WordPress初心者向け!アイキャッチ画像の設定と表示方法を徹底解説

WordPressの投稿・編集画面にアイキャッチ画像を登録できる項目を追加し、登録したアイキャッチ画像を記事ページに表示する方法をご紹介します。
functions.phpにアイキャッチ画像を表示させる記述を追加
まず、WordPressの投稿編集画面にアイキャッチ画像を表示させるために、functions.phpファイルにコードを追記します。以下のコードをfunctions.phpに追加することで、投稿編集画面にアイキャッチ画像が表示されるようになります。
add_theme_support('post-thumbnails');
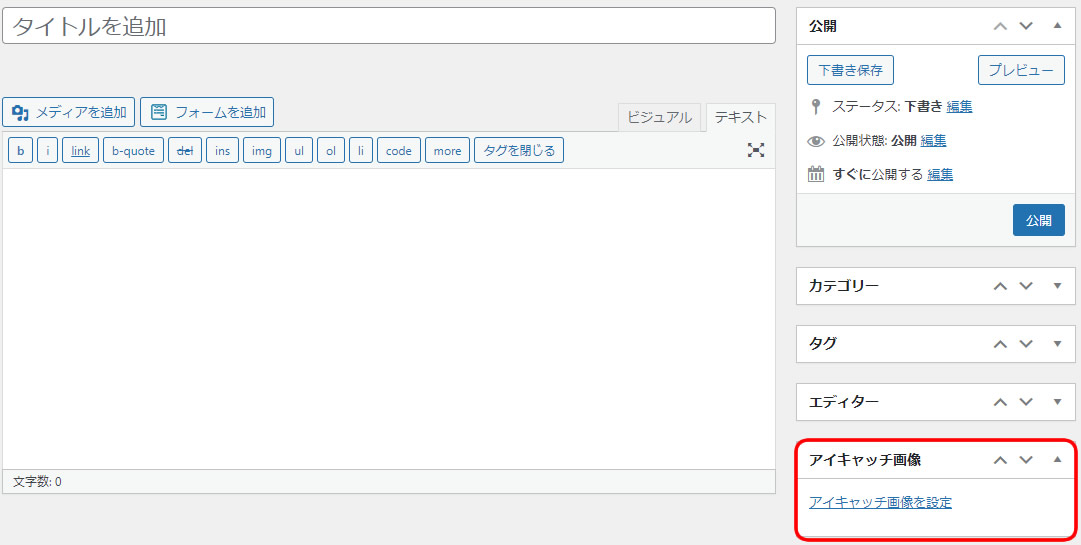
このコードを追加すると、投稿編集画面に「アイキャッチ画像を設定」という項目が表示されます。
投稿を編集画面イメージ

赤枠箇所に「アイキャッチ画像を設定」が表示されます。
archive.php(投稿一覧ページ)にアイキャッチ画像を表示させる記述
次に、投稿一覧ページにアイキャッチ画像を表示させます。archive.phpファイル(投稿一覧ページ)に以下のコードを追記することで、各投稿のアイキャッチ画像とともにリンク、タイトル、カテゴリー名が表示されます。
<?php if (have_posts()): ?>
<ul>
<?php while (have_posts()): the_post(); ?>
<li>
<!--投稿リンク-->
<a href="<?php the_permalink(); ?>">
<?php
$image_id = get_post_thumbnail_id();
//アイキャッチ画像のURLを取得
$image_url = wp_get_attachment_image_src($image_id, true);
if(has_post_thumbnail()):
?>
<!--アイキャッチ画像-->
<div class="thumb"><img src="<?php echo $image_url[0]; ?>" alt=""></div>
<?php endif; ?>
<!--カテゴリー名-->
<div class="cat">WEB</div>
<!--タイトル-->
<h2><?php the_title(); ?></h2>
</a>
</li>
<?php endwhile; ?>
</ul>
<?php endif; ?>
まとめ
WordPressでアイキャッチ画像を設定し表示する方法は、非常に簡単ですが、忘れがちなポイントもあります。
この記事を参考に、あなたのWordPressサイトに効果的にアイキャッチ画像を取り入れてみてください。初心者でも簡単にできるように説明しましたので、ぜひ挑戦してみてください。
※流用される場合は自己責任でお願いします。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。