CSSで作る矢印を組み合わせたボタンエリアを作る方法【コピペOK】

WebサイトやLPなどで使われる「ボタンエリア」は、見た目や動きによってクリック率が変わる大事な要素の一つです。特に「矢印」などの装飾を加えると、視覚的にわかりやすく、ユーザーに行動を促しやすくなります。
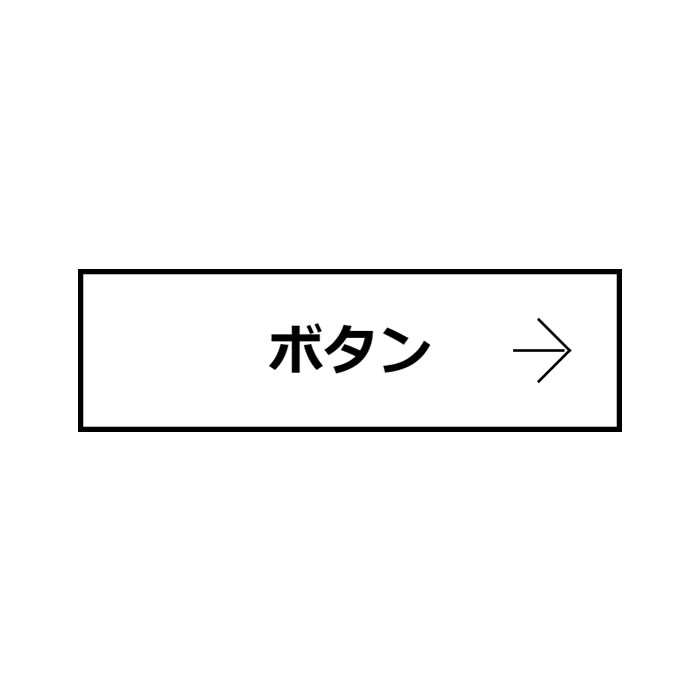
この記事では、CSSだけでシンプルかつスタイリッシュな「矢印付きボタンエリア」を作成する方法をご紹介します。マウスオーバーでボタンの色が反転するエフェクトも加えて、インタラクティブなデザインに仕上げています。矢印(→)をボタンエリア内に表示させ、マウスオーバーするとtransformでボタンエリアの色を反転させる方法をご紹介します。
コピペOKのCSSコードを用意しているので、HTMLやCSSが少し分かる方ならすぐに実装できます。ぜひ、あなたのサイトでも試してみてください!
CSSだけで作る矢印を組み合わせたボタンエリアの記述
※ボタンエリア(a.btn)のCSS記述です。矢印(→)やマウスオーバー時にtransformでボタンエリアの色を反転させてます。ボタンエリア、フォントサイズ、色等を必要に応じて変更して下さい。
<style>
body{
text-align: center;
font-size: 28px;
line-height: 1.8em;
font-weight: bold;
}
h1{
line-height:1.6em;
text-align:center;
font-weight:normal;
padding:15px 0 30px 0;
font-size: 16px;
}
/*** 以下、ボタンエリアのCSS ***/
a.btn{
display: block;
width: 200px;
height: 60px;
margin: 0 auto;
color: #000000;
border: solid 2px #000000;
box-sizing: border-box;
line-height: 58px;
text-align: center;
font-size: 20px;
font-weight: bold;
text-decoration: none;
position: relative;
-webkit-transition: 0.3s;
transition: 0.3s;
}
a.btn::before,
a.btn::after{
position: absolute;
top: 0;
bottom: 0;
margin: auto;
content: "";
vertical-align: middle;
-webkit-transition: 0.3s;
transition: 0.3s;
}
a.btn::before{
right: 19px;
width: 19px;
height: 1px;
background: #000000;
}
a.btn::after{
right: 20px;
width: 16px;
height: 16px;
border-top: 1px solid #000000;
border-right: 1px solid #000000;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
a.btn:hover{
background-color: #000000;
color: #ffffff;
}
a.btn:hover::before{
background: #ffffff;
}
a.btn:hover::after{
border-top: 1px solid #ffffff;
border-right: 1px solid #ffffff;
}
</style>
CSSだけで作る矢印を組み合わせたボタンエリアを作るHTMLの記述
※aタグにclass=”btn”を追記するだけです。必要に応じて変更して下さい。
<h1>CSSで作った矢印(→)をボタンエリア内に表示させてます。<br>マウスオーバーするとtransformで色を反転させます。</h1>
<a class="btn" href="./">ボタン</a>
CSSで作った矢印(→)をボタンエリア内に表示させ、マウスオーバーするとtransformで色を反転させるデモページ
CSSで作った矢印(→)をボタンエリア内に表示させ、マウスオーバーするとtransformで色を反転させるデモページ
まとめ
今回は、CSSだけで作る矢印付きのボタンエリアの作成方法をご紹介しました。ポイントは以下の通りです。
- CSSの疑似要素(::before、::after)を使って矢印を表現
- マウスオーバーでボタンの色と矢印の色を反転(transform + hover)
- シンプルな構造でカスタマイズしやすい
HTMLとCSSだけで簡単に実装できるので、他のデザインにも応用が可能です。サイズやカラーを変更して、ぜひあなた好みのボタンにカスタマイズしてみてください。
また、記事内にあるデモページを参考にしながら導入すると、よりイメージしやすくなると思います。
サイトの魅力を高めるためにも、ちょっとした工夫を加えたボタン演出にぜひチャレンジしてみましょう!
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。