htmlページ上で実寸の画像サイズより縮小して表示させることがありますが、その際ブラウザのChromeで縮小画像が若干ぼやけてるときがあります。
Chromeブラウザにおいて画像を縮小表示したときに発生するぼやけをCSSを用いて解消する方法はいくつか存在します。
主な技術やアプローチをいくつか解説します。
image-rendering プロパティ
まず基本的なものとして、CSSのimage-renderingプロパティを活用することで、ピクセルアートや低解像度の画像をスムーズにならず、鮮明に表示させることが可能です。
img {
image-rendering: -webkit-optimize-contrast;
image-rendering: crisp-edges;
}
ここで-webkit-optimize-contrastは、WebKitブラウザ(ChromeやSafari)で用いられるものであり、crisp-edgesは標準的な値です。これらの値を活用することで、拡大・縮小された画像がよりシャープに表示されるようになります。
transform プロパティでの補正
小さな画像を拡大したときにぼやけが発生する場合、transformプロパティを利用してスケールを調整することで、クオリティを保つテクニックもあります。
img {
transform: scale(1.01);
}
わずかにスケールを調整することで、ブラウザが画像のリサンプリングを行い、結果としてぼやけを抑制することができます。実際にどの程度スケールを調整するかは、画像や環境によりますので調整が必要です。
使用する画像フォーマットの工夫
最近では、WebPフォーマットを利用することで、高品質でありながらもファイルサイズを抑えた画像を表示することが可能です。WebPはロスレス(無劣化)やロスィ(有劣化)の圧縮も可能であり、PNGやJPEGと比較しても高い圧縮率を持ちながらクオリティを保てるため、画像のぼやけを減らす一因となります。
SVGの利用
ベクターデータであるSVGは、スケールが変更されても品質が低下しないため、画像のぼやけを防ぐ有効な手段となります。アイコンやシンプルなイラストなど、複雑でない画像に対してはSVGを利用することを検討すると良いでしょう。
レスポンシブ画像の使用
HTMLのsrcset属性や
<img srcset="small.jpg 500w,
medium.jpg 1000w,
large.jpg 1500w"
sizes="(max-width: 600px) 500px,
(max-width: 900px) 1000px,
1500px"
src="large.jpg" alt="Description">
CSSフィルターでシャープネスを向上
filterプロパティを利用して、シャープネスを適用することで画像のぼやけを少なくすることも考えられます。
img {
filter: sharpen(1);
}
ただし、filterにはパフォーマンスに関するコストがあります。特に動的なコンテンツやスクロール時に多くの画像に対してフィルターを適用する場合、パフォーマンスの低下が顕著になる可能性があるため注意が必要です。
-webkit-backface-visibility: hiddenを使ったハック
-webkit-backface-visibility: hidden は、主に3D変換を使用した要素の裏面が見えないようにするプロパティで、WebKitベースのブラウザ(Chrome、Safariなど)で使用できます。
img {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
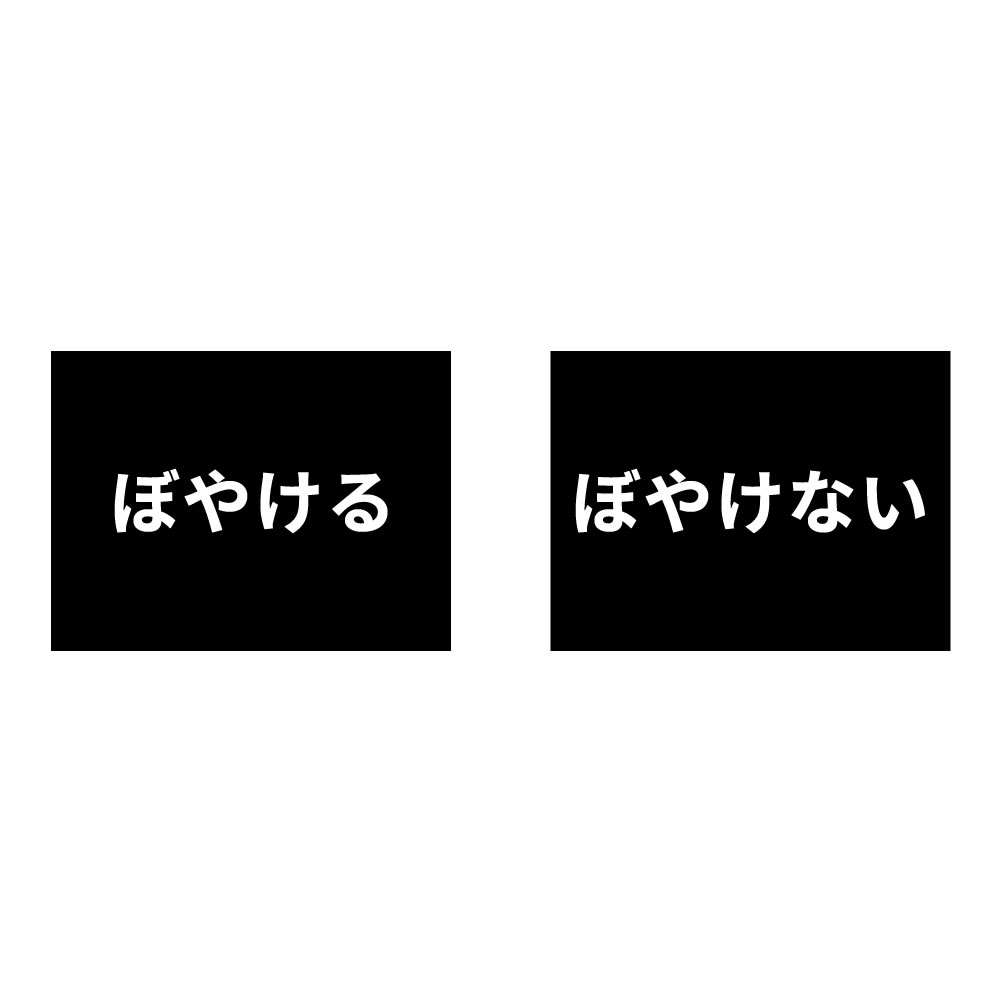
ぼやける場合とぼやけない場合のimgタグsytleの記述例
※imgタグに「-webkit-backface-visibility: hidden」を指定すれば解消されます。「-webkit-backface-visibility」は三次元要素の裏面を表示させたりする指定ですが、これを指定することによって画像のぼやけが解消します。
<h1>ぼやける画像とぼやけない画像を表示</h1>
<div align="center">以下、どちらの画像も幅400pxの画像を幅170pxで縮小表示してます。</div>
<br>
<br>
<div align="center"><img src="img1.jpg" width="170" align="ぼやける画像イメージ"></div>
<br>
<br>
<div align="center"><img src="img2.jpg" width="170" align="ぼやけない画像イメージ" style="-webkit-backface-visibility: hidden;"></div>
Chromeで画像を縮小表示したときの画像のぼやけを解消するデモページ
Chromeで画像を縮小表示したときの画像のぼやけを解消するデモ
一部のコミュニティやフォーラムで -webkit-backface-visibility: hidden を利用して、特にtransform CSSプロパティを用いたアニメーションや変形を行った要素に対して、描画の改善(ぼやけの軽減やアンチエイリアスの問題解消)を行うためのハックとしてこのプロパティを用いるケースがあります。
このアプローチが動作する理由は、-webkit-backface-visibility: hidden を適用することで、ブラウザが要素のレンダリング方法を変更し、GPUをより積極的に利用してレンダリングを行うようになるためです。それによって、ある種のグラフィックスレンダリング問題が解消されるケースがあります。
しかしこれは、厳密に言えばハックであり、すべてのケースでうまくいくわけではありません。また、将来的にブラウザのアップデートによってこの挙動が変更される可能性もあります。従って、これが最適な解決策であるとは一概には言えず、状況によっては他のアプローチ(画像の適切なスケーリング、適切な画像形式の使用、CSSフィルタの利用など)を検討することも大切です。
全てのシチュエーションにおいて-webkit-backface-visibility: hidden が画像のぼやけを解消するわけではないので、実際のコンテンツと使用ケースに依存します。このプロパティが目的の問題解消に効果的であるかどうかは、具体的なケースでテストを行うことが不可欠です。
これらの手法を適切に組み合わせることで、Chromeでの画像の縮小表示におけるぼやけを軽減し、ユーザーに対してクリアなビジュアルを提供することができます。各プロジェクトの要件に合わせて、最適な手法を選択し適用してください。
流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。