slick.jsを使った複数画像スライダープラグイン

slick.jsは広く使用されているjQueryベースのスライダープラグインで、ウェブページに洗練されたスライダーやカルーセルを簡単かつ効率的に実装することができます。様々なオプションと機能を提供しているため、開発者は様々な要件に合わせたスライダーを作成することが可能です。
「Swiper.jsを使ったレスポンシブ対応の複数画像スライダープラグイン」に続き、slick.jsを使ってレスポンシブやスマホ・タブレットのスワイプに対応した複数画像スライダープラグインをご紹介します。
slick.jsを使った複数画像スライダープラグインのCSS記述
※slick.css、slick-theme.cssファイルを読み込みます。その他、必要に応じて書き換えてください。
<link rel="stylesheet" type="text/css" href="./slick/slick.css">
<link rel="stylesheet" type="text/css" href="./slick/slick-theme.css">
<style type="text/css">
html, body {
margin: 0;
padding: 0;
}
* {
box-sizing: border-box;
}
.slider {
width: 50%;
margin: 100px auto;
}
.slick-slide {
margin: 0px 20px;
}
.slick-slide img {
width: 100%;
}
.slick-prev:before,
.slick-next:before {
color: black;
}
.slick-slide {
transition: all ease-in-out .3s;
opacity: .2;
}
.slick-active {
opacity: .5;
}
.slick-current {
opacity: 1;
}
</style>
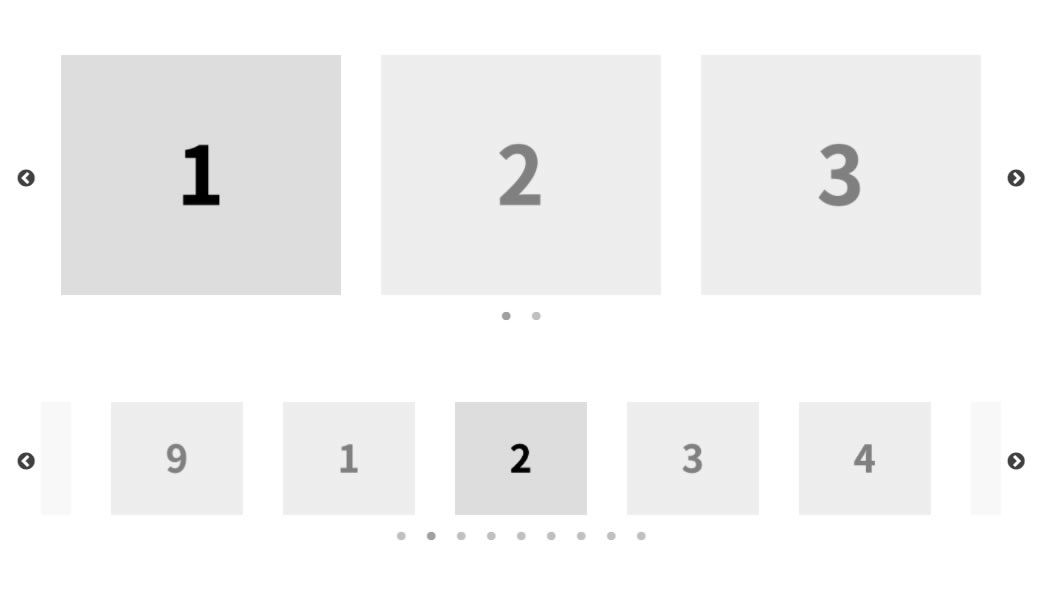
slick.jsを使った複数画像スライダープラグイン、スライダー箇所のHTML記述
※スライダー2パターン(class=”regular slider”、class=”center slider”)を用意しました。スライダーエリアに複数のjpg画像(1.jpg ~ 9.jpg)を設定してます。必要に応じて書き換えてください。
<section class="regular slider">
<div>
<img src="1.jpg">
</div>
<div>
<img src="2.jpg">
</div>
<div>
<img src="3.jpg">
</div>
<div>
<img src="4.jpg">
</div>
<div>
<img src="5.jpg">
</div>
<div>
<img src="6.jpg">
</div>
</section>
<section class="center slider">
<div>
<img src="1.jpg">
</div>
<div>
<img src="2.jpg">
</div>
<div>
<img src="3.jpg">
</div>
<div>
<img src="4.jpg">
</div>
<div>
<img src="5.jpg">
</div>
<div>
<img src="6.jpg">
</div>
<div>
<img src="7.jpg">
</div>
<div>
<img src="8.jpg">
</div>
<div>
<img src="9.jpg">
</div>
</section>
slick.jsを使ったレスポンシブやスマホ・タブレットのスワイプに対応した複数画像スライダープラグインのJavaScript記述
※jquery-2.2.0.min.js、slick.jsファイルを読み込みます。$(スライドエリア).slick({オプション})を記述します。
<script src="./jquery-2.2.0.min.js" type="text/javascript"></script>
<script src="./slick/slick.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(document).on('ready', function() {
$(".regular").slick({
dots: true,
infinite: true,
slidesToShow: 3,
slidesToScroll: 3
});
$(".center").slick({
dots: true,
infinite: true,
centerMode: true,
slidesToShow: 5,
slidesToScroll: 3
});
});
</script>
オプションと設定
Slick.jsは多くの設定オプションを提供しており、それぞれのプロジェクトに合わせてカスタマイズすることができます。以下は、いくつかの主要な設定オプションです。
- slidesToShow:一度に表示するスライドの数。
- slidesToScroll:一度にスクロールするスライドの数。
- autoplay:スライダーが自動的に次のスライドへ進むかどうか。
- autoplaySpeed:自動再生のスピード(ミリ秒単位)。
- arrows:左右のナビゲーション矢印を表示するか。
- dots:ナビゲーションのドットを表示するか。
- pauseOnHover:ホバー時に自動再生を一時停止するか。
- responsive:異なるビューポートサイズに対する設定を定義します。
応用的な利用方法
カスタムナビゲーション
デフォルトの矢印やドット以外にも、カスタムナビゲーションを使用して、ユーザーがスライダーをコントロールできるようにする方法もあります。例えば、ボタンを作成して、特定のスライドに直接ジャンプさせることができます。
イベントを活用
slick.jsは多くのイベントを提供しており、これらを活用してユーザーインタラクションをさらに豊かにできます。例えば、beforeChangeやafterChangeイベントを使用して、スライドが変わる前後に特定のアクションをトリガーすることができます。
複数のスライダーを同期
異なるSlickスライダーを同期させて、一つのナビゲーションで複数のスライダーをコントロールすることも可能です。これはasNavForオプションを使用して行われます。
複数画像スライダーslick.jsのデモページ
ソース元:slick – the last carousel you’ll ever need
slick – the last carousel you’ll ever need
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。