WordPressでカスタマイズを自在に!「Advanced Custom Fields」プラグインの使い方

こんにちは、WordPressのカスタマイズに興味を持っているあなたへ。今回は、WordPressサイトをもっと自分らしく、便利にカスタマイズできる素晴らしいプラグイン「Advanced Custom Fields(ACF)」の使い方を紹介します。初心者でも簡単に使えるので、一緒に学んでいきましょう!
「Advanced Custom Fields」プラグインの使い方をわかりやすく解説します。初心者でも簡単にカスタムフィールド(テキスト入力、画像登録エリア等)を追加できるようになるので、興味のある方はぜひ試してみてください。
なぜ「Advanced Custom Fields」なのか?
WordPressを使ってブログやウェブサイトを運営していると、標準の投稿やページ機能だけでは物足りなくなることがあります。ここで「Advanced Custom Fields」の出番です。このプラグインを使うと、テキストボックス、選択肢、画像アップロードなど、様々なカスタムフィールドを簡単に追加できます。これにより、あなたのサイトがもっと使いやすく、魅力的なものに変わるでしょう。
Advanced Custom Fieldsプラグインのインストール
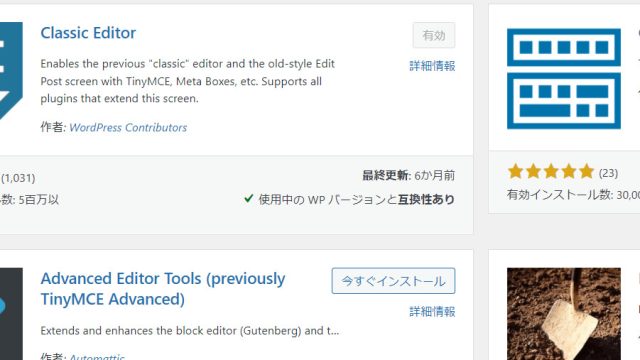
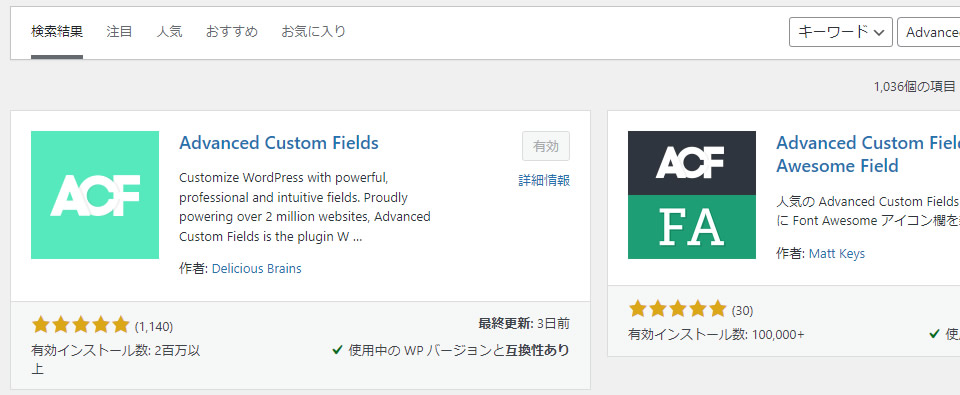
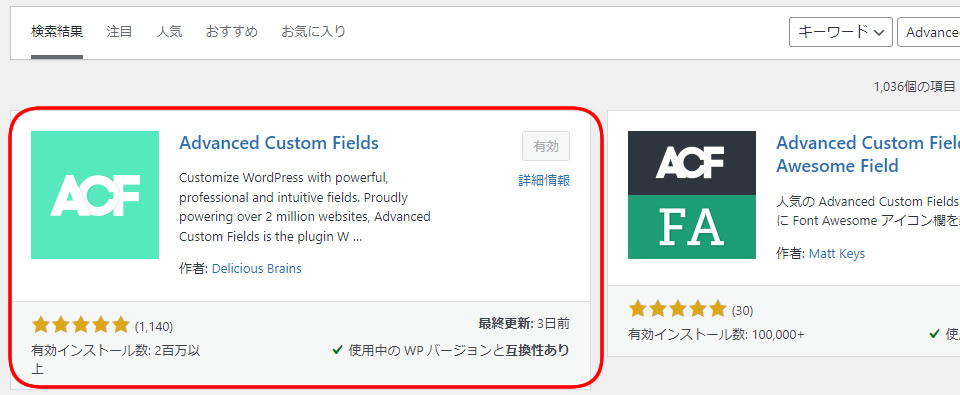
まずはプラグインのインストールから始めます。WordPressの管理画面にアクセスし、「プラグイン」→「新規追加」→「検索キーワード」に「Advanced Custom Fields」と入力。表示されたプラグインを「今すぐインストール」し、その後「有効化」をクリックします。

カスタムフィールドの設定
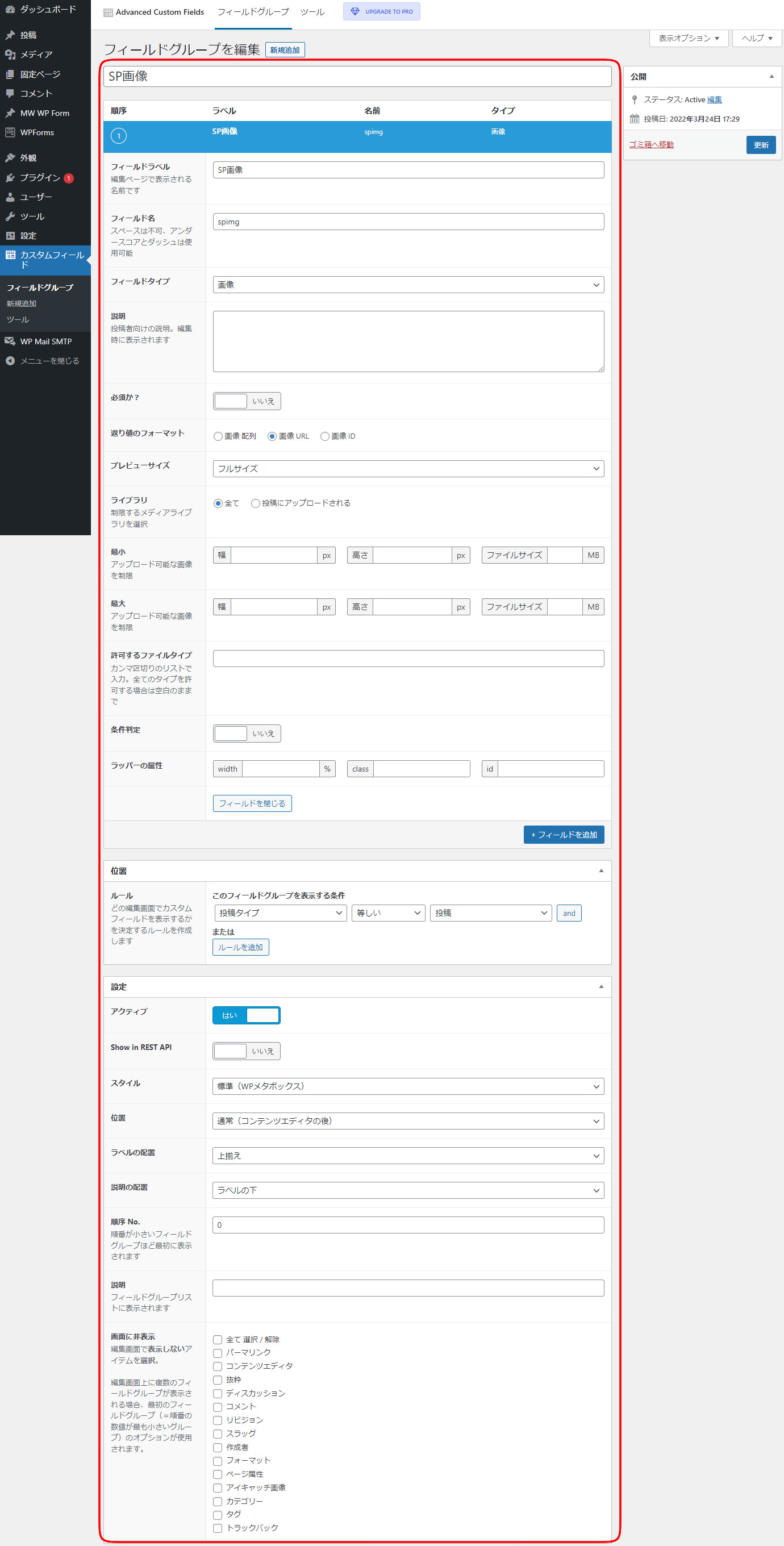
インストールが完了したら、次はカスタムフィールドの設定です。左メニューの「カスタムフィールド」→「新規追加」から、追加したい項目を設定します。テキスト入力や画像登録エリアなど、様々なフィールドタイプを設定できます。また、「位置」のルールでカスタムフィールドが表示される場所(投稿編集画面や固定ページなど)を指定できます。

投稿編集画面でのカスタムフィールドの追加
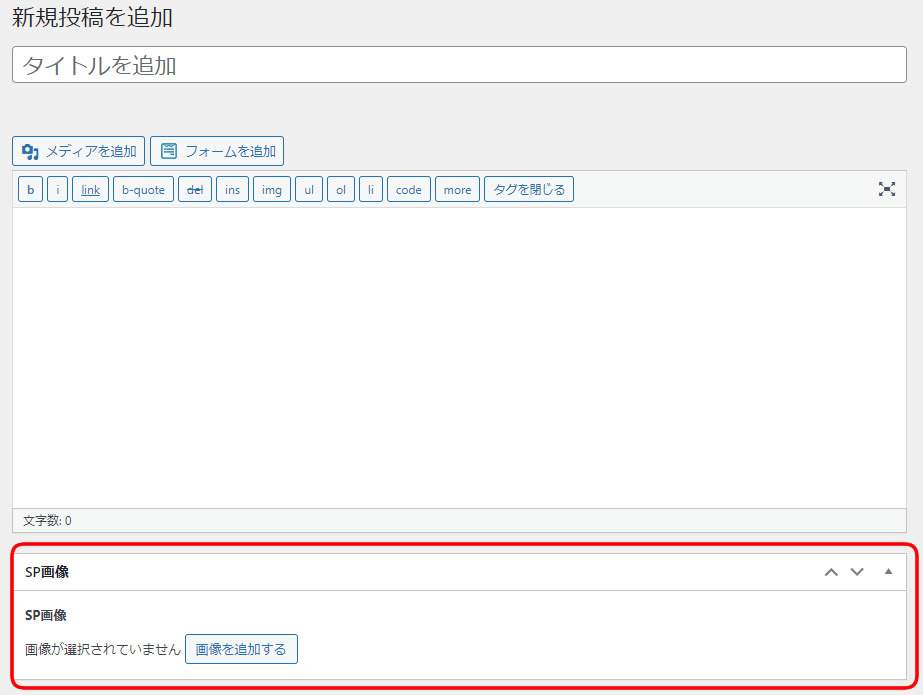
設定を完了すると、投稿編集画面にカスタムフィールドが追加されます。例えば、画像登録エリアを追加した場合、編集画面に新しいセクションが表示され、そこから画像をアップロードできるようになります。
投稿編集画面にAdvanced Custom Fieldsを使って追加した画像登録エリア(カスタムフィールド)の追加イメージ(以下、赤枠箇所)です。

カスタムフィールドの表示
カスタムフィールドに登録した内容を表示するには、特定のコードを使います。例えば、「spimg」というフィールド名を設定した場合、以下のコードをテンプレートファイルに挿入することで、そのフィールドにアップロードされた内容が表示されます。
「カスタムフィールド」で設定した「フィールド名」を使用し、the_field(‘フィール名’) でカスタムフィールドで登録した内容が表示されます。以下の場合「spimg」がフィールド名です。
<?php the_field('spimg'); ?>
ソース元:Advanced Custom Fieldsプラグイン
以下がプラグイン提供元です。
Advanced Custom Fields
プラグイン情報とまとめ
Advanced Custom Fieldsプラグインは、WordPressの機能を大幅に拡張できる強力なツールです。プラグインの詳細やダウンロードは、WordPressのプラグインディレクトリで確認できます。
このプラグインを使えば、初心者でも簡単にサイトをカスタマイズできます。ブログやウェブサイトを運営している方は、ぜひ一度試してみてください。このツールを使えば、あなたのサイトはさらに魅力的なものになるはずです。
※流用される場合は自己責任でお願いします。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。