CSSのborder-radiusを使って角丸と円を効果的にデザインする方法

Webデザインの進化には驚くべきものがあります。かつてはシンプルなデザインを実現するためにも、複雑な手法や迂回策を駆使する必要がありました。しかし、今日ではCSSの力を借りて、以前は考えられなかったようなデザインが簡単に、そして効率的に実現できます。この記事では、CSSのborder-radiusプロパティを使って、角丸の形状や完璧な円をどのように作るかを詳しく解説します。これは、Webデザインにおいて非常に役立つ技術であり、初心者から上級者まで幅広く活用されています。
CSSによる角丸と円
CSSのborder-radiusプロパティは、要素の角を丸くするために使用されます。この一見シンプルなプロパティが、Webデザインに革命をもたらしました。角の丸いボタン、アバター、情報ボックスなど、柔らかくフレンドリーな印象を与えるデザイン要素を簡単に作成できるようになったのです。
角丸の作成
角丸は、要素の四隅を柔らかく丸めることで、より親しみやすい印象を与えます。CSSでは、以下のようにborder-radiusプロパティを設定することで、角丸を作成できます。
.kadomaru {
border-radius: 10px; /* 角の丸みの大きさ */
}
完璧な円の作成
完璧な円を作るには、border-radiusプロパティを要素の幅と高さの半分に設定します。このシンプルな技術で、アイコンやプロフィール写真によく使われる円形のデザインが実現できます。
.maru {
border-radius: 50%; /* 要素を円形にする */
}
実践的な例
Webデザインの世界では、理論よりも実践が重要です。ここでは、実際にHTMLとCSSを使って、角丸と円を作る方法を紹介します。
HTMLの準備
まずは、角丸(class=”kadomaru1″)と円(class=”maru1″)を適用したい要素をHTMLに追加します。
<h1>CSSで角丸と円を作ってみました</h1>
<br>
<br>
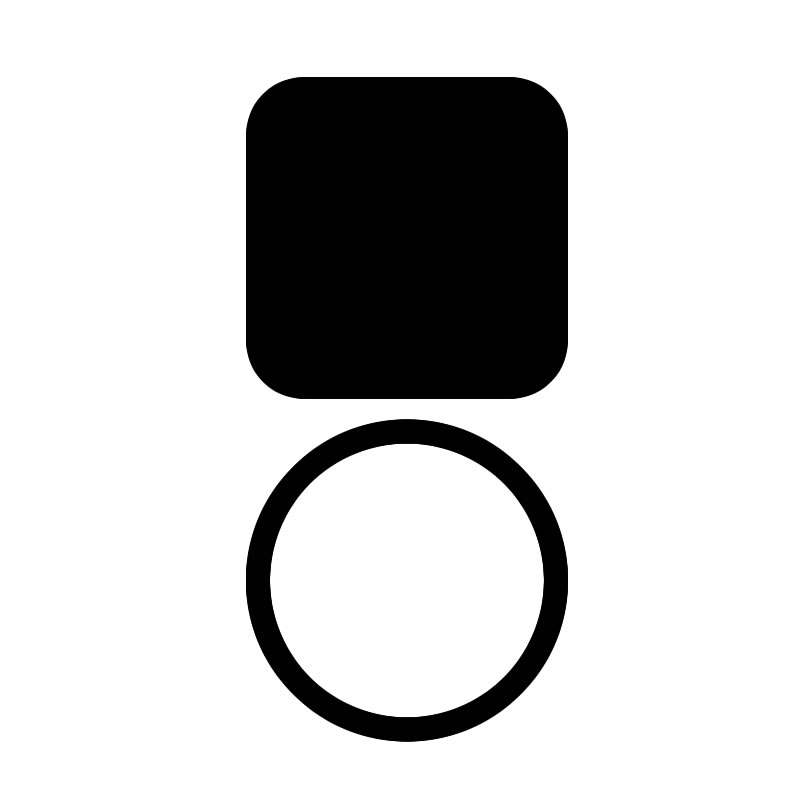
<div class="kadomaru1">角丸</div>
<br>
<br>
<div class="maru1">円</div>
CSSでスタイリング
次に、上記のHTML要素にスタイルを適用します。ここで、角丸(.kadomaru1)と円(.maru1)のクラスに対して、それぞれ角丸と円のスタイルを定義します。
border-radiusのサイズで角丸にするか円になるかを調節してます。サイズ・色等は必要に応じて書き換えてください。
<style>
body{
font-family:Verdana,"Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W6",Osaka,"MS Pゴシック",Arial,sans-serif;
padding: 0;
margin: 0;
overflow-x: hidden;
line-height: 1.8em;
font-size: 16px;
}
h1{
font-size:18px;
line-height:1.6em;
text-align:center;
font-weight:normal;
padding:10px 0;
}
.maru1{
width: 80px;
height: 80px;
margin: 0 auto;
border: solid 1px #777777;
border-radius: 40px;
background-color: #777777;
text-align: center;
line-height: 80px;
color: #ffffff;
}
.kadomaru1 {
width: 80px;
height: 80px;
margin: 0 auto;
border: solid 1px #333333;
border-radius: 10px;
background-color: #333333;
text-align: center;
line-height: 80px;
color: #ffffff;
}
</style>
これで、CSSのみを使って、簡単に角丸や円を作成することができます。この技術を使えば、画像や追加のマークアップなしで、デザインの多様性を高めることが可能になります。
CSSで作った角丸と円のデモページ
実装した内容は以下のデモページから確認できます。
まとめ
CSSのborder-radiusプロパティを活用することで、角丸や円といったデザインを簡単に実現できるようになりました。この小さな変更が、ウェブサイトの印象を大きく変えることがあります。デザインに柔らかさやフレンドリーな印象を加えたい場合は、是非この技術を活用してみてください。また、この記事がCSSを学ぶ上での一助となれば幸いです。
技術の進化を実感できる瞬間は、常に刺激的です。IE6の時代から現在に至るまで、Webデザインの可能性は大きく広がりました。border-radiusのようなプロパティ一つ取っても、その進化の歴史を垣間見ることができます。デザインの世界は、常に前進しています。そして、私たちはその一部であることに感謝しなければなりません。
※流用される場合は自己責任でお願いします。
デモページのheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。