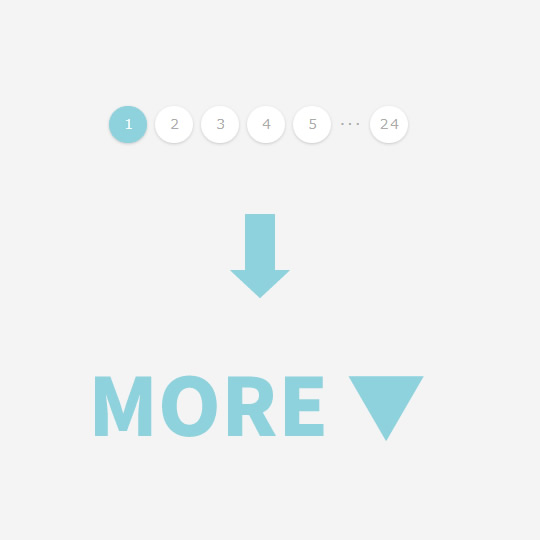
一般的にWordPressの記事一覧ページでは投稿記事件数が多いと1ページに表示するデフォルト表示件数毎にページネーション(1・2・3・4…)を行いますが、今回はページネーションせずに投稿記事一覧ページを「もっと見る」で投稿記事を無限読込スクロールする方法をご紹介します。
Contents
ディスプレイ広告
記事一覧ページを「もっと見る」で無限読込スクロールするために必要なファイル
- archive.php:記事一覧ページ
- functions.php:記事一覧ページ初期表示と「もっと見る」クリック時のajaxから呼ばれる処理を追記
- jQuery(3.5.1)ファイルを読み込み
- archive.jsファイル:記事一覧ページ「もっと見る」クリック時のajax処理
archive.php:記事一覧ページ
投稿記事一覧ページの記述は以下の通りです。まず投稿記事の全件数取得を取得し、投稿記事(リンク、サムネイル、タイトル、日付)一覧を表示します。「もっと見る」を表示させたい件数(以下は20件以上)を超えた記事数の場合に「もっと見る」を表示させてます。
<?php if (have_posts()): ?>
<!-- 投稿記事の全件数取得 -->
<?php global $wp_query; $count = $wp_query->found_posts;?>
<!-- data-countに投稿記事全件数を設定 -->
<ul class="load" data-count="<?php echo $count; ?>" data-post-type="">
<?php while (have_posts()): the_post(); ?>
<li class="card">
<a href="<?php the_permalink(); ?>">
<?php
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src($image_id, true);
if(has_post_thumbnail()):
?>
<img class="card-img" src="<?php echo $image_url[0]; ?>" alt="<?php the_title(); ?>">
<?php endif; ?>
<div class="card-content">
<h4 class="card-title"><?php the_title(); ?></h4>
<p><?php the_time('Y.m.d') ?></p>
</div>
</a>
</li>
<?php endwhile; ?>
</ul>
<!-- 一覧表示件数が20件の場合、全記事件数より少ない場合「もっと見る」ボタンを表示 -->
<?php if($count > 20): ?>
<div class="more more_btn">もっと見る</div>
<?php endif; ?>
<?php endif; ?>
functions.php:記事一覧ページ初期表示と「もっと見る」クリック時のajaxから呼ばれる処理を追記
※記事一覧ページ初期表示と「もっと見る」クリック時のajaxから呼ばれる処理を追記します。
/* 初期表示件数を設定 */
function my_custom_query_vars( $query ) {
if ( !is_admin() && $query->is_main_query()) {
if ( is_post_type_archive() ) {
$query->set( 'posts_per_page' , 20 ); //一覧表示件数が20件の場合
}
}
return $query;
}
add_action( 'pre_get_posts', 'my_custom_query_vars' );
/* ajax処理 */
function my_ajax(){
global $post;
$args = array(
'posts_per_page' => $_POST["get_post_num"], // 追加で表示する件数
'offset' => $_POST["now_post_num"], //既に表示済みの件数は除外する
'post_type' => $_POST["post_type"],
'orderby' => 'date', //日付で並び替え
'order' => 'DESC',
);
$my_posts = get_posts($args);
foreach ($my_posts as $post) : setup_postdata($post);
echo '<li class="card">';
echo '<a href="'.get_the_permalink().'">';
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src($image_id, true);
if(has_post_thumbnail()){
echo '<img class="card-img" src="'.$image_url[0].'" alt="'.get_the_title().'">';
}
echo '<div class="card-content">';
echo '<h4 class="card-title">'.get_the_title().'</h4>';
echo '<p>'.get_the_time('Y.m.d').'</p>';
echo '</div></a>';
echo '</li>';
endforeach; wp_reset_postdata();
wp_die();
}
add_action( 'wp_ajax_my_ajax_action', 'my_ajax' );
add_action( 'wp_ajax_nopriv_my_ajax_action', 'my_ajax' );
jQuery(3.5.1)ファイルを読み込み
※$.ajax処理を行うのでjquery.min.jsファイルを読み込みます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
archive.jsファイル:記事一覧ページ「もっと見る」クリック時のajax処理
※記事一覧ページ「もっと見る」クリック時のajax処理を行うarchive.jsファイルを読み込みます。(「xxxxx」はテーマフォルダ名)
<script src="/wp-content/themes/xxxxx/js/archive.js"></script>
※archive.jsファイルの記述は以下の通りです。読み込み中はloading.gif画像を表示してます。ローディングgif画像はフリーで使えるところがいくつかあると思いますが
「フリーで使えるローディング画像/LOADING GIF/CSSのみでローディングアニメーション」
やその他サイト等で探してみてください。
$(function(){
/*** 記事一覧ページload処理 ***/
let now_post_num = 20; // 現在表示されている件数(20件に設定)
let get_post_num = 20; // 「もっと見る」ボタンで取得する件数(20件に設定)
//archive側で設定したdata属性の値を取得
let load = $(".load");
let post_type = load.data("post-type");
let all_count = load.data("count"); //カスタム投稿の全件数
//admin_ajaxにadmin-ajax.phpの絶対パス指定(相対パスは失敗する)
let host_url = location.protocol + "//" + location.host;
let admin_ajax = host_url + '/wp/wp-admin/admin-ajax.php';
$(document).on("click", ".more_btn", function () {
//読み込み中はloading.gif画像を表示(「xxxxx」はテーマフォルダ名)
$('.more_btn').html('<img src="/wp-content/themes/xxxxx/images/loading.gif" alt="loading" >');
//ajax処理。data{}のactionに指定した関数を実行、完了後はdoneに入る
$.ajax({
type: 'POST',
url: admin_ajax,
data: {
'action' : 'my_ajax_action', //functions.phpで設定する関数名
'now_post_num': now_post_num,
'get_post_num': get_post_num,
'post_type': post_type,
},
})
.done(function(data){ //my_ajax_action関数で取得したデータがdataに入る
//.loadにデータを追加
load.append(data);
//表示件数を増やす
now_post_num = now_post_num + get_post_num;
//まだ全件表示されていない場合、「もっと見る」ボタンを再度表示
if(all_count > now_post_num) {
$('.more_btn').html('もっと見る');
}else{
$('.more_btn').html("");
}
})
.fail(function(){
alert('エラーが発生しました');
})
});
});
※流用される場合は自己責任でお願いします。
デモページ head タグ内のGoogleアナリティクスタグは流用しないで下さい。
ディスプレイ広告
ディスプレイ広告