jQueryとClockPickerで簡単実装!入力エリアに時刻ピッカーを表示する完全ガイド

Web開発の世界では、ユーザーインターフェース(UI)の使いやすさが重要です。時刻を入力する際、簡単で直感的な方法を提供することは、ユーザーエクスペリエンス(UX)を大きく向上させます。今回は、jquery-clockpicker.jsを使って、そのような時刻ピッカーを実装する方法をご紹介します。このライブラリは、BootstrapやjQueryに対応しており、柔軟なカスタマイズが可能です。
jquery-clockpicker.jsを使って入力エリア(input)に時刻ピッカーを表示する方法をご紹介します。BootstrapやjQueryを使って出来ますが今回はjQueryでやってみます。
時刻ピッカーとは?
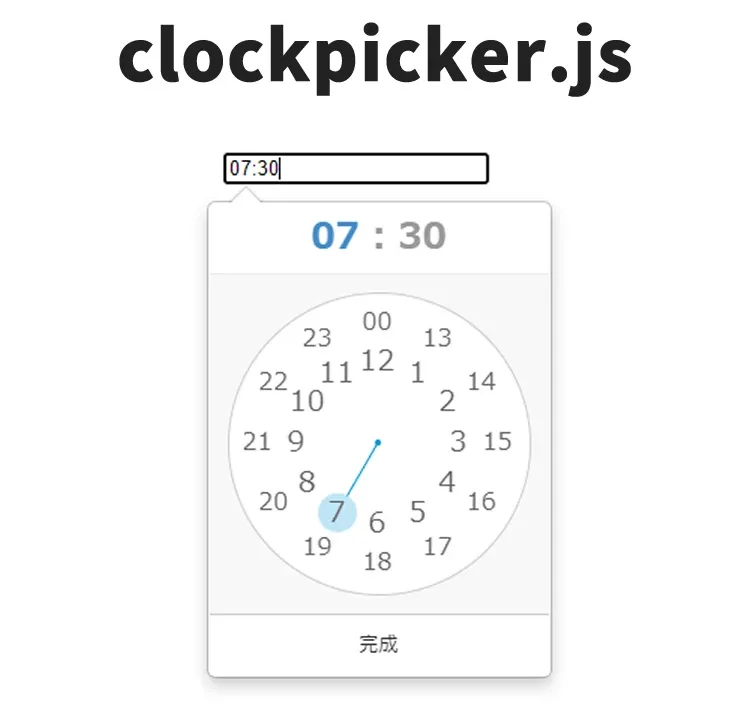
時刻ピッカーとは、ユーザーが時間を選択できるグラフィカルなインターフェースです。これを使うと、ユーザーは時間を手入力する代わりに、視覚的な時計から時間を選ぶことができ、入力ミスを減らし、全体の入力プロセスをスピードアップします。
jquery-clockpickerの活用
CSSの設定
まず、jquery-clockpicker.min.cssファイルを読み込みます。以下のCSSスニペットは、入力エリア(.input-group)の基本的なスタイリングを示しています。プロジェクトに合わせてカスタマイズすることが可能です。
<style type="text/css">
body{
text-align: center;
}
h1{
text-align: center;
font-size: 22px;
padding: 20px 0;
line-height: 2em;
}
.input-group{
width: 200px;
margin: 0 auto;
}
</style>
<link rel="stylesheet" type="text/css" href="jquery-clockpicker.min.css">
HTMLの設定
次に、時刻ピッカーを含む入力エリアをHTMLに追加します。以下のコードは、基本的な構成を提供しますが、必要に応じて変更してください。
入力エリア(class=”input-group clockpicker”)にinputタグを用意します。
<h1>jquery-clockpicker.jsを使ってinput(入力エリア)に時刻ピッカーを表示します。<br>以下の入力エリアにマウスを選択すると時刻ピッカーが表示されます。</h1>
<div class="input-group clockpicker">
<input type="text" class="form-control" value="07:30">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
JavaScriptの設定
jquery-clockpickerの機能を有効にするには、次のJavaScriptコードを使用します。これにより、指定した要素に時刻ピッカーが適用されます。
jquery.min.js、jquery-clockpicker.min.jファイルを読み込みます。$(‘入力エリア’).clockpicker()で入力エリアに時刻ピッカーを表示します。
<script src="jquery.min.js"></script>
<script type="text/javascript" src="jquery-clockpicker.min.js"></script>
<script type="text/javascript">
$('.clockpicker').clockpicker();
</script>
jquery-clockpicker.jsを使ってinput(入力エリア)に時刻ピッカーを表示するデモページ
実際のデモページは以下で確認できます。このデモを通じて、jquery-clockpickerの実装例を体験することができます。
jquery-clockpicker.jsを使ってinput(入力エリア)に時刻ピッカーを表示するデモページ
ソース元:ClockPicker
ソース元であるClockPickerに関する詳細情報は、以下のサイトでご覧になれます。
ClockPicker
まとめと応用例
この記事では、jquery-clockpicker.jsを用いた時刻ピッカーの実装方法をご紹介しました。この機能は、予約システム、イベント管理、フォーム入力など、様々なWebアプリケーションで役立ちます。ユーザーが直感的に時刻を選択できるようにすることで、フォームの使いやすさと満足度を高めることができます。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。