CSSのlinear-gradientを活用してウェブページにスタイリッシュな背景の分割効果を加える方法

Webデザインの世界では、ユーザーの注意を引きつけ、印象に残るビジュアルを作成することが重要です。
今回は、CSSの強力な機能の一つであるlinear-gradientに注目し、エリアの半分に左右で異なる背景色を設定する方法を詳しく解説します。
linear-gradientの基本
CSSのlinear-gradientは、背景に滑らかな色の遷移を作成する機能です。これを使用することで、色が段階的に変わるグラデーション効果を与えることが可能になります。単色だけでなく、複数の色を組み合わせたり、角度を指定したりすることで、多様なビジュアルを実現できます。
背景色の設定方法
以下では、width:100%のエリア(.wrap)に対して、linear-gradientを用いて背景色を設定する方法を説明します。
linear-gradientの記述内容は
linear-gradient(角度deg, 開始色 開始位置%, 開始から途中までの色 開始から途中までの位置%, 途中からの開始色 途中からの開始位置%, 終点までの色 終点までの位置%)
を設定します。
<style>
body{
padding: 0;
margin: 0;
}
h1{
padding: 20px 0;
font-size: 18px;
text-align:center;
font-weight:bold;
}
.wrap{
width: 100%;
height: 500px;
background:linear-gradient(90deg, #8ed2dd 0%, #8ed2dd 50%, #cccccc 50%, #cccccc 100%);
overflow: hidden;
}
.box{
width: 50%;
float: left;
font-size: 30px;
text-align: center;
padding-top: 240px;
}
</style>
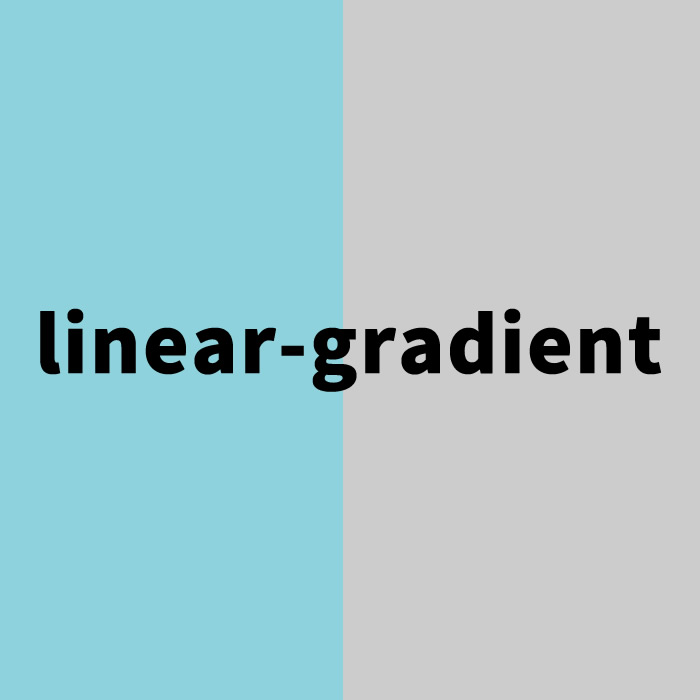
この記述により、エリアは左半分が#8ed2ddの色で、右半分が#ccccccの色になります。角度を90degに設定することで、左から右へのグラデーションが実現されます。
HTML構造の設定
次に、linear-gradientを適用した背景色のあるエリア(class=”wrap”)と、その中に左右50%ずつに分けられたボックスエリアを用意します。
<h1>linear-gradientを使って以下のエリアの半分(50%)に左右異なる背景色を設定</h1>
<div class="wrap">
<div class="box">左エリア</div>
<div class="box">右エリア</div>
</div>
linear-gradientを使って以下のエリアの半分(50%)に左右異なる背景色を設定したデモページ
以下のデモページでは、実際にlinear-gradientを使った背景色の適用例をご覧いただけます。デザインのイメージを膨らませるために、是非ご覧ください。
linear-gradientを使って以下のエリアの半分(50%)に左右異なる背景色を設定したデモページ
まとめと応用
今回は、linear-gradientを用いた基本的な背景色の設定方法をご紹介しましたが、この機能は非常に汎用性が高く、より複雑なグラデーションや、背景画像との組み合わせなど、様々な応用が可能です。ユーザーの視覚を引きつけるためにも、この技術を駆使して、魅力的なWebデザインを実現しましょう。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。