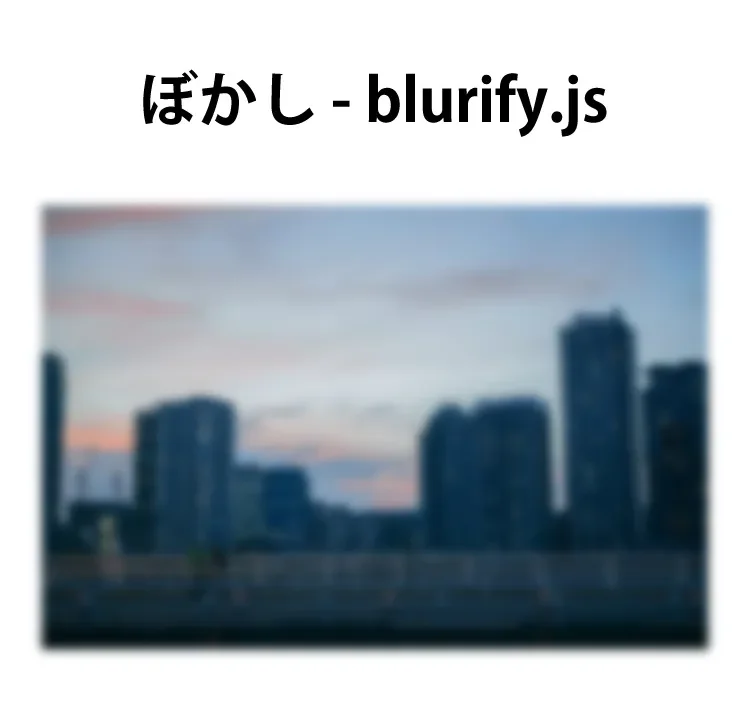
blurify.jsを使って画像をぼかす方法

画像を魅力的にぼかす技術、blurify.jsの魔法をご紹介します。
この記事では、画像に美しいぼかし効果を加える方法を、初心者の方にも分かりやすく説明していきます。Webサイトやブログを運営している方々にとって、ビジュアルは非常に重要です。目を引くデザインは、訪問者の印象を大きく左右し、魅力的なコンテンツへと導きます。そんな中、blurify.jsは、シンプルながらも強力なツールです。では、早速その使い方を見ていきましょう。
画像処理とは何か?
画像処理技術は、デジタル画像に様々な操作を加えることを指します。これには、画像の調整、変形、エフェクトの適用などが含まれます。特にWeb上で、画像を用いた表現はユーザーの注目を引く重要な要素であり、ウェブサイトやアプリケーションの魅力を大きく左右します。
blurify.jsとは?
blurify.jsは、Webページ上で画像を簡単にぼかすことができるJavaScriptライブラリです。このライブラリを利用することで、コード数行で画像に美しいぼかし効果を加えることができます。デザインの幅が広がり、サイトの見栄えを格段に向上させることが可能になります。
blurify.jsを使って画像をぼかす
画像をぼかす前に
まずは、ぼかし効果を適用する前の準備をしましょう。ここでは、基本的なCSSの設定から始めます。Webページの体裁を整えるために、以下のスタイルを加えてください。このコードは、ページの基本的なフォントサイズや、テキストの配置を調整するためのものです。特に、中央揃えにすることで、視覚的にも美しくなります。
<style>
body {
margin: 20px 10px;
padding: 0;
font-size: 18px;
text-align: center;
}
h1{
text-align: center;
font-size: 22px;
line-height: 2em;
padding-bottom: 20px;
}
</style>
HTMLでの画像の設定
ぼかし効果を適用したい画像(1.jpg)をHTMLに挿入しましょう。ここでは、imgタグを使用して画像をページに追加しますが、ぼかし効果を適用するためにはclass=”blurify”を指定する必要があります。
<h1>blurify.jsを使って画像をぼかす</h1>
<img data-src="1.jpg" class="blurify" width="800">
JavaScriptでのblurify.jsの利用
画像にぼかし効果を加えるためには、blurify.jsライブラリをページに読み込み、適切なオプションを設定する必要があります。以下のコードを参考にしてください。blurify関数内で、ぼかしを適用したい画像の要素を指定し(この場合は.blurifyクラスを持つ要素)、ぼかしの強度(blur値)やモードを設定します。
<script src="blurify.js"></script>
<script>
(function () {
blurify({
images: document.querySelectorAll('.blurify'),
blur: 6,
mode: 'auto',
});
})();
</script>
このコードをWebページに追加するだけで、指定した画像に美しいぼかし効果が適用されます。blurの値を変更することで、ぼかしの強度を調整することが可能です。
blurify.jsを使って画像をぼかすデモページ
実際にぼかし効果がどのように適用されるのか、デモページを通じて確認してみましょう。以下のリンクから、blurify.jsを使った画像ぼかしのデモページにアクセスできます。
まとめ
この記事を通じて、blurify.jsを使用して画像にぼかし効果を加える方法をご紹介しました。コード数行で簡単に実装でき、サイトのビジュアルを向上させることができます。技術ブログを運営する上で、魅力的な画像はユーザーを引きつける大切な要素です。この技術を使って、より多くの読者に自分のサイトを楽しんでもらいましょう。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。