今回はCSSを使って、ウェブページ内でのアンカー移動をスムーズにする魔法のようなテクニックをご紹介します。コーディングの世界では、小さな改善が大きな違いを生むことがよくあります。この記事を読むことで、あなたのウェブページも一段と洗練されたものになるでしょう。
過去にJavaScriptやjQueryを使った「「ページTOPへ戻る」ボタン(アンカーリンク)クリックでページ内をスムーズ移動する方法」や「jquery.page-scroller:ページ内アンカーをスムーズにスクロールするjs【簡単設置】」を紹介しましたが、JavaScriptを使わずCSSだけで簡単に出来るので良いです。
スムーズなアンカー移動のCSSテクニック
最初に、このテクニックの核心部分を見てみましょう。CSSのscroll-behaviorプロパティを使うことで、ページ内のリンクが指す位置までのスクロールをなめらかにします。この単純な方法は、ユーザー体験を大きく改善し、ウェブサイトにプロフェッショナルな印象を与えます。
<style>
html{
scroll-behavior: smooth;
}
body{
padding: 0;
margin: 0;
text-align:center;
}
a{
font-size: 18px;
}
h1{
line-height:1.6em;
text-align:center;
font-weight:bold;
padding: 15px 0 30px 0;
font-size: 18px;
}
.area{
width: 100%;
height: 1500px;
font-size: 40px;
font-weight: bold;
line-height: 1500px;
}
#a1{
background-color: #99CCFF;
}
#a2{
background-color: #FFFFBF;
}
#a3{
background-color: #CFFFBF;
}
</style>
このコードは、html要素に適用され、ページ全体のスクロール動作に影響を与えます。htmlタグ要素に「scroll-behavior: smooth;」を記述するだけです。重要なのは、bodyタグにこの設定を適用すると効果がない点です。ページ内アンカー移動用エリア(.area、#a1、#a2、#a3)を用意しました。
ここで紹介するコードは、どんなウェブサイトにも簡単に組み込むことができます。
実装例とデザインのアイデア
実際のコードを見ると、理解が深まります。ここでは、シンプルなHTML構造を用いて、どのようにこのCSSプロパティを活用できるかを示します。
ページ内アンカー移動用エリア(class=”area”、id=”a1″~id=”a3″)を用意しました。
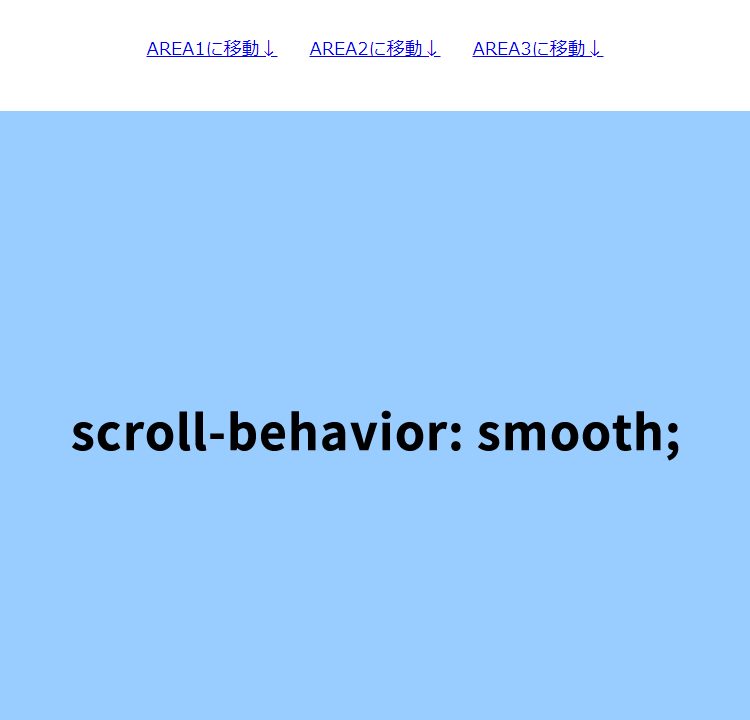
<h1>CSS(scroll-behavior:smooth)だけでページ内アンカーをスムーズに移動</h1>
<a href="#a1">AREA1に移動↓</a> <a href="#a2">AREA2に移動↓</a> <a href="#a3">AREA3に移動↓</a>
<br>
<br>
<br>
<div class="area" id="a1">AREA1</div>
<div class="area" id="a2">AREA2</div>
<div class="area" id="a3">AREA3</div>
このHTMLコードにより、ユーザーはページ内の異なるセクションにスムーズに移動できます。デザインの観点から、この動作を活かすためには、アンカーリンクが多くのコンテンツに囲まれている長いページで特に有効です。視覚的にも美しい区切りや背景色を使用することで、ユーザーの興味を引きつけることができます。
CSS(scroll-behavior:smooth)だけでページ内アンカーをスムーズに移動するデモページ
実際のデモページを用意しました。以下のリンクから、このスムーズなスクロール動作を体験してみてください。
CSS(scroll-behavior:smooth)だけでページ内アンカーをスムーズに移動するデモ
まとめ
この記事では、CSSのscroll-behaviorプロパティを使った簡単で効果的なテクニックを紹介しました。この小さな変更一つで、ウェブサイトのユーザー体験は大きく変わります。技術的な詳細に興味がある方や、さらなるカスタマイズを求める方は、当ブログの他の記事もぜひご覧ください。あなたのウェブサイトが、この小さな魔法でより魅力的になることを願っています!
※イージング等の細かい速度調整は出来ないです。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。