animation-fill-modeを使ってCSSアニメーションの実行前後のスタイルを指定する方法

この記事では、animation-fill-modeプロパティを使って、CSSアニメーションの開始前と終了後のスタイルを指定する方法をご紹介します。
アニメーションのタイミングや動きだけでなく、開始前と終了後の見た目を自在にコントロールできるこのプロパティを使いこなすことで、より洗練されたウェブデザインを作り出すことができます。
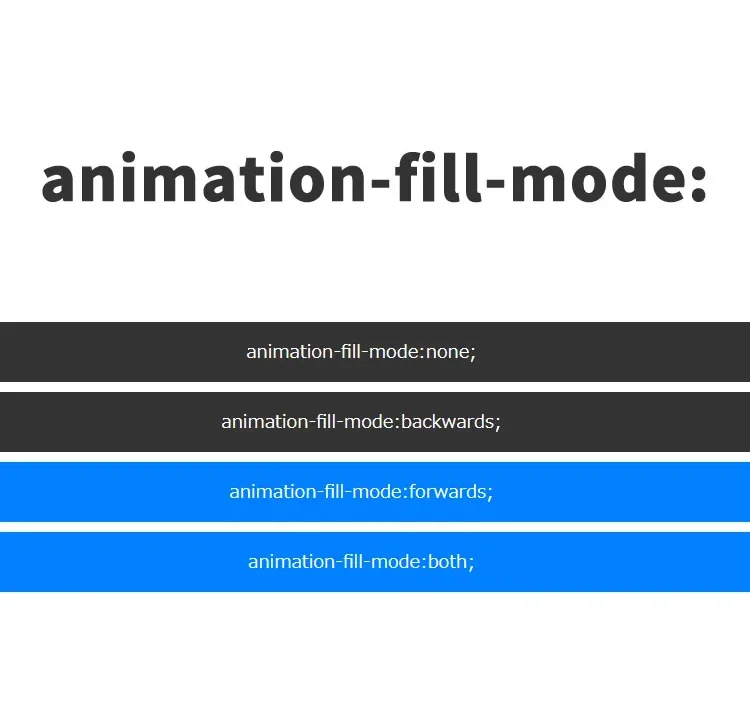
animation-fill-modeは4つ指定可能
none(デフォルト)
animation-fill-modeのデフォルト値であり、アニメーションの実行前後に特別なスタイルを適用しません。したがって、アニメーションが適用されていない通常の状態で表示されます。
backwards
アニメーション開始待ち時間「animation-delay」、「@keyframes」の開始「0%」の状態が適用される。
アニメーション終了時「@keyframes」は適用されない。
forwards
アニメーション開始待ち時間「animation-delay」、「@keyframes」は適用されない。
アニメーション終了時、「@keyframes」の終了「100%」の状態が適用される。繰り返しアニメーションの場合はアニメーション終了時の状態が適用される。
both
アニメーション開始待ち時間「animation-delay」、「@keyframes」の開始「0%」の状態が適用される。
アニメーション終了時、「@keyframes」の終了「100%」の状態が適用される。繰り返しアニメーションの場合はアニメーション終了時の状態が適用される。
animation-fill-modeを使ったCSSの書き方
「animation-fill-mode:none」「animation-fill-mode:backwards;」「animation-fill-mode:forwards;」「animation-fill-mode:both;」の4パターンと@keyframesのCSS記述です。
<style>
*{
padding: 0;
margin: 0;
}
body{
font-size: 18px;
text-align: center;
}
h1{
text-align: center;
font-size: 20px;
padding: 20px 0 40px 0;
line-height: 1.8em;
}
input{
padding: 15px;
}
.box{
animation-name: animasample;
animation-duration: 3s;
animation-iteration-count: 1;
animation-delay: 2s;
animation-timing-function: ease-in;
height: 60px;
line-height: 60px;
margin: 10px 0;
color: #ffffff;
background: #333333;
display: block;
}
.modeNone{
animation-fill-mode:none;
}
.modeBackwards{
animation-fill-mode:backwards;
}
.modeForwards{
animation-fill-mode:forwards;
}
.modeBoth{
animation-fill-mode:both;
}
@keyframes animasample {
0%{
width: 30%;
background: #D9D900;
}
50%{
width: 50%;
background: #4DFFA6;
}
100%{
width: 100%;
background: #0080FF;
}
}
</style>
animation-fill-modeを使ったHTMLの書き方
次のHTMLコードは、animation-fill-modeを異なる値で設定した例です。また、アニメーションをリセットして再実行するためのボタンも含まれています。
「animation-fill-mode無し」「animation-fill-mode:none」「animation-fill-mode:backwards;」「animation-fill-mode:forwards;」「animation-fill-mode:both;」の5パターンとCSSアニメーションをリセットするボタンを用意しました。
<h1>animation-fill-modeを使ってCSSアニメーションの実行前後のスタイルを指定しました。<br>「リセット」ボタンをクリックするとCSSアニメーション再度実行され、CSSアニメーションの実行前後のスタイルが確認できます。</h1>
<input type="button" value="リセット" onclick="doAnime()">
<br>
<br>
<div id="fillmodeArea">
<div class="box">animation-fill-mode無し</div>
<div class="box modeNone">animation-fill-mode:none;</div>
<div class="box modeBackwards">animation-fill-mode:backwards;</div>
<div class="box modeForwards">animation-fill-mode:forwards;</div>
<div class="box modeBoth">animation-fill-mode:both;</div>
</div>
アニメーションをリセットするためのJavaScript
以下のJavaScriptコードは、リセットボタンを押したときにアニメーションを再実行するためのものです。
リセットボタンをクリックするとdoAnime()が実行され、CSSアニメーション実行エリア「id=”fillmodeArea”」内に再度HTMLを生成してます。
<script type="text/javascript">
<!--
function doAnime(){
document.getElementById('fillmodeArea').innerHTML =
'<div class="box">animation-fill-mode無し</div>'+
'<div class="box modeNone">animation-fill-mode:none;</div>'+
'<div class="box modeBackwards">animation-fill-mode:backwards;</div>'+
'<div class="box modeForwards">animation-fill-mode:forwards;</div>'+
'<div class="box modeBoth">animation-fill-mode:both;</div>';
}
// -->
</script>
animation-fill-modeを使ってCSSアニメーションの実行前後のスタイルを指定するデモページ
実際の動きを確認したい方は、次のリンクからデモページにアクセスしてみてください。
animation-fill-modeを使ってCSSアニメーションの実行前後のスタイルを指定するデモページ
まとめ
animation-fill-modeを使うと、CSSアニメーションの開始前と終了後のスタイルを効果的にコントロールできます。これにより、アニメーションが終了しても視覚的な効果を持続させることができます。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。