BeerSlider.jsの完全ガイド:ビフォー・アフター画像の差分表示手法

BeerSlider.jsは、2枚の画像をスライダーで比較できるシンプルなJavaScriptライブラリです。
この記事では、BeerSlider.jsを使用してビフォー・アフター画像を重ねて表示する方法をステップバイステップで解説します。
なぜBeerSlider.jsを使うのか?
ビフォー・アフター画像を表示する方法は多数ありますが、BeerSlider.jsは以下のメリットがあります。
- 軽量で高速
- カスタマイズが容易
- レスポンシブ対応
- クロスブラウザ対応
必要なCSSの設定
まず、BeerSlider.cssファイルを読み込むことで、スライダーの基本的なスタイルを適用します。以下のコードをコピーして、あなたのHTMLファイルのヘッダ部分に貼り付けてください。デザインに合わせてスタイルをカスタマイズすることもできます。
<link rel="stylesheet" href="BeerSlider.css">
<style>
* {
padding: 0;
margin: 0;
}
body {
font-size: 14px;
text-align: center;
}
h1{
text-align: center;
font-size: 20px;
padding: 20px 0 40px 0;
line-height: 1.8em;
}
</style>
HTMLの構造を設定
ビフォー・アフターの画像を表示するためのHTML構造を設定します。ビフォー画像とアフター画像は、特定のIDやクラス名を持つコンテナ内に配置します。
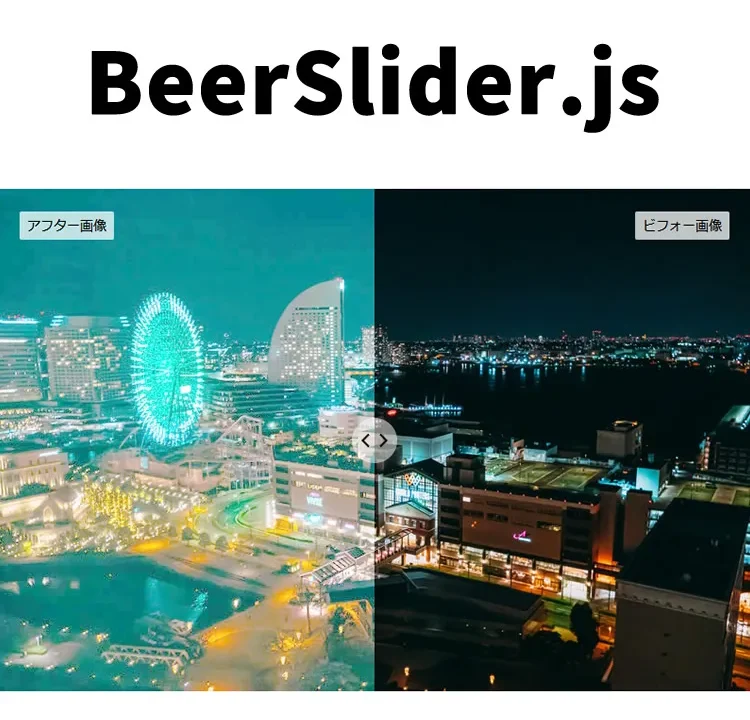
ビフォー・アフター画像を重ねて表示するエリア(id=”slider”)内に重ねる2枚のビフォー画像(yakei.jpg)、アフター画像(yakei-after.jpg)を用意します。
<h1>BeerSlider.jsを使ってビフォー・アフター画像を重ねて2枚の画像の差分をわかりやすく表示します。<br>以下の画像上でマウスをクリックしながら左右にスライドさせてみて下さい。</h1>
<div id="slider" class="beer-slider" data-beer-label="ビフォー画像">
<img src="yakei.jpg" alt="">
<div class="beer-reveal" data-beer-label="アフター画像"><img src="yakei-after.jpg" alt=""></div>
</div>
BeerSlider.jsを使ってJavaScriptでスライダーを活性化
最後に、BeerSlider.jsを読み込み、スライダーを活性化するスクリプトを追加します。これにより、ユーザーがマウスやタッチ操作でスライダーを動かすことができます。
<script src="BeerSlider.js"></script>
<script>
new BeerSlider( document.getElementById( "slider" ) );
</script>
BeerSlider.jsを使ってビフォー・アフター画像を重ねて2枚の画像の差分をわかりやすく表示するデモページ
完成したデモページは以下から確認できます。
BeerSlider.jsを使ってビフォー・アフター画像を重ねて2枚の画像の差分をわかりやすく表示するデモページ
まとめ
BeerSlider.jsを使用すると、簡単にビフォー・アフターの画像を比較するスライダーを実装することができます。このライブラリを使用することで、ウェブサイトのユーザビリティやデザインを向上させることができるでしょう。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。