Processing animate() and Adding Another animate() in Two Steps [jQuery]

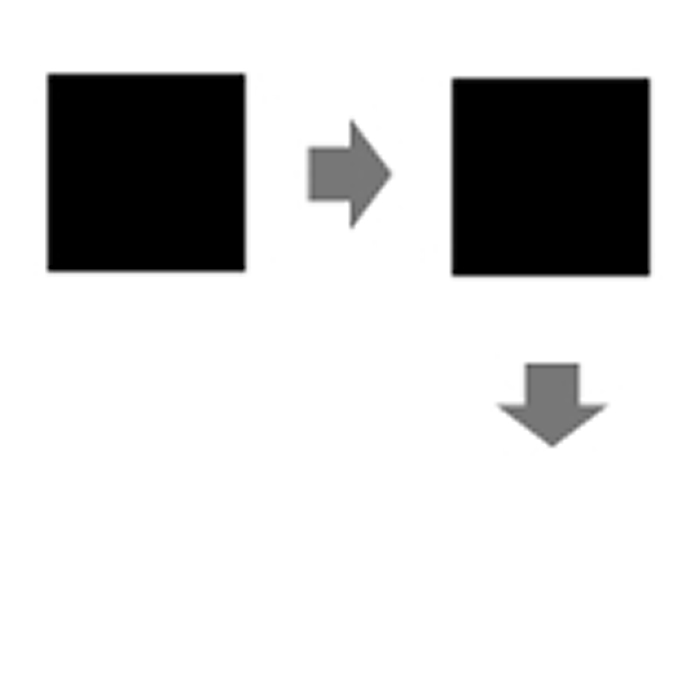
This time, I will explain how to move an area in two steps using jQuery’s animate() method. Some of you might think of two-step turns at traffic signals. In this article, we will perform a two-step animation, first moving horizontally and then moving vertically. It’s a helpful guide for those looking to add motion to their web pages using jQuery animation.
CSS Code to Move the Box Area
First, let’s set up the CSS for the box area we will move with animation. Here, I’m writing the CSS to move the element with the ID “Box”. Of course, you can change the style as you like, so feel free to adjust it according to your design needs.
<style type="text/css">
<!--
body {
font-family:Verdana,"Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W6",Osaka,"MS Pゴシック",Arial,sans-serif;
margin:0;
padding:0;
text-align:center;
}
h1{
font-size:16px;
font-weight:normal;
line-height:1.2em;
text-align:center;
padding:15px 0 10px 0;
}
.cWrap{
width:700px;
margin:0 auto;
}
#Box{
width:200px;
height:200px;
background-color:#333;
margin:0 auto;
color:#FFF;
position:relative;
}
-->
</style>
This CSS first sets the font and margins for the entire page, ensuring that everything is centered. The box area #Box is set to be 200 pixels wide and 200 pixels tall with a dark gray background color (#333). The `position: relative;` is set to allow the position to be changed during animation.
JavaScript Code for the Animation
Next, we’ll write the JavaScript code to execute the animation. This time, we’re using jQuery to move the box area when a button is clicked.
We’ll load the jquery.min.js (v1.9.1) and jquery.easing.1.3.js files. When the button (#idBtn) is clicked, the box area (#Box) will move 200px from left to right, and after the movement is complete, it will move 150px from top to bottom.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.easing.1.3.js"></script>
<script type="text/javascript">
<!--
$(function(){
$('#idBtn').click(function(){
$('#Box').animate(
{
'left':'200px'
},
{
duration: 'slow',
easing: 'swing',
complete: function() {
$('#Box').animate(
{
'top':'150px'
},
{
duration: 1000
}
);
},
});
});
});
// -->
</script>
In this JavaScript, the jQuery animate() method is used to perform a two-step animation. When the button with the ID #idBtn is clicked, the #Box element moves 200px from left to right. The animation speed is set with `duration: ‘slow’`, and the movement is eased using `easing: ‘swing’`. After the first animation ends, a second animation is executed in the complete callback function. The second animation moves the element 150px in the top direction.
By using the animate() method like this, it’s possible to execute animations in more than two steps. Additionally, by using callback functions, you can execute the next animation process sequentially, making it easy to create complex movements.
HTML Code
Finally, let’s write the HTML to actually run the animation. When the button is clicked, the animation will begin.
<div class="cWrap">
<h1>Click the button below, and the black square box will move in two steps with animate() processing.</h1>
<input type="button" id="idBtn" value="Click the Button" /><br /><br />
<div id="Box"></div><!--/Box-->
</div><!--/cWrap-->
In this HTML code, when the button with the ID “idBtn” is clicked, the animation will be executed. The box area with the ID “Box” will move, so you can visually check the execution result.
Page with Two-Step animate() Processing After Another animate() in jQuery
I have created a demo page where you can check how this works. Please have a look.
Page with two-step animate processing in jQuery after animate()
Advanced Examples Using jQuery Animation
This two-step animation is a basic example, but by combining the animate() method and callback functions, you can easily implement multiple-step animations. Additionally, using the easing option allows you to add various movement effects to the animation.
For example, you can make the box move diagonally after moving horizontally, change its size while moving, and so on. Since the animate() method can animate multiple properties simultaneously, you can create more complex and visually appealing movements with some creativity.
Conclusion
In this article, I explained how to move a box area in two steps using jQuery’s animate() method. The key to running the next animation after the first one ends is to use the complete callback function. This allows you to combine not just two steps, but three, four, or more animations.
Furthermore, using the example in this article as a reference, you can add further improvements like changing the size or color of the box, making your web pages more dynamic and engaging. Please try writing the code yourself and see the results.
※Please note that if you reuse this code, it will be at your own risk. Do not copy the Google Analytics tags inside the demo page’s head tag.