Web開発のユーザビリティを向上させる!JavaScriptを使用したテキストエリア入力時に残り文字数を表示する方法

Web開発者やデザイナーとして、ユーザビリティを向上させるテクニックは日々の制作プロセスにおいて重要なポイントとなります。特に、フォームの入力フィールドにおいて、利用者がストレスなく情報を入力できるかは、コンバージョン率にも直結する要素です。
今回は、具体的に「テキストエリアの入力文字から残りの文字数をリアルタイムで表示する」ための実装方法について、CSS、JavaScript、そしてHTMLを用いて詳しく解説します。
テキストエリアの残り文字数を視覚化するCSSの記述
まず最初に、視覚的な要素として「残り文字数」をどのように表示するか、CSSを用いてデザインを構築します。
ここでのポイントは、表示される文字数が目立つように配色やサイズを調整することです。
下記のスニペットでは、基本的なCSS設定を記述していますが、実際のプロジェクトにおいては、もちろんデザインガイドラインに合わせてカスタマイズしてください。
/* CSSの記述 */
body {
font-size: 12px;
font-family: Verdana, "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W6", Osaka, "MS Pゴシック", Arial, sans-serif;
color: #000000;
margin: 0;
padding: 0;
}
h1 {
font-size: 16px;
font-weight: normal;
line-height: 1.2em;
text-align: center;
padding: 15px 0;
}
#idWrap {
text-align: center;
}
#idStrlength {
padding-bottom: 10px;
font-size: 12px;
color: #FF0000;
}
このCSSは、基本的なテキストのスタイリングに加え、残り文字数を強調表示するために赤色(#FF0000)を用いています。
残り文字数を計算して表示するJavaScriptの実装
次にJavaScriptを使って、テキストエリアに入力された文字数を動的にカウントし、残りの文字数を計算して表示します。
この機能は特に、文字数に制限がある入力フィールド(例えば、Twitterのツイート入力ボックスなど)において、非常に役立ちます。
/* JavaScriptの記述 */
function strlength(str) {
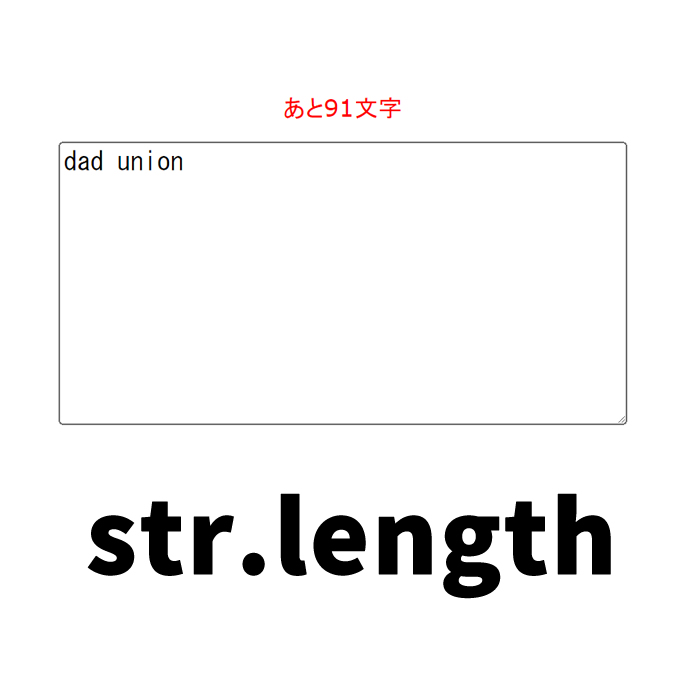
document.getElementById("idStrlength").innerHTML = "あと" + (100-str.length) + "文字";
}
このスニペットでは、strlength関数にテキストエリアの入力値(str)を渡すことで、残りの文字数を計算し表示しています。
HTMLでテキストエリアを実装し、JavaScriptを連携させる
HTML部分では、テキストエリアにonkeyupイベントを設定して、キーが押されるたびにJavaScriptの関数が呼び出されるようにします。
<!-- HTMLの記述 -->
<h1>テキストエリアに入力した文字から残りの文字数を表示</h1>
<div id="idWrap">
<div id="idStrlength">あと100文字</div>
<textarea name="message" id="textfield03" onkeyup="strlength(value)" cols="40" rows="10"></textarea>
<p>(最大100文字に設定しています)</p>
</div>
上記の各ステップを組み合わせることで、リアルタイムに残り文字数をユーザーにフィードバックすることが可能になります。
テキストエリアに入力した文字から残りの文字数を表示するデモページ
実装した機能のデモページは以下のリンクからご覧いただけます。
この実装を、例えば会員登録フォームの「自己紹介」などのセクションに応用することで、ユーザビリティを一段と向上させることが可能です。
文字数制限を設けることで、ユーザーが必要な情報を簡潔に入力する手助けとなり、また、適切なフィードバックを通じて、ユーザーに対して安心感を提供します。
まとめ
以上がテキストエリアの入力文字から残りの文字数をリアルタイムで表示する一例です。
ユーザビリティを高め、利用者に親しみやすいインターフェースを提供するためのテクニックは多岐にわたります。
この実装方法を参考に、更なるユーザビリティ向上のためのアイデアを形にしてみてください。
※流用される場合は自己責任でお願いします。
デモページタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。