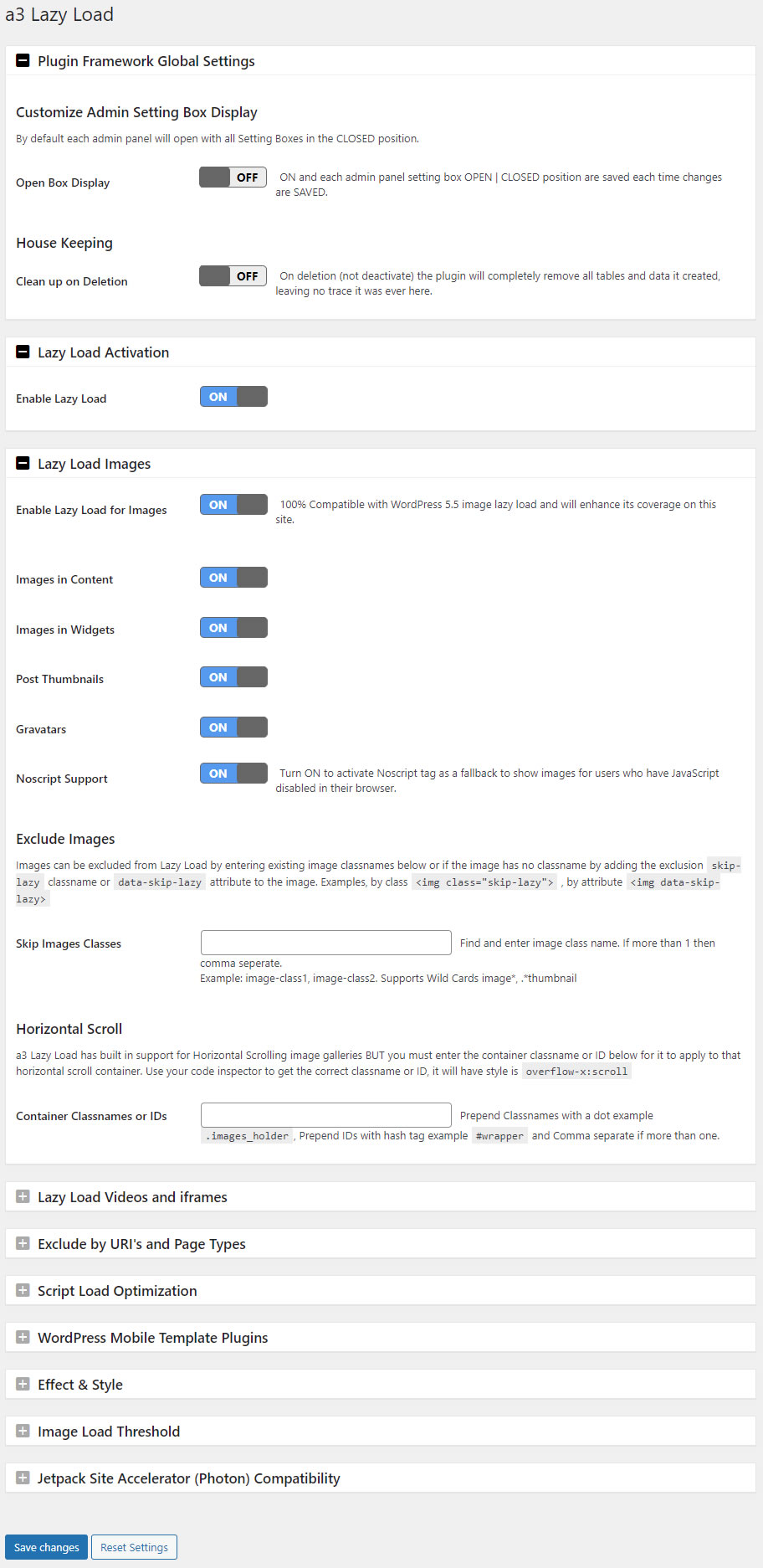
a3 Lazy Loadの設定は多岐にわたります。画像タイプやページの種類(固定ページ、投稿ページなど)に応じて、画像の遅延読み込みのON・OFFを設定できます。初心者の方でも、デフォルト設定で十分な効果を得られるため、特に設定を変更する必要はありません。

設定を変更した場合は、a3 Lazy Load設定画面の最下部にある「Save changes」をクリックして保存します。
プラグインの効果とユーザーエクスペリエンスの向上
a3 Lazy Loadを導入することで、特に画像が多いページや、高解度の画像を多用するページの読み込み時間が劇的に短縮されます。これは、訪問者がページをスクロールしている間に、画像が「必要になった時点で」読み込まれるためです。画像が多いサイトでは、この遅延読み込みがページの初期読み込み速度に大きく影響します。
このプラグインの導入により、訪問者はよりスムーズなブラウジング体験を得られます。サイトの表示速度は、訪問者の満足度に直結し、SEO(検索エンジン最適化)にも良い影響を与えます。Googleをはじめとする検索エンジンは、ページの読み込み速度をランキング要因の一つとして考慮しているため、a3 Lazy LoadはSEO対策としても非常に有効です。
a3 Lazy Loadを最大限に活用するためのヒント
a3 Lazy Loadを導入したら、いくつかの点に注意して、その効果を最大限に引き出しましょう。
- 画像の最適化:
画像はなるべく圧縮し、ページの容量を軽く保ちます。大きな画像は、遅延読み込みされても読み込みに時間がかかることがあります。 - キャッシュの活用:
WordPressサイトでは、キャッシュプラグインを併用することで、さらに読み込み速度を向上させることが可能です。 - テーマとの互換性:
使用しているテーマとプラグインが適切に連携しているか確認しましょう。テーマによっては、特定のプラグインとの互換性に問題がある場合があります。 - 定期的なアップデート:
WordPressやプラグインは、定期的にアップデートされます。セキュリティや機能改善のためにも、常に最新の状態を保つことが重要です。
ここまでのまとめ
a3 Lazy Loadは、WordPressサイトの表示速度を向上させ、訪問者のユーザーエクスペリエンスを高めるための優れたツールです。このプラグインの導入は、サイト運営者にとっては必須と言えるでしょう。画像が多用される現代のウェブサイトにおいて、読み込み速度の最適化は、ユーザー満足度を高めるだけでなく、検索エンジンにおける評価向上にも直結します。
これからWordPressサイトを始める方、または既に運営しているがさらなるパフォーマンス向上を目指す方に、a3 Lazy Loadの導入は強くお勧めします。画像の遅延読み込みによる速度改善は、訪問者に快適な閲覧体験を提供し、サイトへの滞在時間の延長や離脱率の低下にも繋がります。また、Googleのコアウェブバイタルズなどのパフォーマンス指標にも良い影響を与えるため、SEOの観点からも非常に重要です。
a3 Lazy Loadのインストール後のチェックポイント
a3 Lazy Loadをインストールした後、いくつかのチェックポイントを確認して、万全の状態でサイトを運営しましょう。
- 動作確認:
実際にサイトを訪れて、画像が適切に遅延読み込みされているか確認します。 - パフォーマンス測定:
Google PageSpeed Insightsなどのツールを使用して、プラグイン導入前後でのサイトの速度改善を測定します。 - 互換性の確認:
他のプラグインやテーマとの互換性をチェックし、問題がないか確認します。 - モバイル対応:
特にモバイル環境での読み込み速度は重要です。スマートフォンでの表示速度もチェックしましょう。
より高度な設定への挑戦
a3 Lazy Loadは、基本設定だけでも十分な効果を発揮しますが、より高度な設定に挑戦することで、さらなる速度改善が期待できます。例えば、特定のページや投稿でのみ遅延読み込みを有効にする、特定の画像サイズのみ遅延読み込みを行うなど、細かい設定を行うことで、サイトの特性に合わせた最適化が可能です。
最後に
WordPressサイトの運営者として、サイトの速度は常に意識すべき重要な要素です。a3 Lazy Loadは、この速度改善のための強力なツールとして、あらゆるサイトに推奨できるプラグインです。訪問者に快適な閲覧体験を提供し、SEOの向上にも寄与するこのプラグインの導入で、あなたのサイトも次のレベルへと進化させましょう。
※流用される場合は自己責任でお願いします。