【CSS応用】固定幅の親要素内で子要素を拡張表示する技術:親要素を超えるwidth設定ガイド

Web開発では、柔軟性と創造性が重要です。今回はCSSを用いて、幅が固定された親要素内で、その親よりも大きい幅を持つ子要素を実現する方法を掘り下げていきます。このテクニックは、デザインにおいて特定のレイアウトを実現したいが、HTML構造上の制約に直面している場合に特に便利です。
はじめに
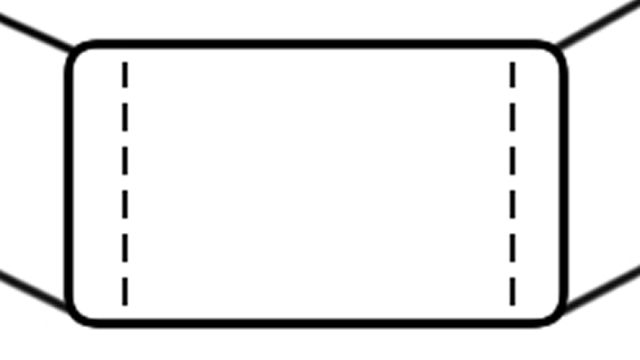
Webページをデザインする際、時として固定された幅の親要素内に、それよりも広い幅を持つ子要素を配置したいというニーズに遭遇します。これは、例えば特定のセクションだけ強調表示したい場合や、ビジュアル的なインパクトを高めたい場合に求められるレイアウトです。
通常、このようなデザイン要求はHTMLの構造を変更することで対応可能ですが、すべての場合においてそれが適切または可能であるとは限りません。そこでCSSのみを使用してこの問題を解決する方法を紹介します。
CSSによる実装方法
親要素の設定
まず、親要素に固定幅を設定します。これが子要素の基準となります。
.oyayoso{
width: 400px;
background-color: #cccccc;
text-align: center;
padding: 40px 0;
margin: 0 auto;
position: relative;
}
子要素の設定
次に、子要素の幅をビューポートの幅に設定し、それを親要素の中央に配置します。これにより、子要素は親要素の幅を超えて表示されます。
.koyoso{
width: 100vw;
position: relative;
left: 50%;
right: 50%;
margin: 20px -50vw 0 -50vw;
background-color: #f4ce47;
}
HTML構造
HTMLでは、親要素内に子要素を配置します。ここでのポイントは、子要素が親要素の幅よりも広がるようにすることです。
親要素(class=”koyoso”)タグ内に子要素(class=”koyoso”)タグを用意します。
<h1>親要素タグ(width:400px)エリア内に子要素タグ(width:100%)を入れて、親要素幅より子要素幅を大きく表示してます。</h1>
<div class="oyayoso">
親要素エリア(width:400px)
<div class="koyoso">子要素エリア(width:100%)</div>
</div>
“幅width固定の親要素タグの子要素タグ幅を親要素より大きく(width=100%)するデモページ
この技術を実際に見てみたい方は、以下のデモページをご覧ください。実際にコードがどのように機能するかを確認できます。
幅width固定の親要素タグの子要素タグ幅を親要素より大きく(width=100%)するデモ
まとめ
CSSを駆使することで、HTMLの構造を変更せずに、親要素の幅を超える子要素を持つレイアウトを実現することが可能です。この方法は、特定のデザイン要求を満たす際に大変役立ちます。もちろん、このテクニックを使用する際には、ページ全体のデザインとの調和を考慮することが重要です。創造性と柔軟性を持って、より良いWebデザインを目指しましょう。
※流用される場合は自己責任でお願いします。
headタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。